接下来我们说下HTML和XML的联系、区别
html与xml相同点:
都是标记语言、注释都是:
都可以通过dom编程方式来访问
都可以通过CSS来改变外观
html与xml的不同点:
xml比html语法要求更严格。
有开始标签必须有结束标签、大小写一致、属性用双引号等。
xml侧重于数据存储,html侧重于数据展示。趋势:数据存储与数据表现相分离(html中只有要显示的页面内容,样式都有CSS来控制,html页面中不再有等标签,控制样式都用CSS)。
xhtml:可扩展超文本置标语言(eXtensible HyperText Markup Language,XHTML),更符合xml语法规范的html。xhtml的出现主要是为了向xml过度,通过xml+css也能实现很好的页面。【xhtml要求:全部小写、有开始结束标签、属性用双引号】
dhtml: Dynamic HTML的简称,就是动态的html。 HTML、样式表和JavaScript 的组合(现在都是dhtml)
接下来我们再来说下html常用标签:
h标签(标题),HTML定义了
到六个h标签,分别表示不同大小的字体。h1最大,h6最小。当搜索引擎搜索的时候,用h标签搜索的概率大于用css方法修饰标题的文章。
只是回车,
是分段。
前后会有比较大的空白,而
则没有。
建议大家把开始结束写全
a粗体,推荐。b斜体。c带下划线。强调,斜体
当搜索引擎搜索的时候,它会认为放在strong里面的内容更重要。
2下标,如:H2O
2上标,如:102
字体标签,红色。color(设置颜色) size(1-7) face(设置字体,设置字体是注意用户计算机中必须有该字体才能正常显示)
color size(厚度) width(长度) align=left/center/right (默认为剧中显示)
预格式化 保持本色 (还记得牛逼的三个人么?呵呵。)

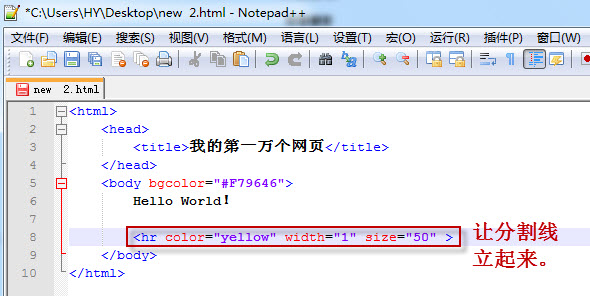
九、让分割线立起来
前面我们文章当中用过一些个水平线,但是很多时候我们用CSS来实现。

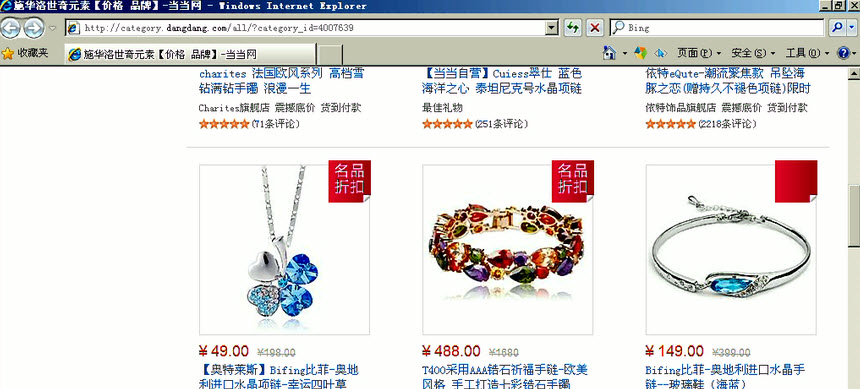
十、当当网中的事例
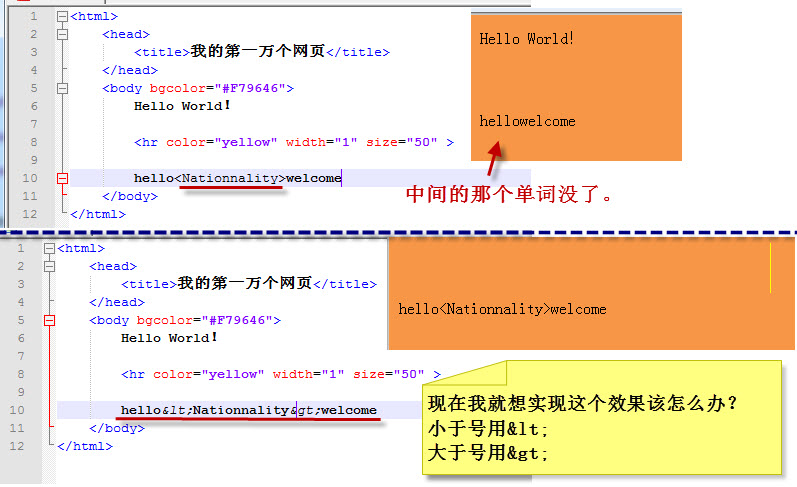
下面我们看下:html编码(特殊字符)

十一、转译符

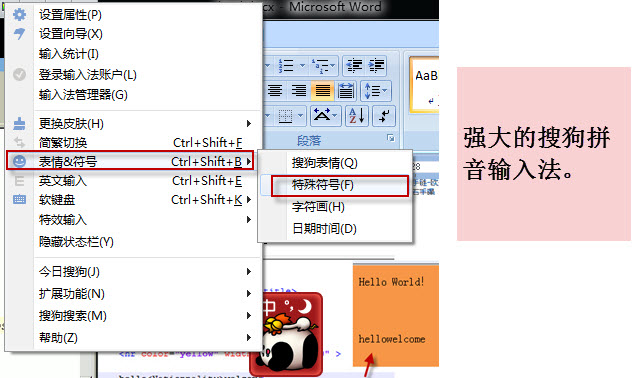
十二、搜狗拼音输入法
© ©
® ®
² ²
¥ ¥
³ ³

 U婵犮垹鐖㈤崘顏嗘啣v4.7.37.56 闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褝鎷�
U婵犮垹鐖㈤崘顏嗘啣v4.7.37.56 闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褝鎷� HD Tune Prov5.75 濠殿喚鎳撻ˇ顖溾偓浣冨皺缁辨帡鎳楅姘兼闂佺粯顨堥幊鎾诲春閸℃稒鍋嬮柨鐕傛嫹
HD Tune Prov5.75 濠殿喚鎳撻ˇ顖溾偓浣冨皺缁辨帡鎳楅姘兼闂佺粯顨堥幊鎾诲春閸℃稒鍋嬮柨鐕傛嫹 DiskGenius 婵炴垶鎸婚幐椋庣箔閻斿吋鍋嬮柛锔兼嫹5.2.1.941 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
DiskGenius 婵炴垶鎸婚幐椋庣箔閻斿吋鍋嬮柛锔兼嫹5.2.1.941 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� 360闁哄鍎愰崹顖氣枎閵忋垻涓嶉柍銉﹀墯閸熲偓v7.5.0.1460 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
360闁哄鍎愰崹顖氣枎閵忋垻涓嶉柍銉﹀墯閸熲偓v7.5.0.1460 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 Cpu-Z婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柛褝鎷�1.98.0 缂傚倷娴囬崕缁樼珶婵犲啰鈻旀い鎾跺枑閻庮噣鏌eΔ瀣
Cpu-Z婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柛褝鎷�1.98.0 缂傚倷娴囬崕缁樼珶婵犲啰鈻旀い鎾跺枑閻庮噣鏌eΔ瀣 闂佺厧鐏氬畷姗€顢欓崱娑欏仺濞达絽鍟竟瀣磼閻橆偀鍋撻幇浣告櫃V15.2 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷
闂佺厧鐏氬畷姗€顢欓崱娑欏仺濞达絽鍟竟瀣磼閻橆偀鍋撻幇浣告櫃V15.2 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷 office2016濠电姷顣介崑鎾寸箾閼奸鍤欏ù鍏煎姍瀹曟绮氶弨宸梫19.5.2 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
office2016濠电姷顣介崑鎾寸箾閼奸鍤欏ù鍏煎姍瀹曟绮氶弨宸梫19.5.2 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 闁哄鏅涢幊妯好归敓锟�11闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褎顫�11.3.6.1870 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
闁哄鏅涢幊妯好归敓锟�11闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褎顫�11.3.6.1870 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� 360闂佺ǹ绻愮粔鐑藉垂閸婂儷fi5.3.0.5000 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
360闂佺ǹ绻愮粔鐑藉垂閸婂儷fi5.3.0.5000 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 360闁诲海鎳撻ˇ顖炲矗韫囨拋纭呯疀濮樺吋缍岄梺闈╃秶閹凤拷2022v13.1.5188.0 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷
360闁诲海鎳撻ˇ顖炲矗韫囨拋纭呯疀濮樺吋缍岄梺闈╃秶閹凤拷2022v13.1.5188.0 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷 闂備椒鍗抽弨閬嶅垂濠婂牊顥婇柛蹇撴噽椤斿洭鏌i埡瀣2022v9.1.6.2 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷
闂備椒鍗抽弨閬嶅垂濠婂牊顥婇柛蹇撴噽椤斿洭鏌i埡瀣2022v9.1.6.2 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷 闂佸搫妫欓幐鎶剿夐幘骞夸汗闂侇剙绉堕崣锟�2021V5.81.0202.1111闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷
闂佸搫妫欓幐鎶剿夐幘骞夸汗闂侇剙绉堕崣锟�2021V5.81.0202.1111闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷 闂婎偄娴傞崑鍛村箰閿燂拷5.0濠殿喗锕㈤弲鑼箔婢舵劕纭€闁搞儮鏅犻悰鎾绘煟濡ゅ瀚�5.0.80 婵°倗濮伴崝宀勫Φ閺冨牊鍋嬮柨鐕傛嫹
闂婎偄娴傞崑鍛村箰閿燂拷5.0濠殿喗锕㈤弲鑼箔婢舵劕纭€闁搞儮鏅犻悰鎾绘煟濡ゅ瀚�5.0.80 婵°倗濮伴崝宀勫Φ閺冨牊鍋嬮柨鐕傛嫹 婵炴潙鍚嬮敃銏ゅ矗閿燂拷2022闁诲骸绠嶉崹娲春濞戞氨鍗氶柣銈忔嫹8.0.9.11050 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
婵炴潙鍚嬮敃銏ゅ矗閿燂拷2022闁诲骸绠嶉崹娲春濞戞氨鍗氶柣銈忔嫹8.0.9.11050 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 闂佺粯鐗曞畷顒勩€冨畝鍕殞濡わ附顑欏ḿ鎺懳涢悧鍫濆汲13.1.5闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷�
闂佺粯鐗曞畷顒勩€冨畝鍕殞濡わ附顑欏ḿ鎺懳涢悧鍫濆汲13.1.5闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷� photoshop cs6 婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹13.1.2.3 闂佺ǹ绻愮粔鐑藉垂閸屾稓鈻旀い鎾跺枑閻庮噣鏌eΔ瀣
photoshop cs6 婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹13.1.2.3 闂佺ǹ绻愮粔鐑藉垂閸屾稓鈻旀い鎾跺枑閻庮噣鏌eΔ瀣![Autodesk 3ds Max 2012闁诲氦顫夎摫闁哄瞼鍠撶划濠氬焵椤掍焦濯撮柟鎹愬蔼閸橆剟鏌¢崒姘窛濠⒀勵暜32&64]](https://p.e5n.com/up/2018-9/2018921055101508.png) Autodesk 3ds Max 2012闁诲氦顫夎摫闁哄瞼鍠撶划濠氬焵椤掍焦濯撮柟鎹愬蔼閸橆剟鏌¢崒姘窛濠⒀勵暜32&64]
Autodesk 3ds Max 2012闁诲氦顫夎摫闁哄瞼鍠撶划濠氬焵椤掍焦濯撮柟鎹愬蔼閸橆剟鏌¢崒姘窛濠⒀勵暜32&64] CAD2007闂佺ǹ绻愮粔鐑藉垂閸屾稓鈻旀い鎾跺枑閻庮噣鏌eΔ瀣
CAD2007闂佺ǹ绻愮粔鐑藉垂閸屾稓鈻旀い鎾跺枑閻庮噣鏌eΔ瀣 vc闁哄鏅滈崝姗€銆侀幋鐐村劅闁跨噦鎷�2019闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褎顫�2019.3.2(32&64婵炶揪缍囬幏锟�)
vc闁哄鏅滈崝姗€銆侀幋鐐村劅闁跨噦鎷�2019闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褎顫�2019.3.2(32&64婵炶揪缍囬幏锟�) .NET Framework 4.8闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�4.8.3646
.NET Framework 4.8闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�4.8.3646 QQ2022v9.5.6.28129 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
QQ2022v9.5.6.28129 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 閻庣敻鍋婇崰鏇熺┍婵犲洦鍋ㄥù锝呭暙婢瑰鏌eΔ瀣2022v3.5.0.44 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷
閻庣敻鍋婇崰鏇熺┍婵犲洦鍋ㄥù锝呭暙婢瑰鏌eΔ瀣2022v3.5.0.44 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷 闂佸憡顨呴崯鐗堟櫠娴兼潙纭€闁哄诞灞芥櫃閻庤鎮堕崕鎵礊閺冨牏宓侀柛鎰絻闁扮湞9.02.02N 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
闂佸憡顨呴崯鐗堟櫠娴兼潙纭€闁哄诞灞芥櫃閻庤鎮堕崕鎵礊閺冨牏宓侀柛鎰絻闁扮湞9.02.02N 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� QT闁荤姴娴傞崣鍐偂缁傦拷4.6.80.18262闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
QT闁荤姴娴傞崣鍐偂缁傦拷4.6.80.18262闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 婵$偛顑囬崑妯荤┍閿燂拷2018V6.2.0700 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷
婵$偛顑囬崑妯荤┍閿燂拷2018V6.2.0700 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷 婵炴挻姘ㄦ慨宄懊哄鍡╂Ч闁绘劘鍩栫花鐘电磽閸愬彞绨煎ù鍏兼崌閺屽牓鎸婃径宀婁紜
婵炴挻姘ㄦ慨宄懊哄鍡╂Ч闁绘劘鍩栫花鐘电磽閸愬彞绨煎ù鍏兼崌閺屽牓鎸婃径宀婁紜 婵°倗濮甸崹鍧楀煘閸喓鈻旈幖杈剧悼閸╁棝鏌℃径鍡椾壕缂傚倷鑳剁换婵嬪触椤愩埄鍤楀ù锝堫潐缁狅拷
婵°倗濮甸崹鍧楀煘閸喓鈻旈幖杈剧悼閸╁棝鏌℃径鍡椾壕缂傚倷鑳剁换婵嬪触椤愩埄鍤楀ù锝堫潐缁狅拷 闂佹儳绻戦崝鏍п缚閸愵喖鍌ㄩ柣鏃傛焿閸╋拷2
闂佹儳绻戦崝鏍п缚閸愵喖鍌ㄩ柣鏃傛焿閸╋拷2 婵炲濮伴崕鏌ュ箯婵犳碍鍎嶉柛鏇ㄥ幘濞夈垽鏌涘鐐
婵炲濮伴崕鏌ュ箯婵犳碍鍎嶉柛鏇ㄥ幘濞夈垽鏌涘鐐 闂佸搫顦崑鎾绘煙绾板瀚�5闁荤姍宥囩暠闁告﹫鎷�
闂佸搫顦崑鎾绘煙绾板瀚�5闁荤姍宥囩暠闁告﹫鎷� H1Z1婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹
H1Z1婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹 闁诲孩绋忛崐鏇㈡儗濠靛绠氬┑鐘叉川閹硷拷3
闁诲孩绋忛崐鏇㈡儗濠靛绠氬┑鐘叉川閹硷拷3 婵炴垶鎸搁ˇ鎶斤綖濡も偓鐓ら柤纰卞墮椤ユ绱掓径濠勑ч柛搴㈡尦濮婂ジ鏁撻敓锟�6闂佺懓鐡ㄩ敃銏犖i敂鐣屸枙閻庯綆浜滈悗锟�
婵炴垶鎸搁ˇ鎶斤綖濡も偓鐓ら柤纰卞墮椤ユ绱掓径濠勑ч柛搴㈡尦濮婂ジ鏁撻敓锟�6闂佺懓鐡ㄩ敃銏犖i敂鐣屸枙閻庯綆浜滈悗锟� 婵炶揪绲介悘婵嬪箠閿熺姴鐭楁い鎺嗗亾闁轰緤鎷�8:闂佺粯绮撻。锕傚船椤掑嫬绠f俊顖氭贡閹革拷3
婵炶揪绲介悘婵嬪箠閿熺姴鐭楁い鎺嗗亾闁轰緤鎷�8:闂佺粯绮撻。锕傚船椤掑嫬绠f俊顖氭贡閹革拷3 闂佸憡鑹鹃悧鎾诲闯閸撗勫晳闁告侗鍙庡Σ锟�5:濡ょ姷鍋犲畷闈浳涢敓锟�
闂佸憡鑹鹃悧鎾诲闯閸撗勫晳闁告侗鍙庡Σ锟�5:濡ょ姷鍋犲畷闈浳涢敓锟� 濠电偛鏌岄崟顐ゅ搸闂佸憡顦归妶鍡欑泝濠碘槅鍨崜婵堚偓姘炬嫹2
濠电偛鏌岄崟顐ゅ搸闂佸憡顦归妶鍡欑泝濠碘槅鍨崜婵堚偓姘炬嫹2 闂佸搫鍟鍫澝归崱妯诲妞ゆ柨鐏濋崜锟�
闂佸搫鍟鍫澝归崱妯诲妞ゆ柨鐏濋崜锟� 闂佸搫顑勭粈渚€骞栬椤︿即鎮欓懜鐢电泝18
闂佸搫顑勭粈渚€骞栬椤︿即鎮欓懜鐢电泝18 缂備椒鑳堕崑娑欐叏韫囨洜鐭撻柟杈剧到缁楋拷
缂備椒鑳堕崑娑欐叏韫囨洜鐭撻柟杈剧到缁楋拷 F1 2015
F1 2015 闂佺懓鐡ㄩ崹鐟扳枔閹寸偟鈻旈柡宥庡亝濞咃拷1.8.2
闂佺懓鐡ㄩ崹鐟扳枔閹寸偟鈻旈柡宥庡亝濞咃拷1.8.2 濠电偛顦辨晶妤佸垔濞差亝鍋¢柣鎰閼诧拷
濠电偛顦辨晶妤佸垔濞差亝鍋¢柣鎰閼诧拷 婵°倖銇滈崕鏉戠暦閿燂拷:濠电偛顕崗妯盒掗敓锟�
婵°倖銇滈崕鏉戠暦閿燂拷:濠电偛顕崗妯盒掗敓锟� 闂佸搫瀚崰鎾诲疾椤愶絾缍囬柣鐔煎亰閺嗭拷
闂佸搫瀚崰鎾诲疾椤愶絾缍囬柣鐔煎亰閺嗭拷 闂佸搫鐗冮崑鎾绘煕濮橆剚鎹i柡浣规尰濞艰螣鎼存挸浜鹃柛鏍編闂佺粯顨愰幏锟�
闂佸搫鐗冮崑鎾绘煕濮橆剚鎹i柡浣规尰濞艰螣鎼存挸浜鹃柛鏍編闂佺粯顨愰幏锟� 闂佸搫鍊稿ú锕€危閿燂拷5:缂傚倸娲ょ花濂告⒔閸曨垰妫樺Λ棰佽兌閻燁垶鏌i敐蹇斿
闂佸搫鍊稿ú锕€危閿燂拷5:缂傚倸娲ょ花濂告⒔閸曨垰妫樺Λ棰佽兌閻燁垶鏌i敐蹇斿 婵炴垶鎸搁ˇ顖毭瑰Δ鍕杸闁跨噦鎷�12婵犵數鍋樼粈浣规叏韫囨稑绀夐柣妯诲絻缁讳線鏌eΔ瀣
婵炴垶鎸搁ˇ顖毭瑰Δ鍕杸闁跨噦鎷�12婵犵數鍋樼粈浣规叏韫囨稑绀夐柣妯诲絻缁讳線鏌eΔ瀣 婵烇絽娴勭换婵嬪汲鏉堛劎鈻曢悗锝庡枛濞咃綁鏌¢崼顒佸14婵犵數鍋樼粈浣规叏韫囨稑绀夐柣妯诲絻缁讳線鏌eΔ瀣
婵烇絽娴勭换婵嬪汲鏉堛劎鈻曢悗锝庡枛濞咃綁鏌¢崼顒佸14婵犵數鍋樼粈浣规叏韫囨稑绀夐柣妯诲絻缁讳線鏌eΔ瀣 闂傚倸鍟€笛嗐亹娓氣偓楠炲繘鏁撻敓锟�:闂佺ǹ绻堥崝鎴濁缚娴兼潙绠f俊顖氭贡閹革拷
闂傚倸鍟€笛嗐亹娓氣偓楠炲繘鏁撻敓锟�:闂佺ǹ绻堥崝鎴濁缚娴兼潙绠f俊顖氭贡閹革拷 闁汇埄鍨辩换鍌毭瑰Δ鍛睄闁哄牓娼ч弫锟�2閻庣敻顣﹂悞锕€锕㈤崶顒佸殌闁跨噦鎷�
闁汇埄鍨辩换鍌毭瑰Δ鍛睄闁哄牓娼ч弫锟�2閻庣敻顣﹂悞锕€锕㈤崶顒佸殌闁跨噦鎷� 闂佽 鍋撴い鏍ㄧ懅鐢盯鎮楃憴鍕疄闁圭ǹ鐖煎畷鐘绘晸閿燂拷(Alipay)V10.2.53.7000 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
闂佽 鍋撴い鏍ㄧ懅鐢盯鎮楃憴鍕疄闁圭ǹ鐖煎畷鐘绘晸閿燂拷(Alipay)V10.2.53.7000 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 闂佽皫鍕姢閻庤濞婂畷鐑藉级閹稿海顩柣搴濈祷婢瑰牓宕洪敓锟�2022V15.12.10 闁诲海鎳撻ˇ顖氱暦濠婂牆绠ラ悗锝庡亝缁ㄦ岸鏌eΔ瀣
闂佽皫鍕姢閻庤濞婂畷鐑藉级閹稿海顩柣搴濈祷婢瑰牓宕洪敓锟�2022V15.12.10 闁诲海鎳撻ˇ顖氱暦濠婂牆绠ラ悗锝庡亝缁ㄦ岸鏌eΔ瀣 闂佸綊娼ч鍡椻攦閳ь剚绻涢敐鍠㈩亪鎮块崒婧惧亾楠炲灝鐏柛鈺傜〒缁晠鎯€閿燂拷10.8.40闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
闂佸綊娼ч鍡椻攦閳ь剚绻涢敐鍠㈩亪鎮块崒婧惧亾楠炲灝鐏柛鈺傜〒缁晠鎯€閿燂拷10.8.40闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 闂佷紮绲介幊姗€鍩€椤掍焦鈷掔紓宥咁樀楠炲秶鈧綆鍋呯花姘舵倵楠炲灝鐏柛鈺傜〒缁晠鎯€閿燂拷5.6.9 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
闂佷紮绲介幊姗€鍩€椤掍焦鈷掔紓宥咁樀楠炲秶鈧綆鍋呯花姘舵倵楠炲灝鐏柛鈺傜〒缁晠鎯€閿燂拷5.6.9 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 闂佸憡顨呴崯铏娴煎瓨鍎楅柕澶堝妿濡叉洟鏌¢崼婵埿㈠┑顔惧壃ppv4.5.1闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
闂佸憡顨呴崯铏娴煎瓨鍎楅柕澶堝妿濡叉洟鏌¢崼婵埿㈠┑顔惧壃ppv4.5.1闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� p2psearcher闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹7.3 闂佸綊娼ч鍡椻攦閳ь剟鏌eΔ瀣
p2psearcher闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹7.3 闂佸綊娼ч鍡椻攦閳ь剟鏌eΔ瀣 闂備椒鍗抽ˉ鎾垛偓姘Ч濡懘宕楅崨顖e敹2022闁诲氦顫夎摫闁哄瞼鍠栭幃褔宕烽敓锟�11.0.8 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷�
闂備椒鍗抽ˉ鎾垛偓姘Ч濡懘宕楅崨顖e敹2022闁诲氦顫夎摫闁哄瞼鍠栭幃褔宕烽敓锟�11.0.8 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷� 闂佺粯鐗曞畷顒勩€冨畝鍕殞闁绘垶锚椤や線鏌¢崼锝嗩仩濠⒀勵潶13.1.0
闂佺粯鐗曞畷顒勩€冨畝鍕殞闁绘垶锚椤や線鏌¢崼锝嗩仩濠⒀勵潶13.1.0 闂佽皫鍕姢閻庣懓鐤囬妵鎰版焼瀹ュ洤寰�7.13.0 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
闂佽皫鍕姢閻庣懓鐤囬妵鎰版焼瀹ュ洤寰�7.13.0 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 閻熸粈鍗虫禍鍫曟偂閸洖绀傞柛顐犲劜閺佺湞6.9.0 闁诲海鎳撻ˇ顖氱暦濠婂牆绠ラ悗锝庡亝缁ㄦ岸鏌eΔ瀣
閻熸粈鍗虫禍鍫曟偂閸洖绀傞柛顐犲劜閺佺湞6.9.0 闁诲海鎳撻ˇ顖氱暦濠婂牆绠ラ悗锝庡亝缁ㄦ岸鏌eΔ瀣 闂佺厧鐏氬畷姗€顢欓崱娑樼闁靛⿵闄勯悗鐞�9.11.5 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
闂佺厧鐏氬畷姗€顢欓崱娑樼闁靛⿵闄勯悗鐞�9.11.5 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 婵炴垶妫戦梽鍕涘Δ鍐х剨闊洦鍑归崵娑㈡煕韫囨挾啸闁搞劌鍊块幃褔宕奸悢鍛婂v11.5.5.153 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
婵炴垶妫戦梽鍕涘Δ鍐х剨闊洦鍑归崵娑㈡煕韫囨挾啸闁搞劌鍊块幃褔宕奸悢鍛婂v11.5.5.153 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 QQ闂傚倸鍟幊鎾活敋娴兼潙闂柍鐑樺強pV7.7.1.910 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
QQ闂傚倸鍟幊鎾活敋娴兼潙闂柍鐑樺強pV7.7.1.910 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 闂佺娅曠敮濠傂ф径鎰仼闁告侗鍘介崕鏃堟煕濮樼厧鍘搁柛鏃傚壃ppv7.1.5 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷�
闂佺娅曠敮濠傂ф径鎰仼闁告侗鍘介崕鏃堟煕濮樼厧鍘搁柛鏃傚壃ppv7.1.5 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷� 闁荤姍鍥舵闁稿绲块幏鐘垫媼閸愭彃顫燼pp闂佸搫鍊规竟鍡樻櫠濡ゅ懎瀚夐柨鐕傛嫹20227.9.186 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
闁荤姍鍥舵闁稿绲块幏鐘垫媼閸愭彃顫燼pp闂佸搫鍊规竟鍡樻櫠濡ゅ懎瀚夐柨鐕傛嫹20227.9.186 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 濡ょ姷鍋涢崯鍧楁偩閵娧勫珰濞达絿枪閻撴牠鎮楅悷鎵斥偓锕傛煟閻愬弶顥¢柛灞告櫟9.1.0.1 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷�
濡ょ姷鍋涢崯鍧楁偩閵娧勫珰濞达絿枪閻撴牠鎮楅悷鎵斥偓锕傛煟閻愬弶顥¢柛灞告櫟9.1.0.1 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷� 濠电偛顕崗姗€鍩€椤掍椒浜㈤柣锕€顦靛畷姘跺川婵犲偆鏉归梺鍝勭墣濞咃絾鏅堕敓锟�(e濠电偛顕崗姗€鍩€椤掍椒浜㈤柛宀嬫嫹)8.71 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷�
濠电偛顕崗姗€鍩€椤掍椒浜㈤柣锕€顦靛畷姘跺川婵犲偆鏉归梺鍝勭墣濞咃絾鏅堕敓锟�(e濠电偛顕崗姗€鍩€椤掍椒浜㈤柛宀嬫嫹)8.71 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷� 婵炴垶鎸荤划宥夊箲閿濆洦瀚氬ù锝嚽归悡鏍р槈閹惧鐭嬮柟鐧哥秮閹爼宕卞顒€浜�4.0.5 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
婵炴垶鎸荤划宥夊箲閿濆洦瀚氬ù锝嚽归悡鏍р槈閹惧鐭嬮柟鐧哥秮閹爼宕卞顒€浜�4.0.5 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 婵炴垶鎼╅崣鍐箺鏉堚晜瀚氬ù锝嚽归悡鏍磼婢跺寒鍤欏┑顔规櫊閹爼宕卞顒€浜堕柡澶屽剱閸垰鈻庨敓锟�6.02.010 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷�
婵炴垶鎼╅崣鍐箺鏉堚晜瀚氬ù锝嚽归悡鏍磼婢跺寒鍤欏┑顔规櫊閹爼宕卞顒€浜堕柡澶屽剱閸垰鈻庨敓锟�6.02.010 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷� 闂佸憡顨呴柊锝囨瀹曞洦瀚氬ù锝嚽归悡鏍倶韫囨挾绠婚柛锝夌畺楠炲秶鈧綆鍋呯花姘舵煟閻愬弶顥¢柛灞诲妽濞碱亪顢涘▎鎰靛仺3.2.4 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
闂佸憡顨呴柊锝囨瀹曞洦瀚氬ù锝嚽归悡鏍倶韫囨挾绠婚柛锝夌畺楠炲秶鈧綆鍋呯花姘舵煟閻愬弶顥¢柛灞诲妽濞碱亪顢涘▎鎰靛仺3.2.4 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 缂備礁鍊哥换鎰磽閹捐绀冩繝濠傚缂嶆垵菐閸ラ纾块柡浣靛€楃划鍫ユ倷椤掆偓椤や線鏌¢崼鐔搞仢闁瑰€熶含閹壆浠︾粵瀣倕闂佽鎸抽ˉ鎾活敂閿燂拷2.3.4 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
缂備礁鍊哥换鎰磽閹捐绀冩繝濠傚缂嶆垵菐閸ラ纾块柡浣靛€楃划鍫ユ倷椤掆偓椤や線鏌¢崼鐔搞仢闁瑰€熶含閹壆浠︾粵瀣倕闂佽鎸抽ˉ鎾活敂閿燂拷2.3.4 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 闂佸搫瀚幐鎼佸春濡や焦濯存繝濠傛-濞兼帒螞閻楀牆鐏ュ鍏夊亾闁哄鐗婇崣顪秔4.1.16闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
闂佸搫瀚幐鎼佸春濡や焦濯存繝濠傛-濞兼帒螞閻楀牆鐏ュ鍏夊亾闁哄鐗婇崣顪秔4.1.16闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 婵炴垶鎼╅崢鐓幟瑰Δ鈧蹇涘Ψ閵夛附鐝滈梻浣哄亾閸庡ジ銆侀幋锕€绠ラ悗锝庡亝缁ㄦ岸姊洪悙顒€鍔舵い銏″彠ppV7.0.1.2.5 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
婵炴垶鎼╅崢鐓幟瑰Δ鈧蹇涘Ψ閵夛附鐝滈梻浣哄亾閸庡ジ銆侀幋锕€绠ラ悗锝庡亝缁ㄦ岸姊洪悙顒€鍔舵い銏″彠ppV7.0.1.2.5 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 婵炴垶鎼╅崢鐓幟瑰Δ鍛叄闁诡垶鍋婇弨浠嬫煙闂堟侗鍎愭繝褉鍋撻梻浣哄亾閸庡ジ銆侀幋鐘亾楠炲灝鐏柛鈺傜〒缁晠鏁撻敓锟�7.2.5 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷�
婵炴垶鎼╅崢鐓幟瑰Δ鍛叄闁诡垶鍋婇弨浠嬫煙闂堟侗鍎愭繝褉鍋撻梻浣哄亾閸庡ジ銆侀幋鐘亾楠炲灝鐏柛鈺傜〒缁晠鏁撻敓锟�7.2.5 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷� 闂佺厧鐏氬畷姗€顢欓崱娑欏仏閹兼番鍔岄〃娆撳级閸繂缍栨慨鐟邦樀楠炲秶鈧綆鍋呯花姘舵煟濡も偓濠€锟�2.3.0.0 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷�
闂佺厧鐏氬畷姗€顢欓崱娑欏仏閹兼番鍔岄〃娆撳级閸繂缍栨慨鐟邦樀楠炲秶鈧綆鍋呯花姘舵煟濡も偓濠€锟�2.3.0.0 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷� 闂佸憡妫佺亸顏堝垂閸洖鐐婇柕蹇曞Х閺嗩參鏌¢崒婵愭綈妞ゆ帗绮撻幃褔宕奸悢濂夋澒濠电偞鎸鹃锟�1.2.1闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
闂佸憡妫佺亸顏堝垂閸洖鐐婇柕蹇曞Х閺嗩參鏌¢崒婵愭綈妞ゆ帗绮撻幃褔宕奸悢濂夋澒濠电偞鎸鹃锟�1.2.1闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� 婵°倖銇滈崕鐢稿Χ閹稿簺浠堥柕濞炬櫅椤ㄦ瑩寮堕埡鍌溾槈閻庡灚鐓″顕€鎮╃紒姗嗏偓娆撴⒑閸婄喎鍚归柣鎾崇埣閹囧锤閿燂拷7.8.0.0闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
婵°倖銇滈崕鐢稿Χ閹稿簺浠堥柕濞炬櫅椤ㄦ瑩寮堕埡鍌溾槈閻庡灚鐓″顕€鎮╃紒姗嗏偓娆撴⒑閸婄喎鍚归柣鎾崇埣閹囧锤閿燂拷7.8.0.0闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 濠碉紕鍋涚粔鑸垫櫠閹稿骸绶炵憸搴ㄥ垂椤掑嫬纾介梻鍫熺⊕椤㈠秹鏌涜箛瀣婵″弶鍨垮浼存晸閿燂拷1.0.91 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
濠碉紕鍋涚粔鑸垫櫠閹稿骸绶炵憸搴ㄥ垂椤掑嫬纾介梻鍫熺⊕椤㈠秹鏌涜箛瀣婵″弶鍨垮浼存晸閿燂拷1.0.91 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 闂侀潻绠撻。锔剧箔閸涙潙鏄ラ幖杈剧悼瀹曟劙鏌涢幋鐐搭潡闁逞屽墮瀹曟唸闂佺粯顨愰幏锟�1.6.3 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
闂侀潻绠撻。锔剧箔閸涙潙鏄ラ幖杈剧悼瀹曟劙鏌涢幋鐐搭潡闁逞屽墮瀹曟唸闂佺粯顨愰幏锟�1.6.3 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� 闁荤喍绀侀幊鎰板极閹惰姤鍤傞柡鍐ㄥ€圭粈锟�1.325.157 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
闁荤喍绀侀幊鎰板极閹惰姤鍤傞柡鍐ㄥ€圭粈锟�1.325.157 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 闂侀潻璁g徊楣冨几閻斿摜鐝舵い鎰剁稻琚濋梺娲诲幑閸ㄨ棄鈻旈敂鍓х<闁圭》鎷�4.2.1 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
闂侀潻璁g徊楣冨几閻斿摜鐝舵い鎰剁稻琚濋梺娲诲幑閸ㄨ棄鈻旈敂鍓х<闁圭》鎷�4.2.1 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 闂備緡鍓﹂崰鏍Φ閿燂拷3D闂佸綊娼ч鍡涙偉閿燂拷1.0.9闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
闂備緡鍓﹂崰鏍Φ閿燂拷3D闂佸綊娼ч鍡涙偉閿燂拷1.0.9闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 闁诲海鎳撻ˇ顖氱暦濠婂喚娓荤€广儱娲ら埛鏍ь熆閸棗瀚悘娑㈡煕瀹ュ娑ф俊妤嬫嫹2婵帗绋掗崹璺衡枔椤愶箑绫嶉柡鍫ユ涧閺佲晛菐閸ヨ泛鏋熼柡浣搞偢閹囧捶閿燂拷1.9.5 闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褝鎷�
闁诲海鎳撻ˇ顖氱暦濠婂喚娓荤€广儱娲ら埛鏍ь熆閸棗瀚悘娑㈡煕瀹ュ娑ф俊妤嬫嫹2婵帗绋掗崹璺衡枔椤愶箑绫嶉柡鍫ユ涧閺佲晛菐閸ヨ泛鏋熼柡浣搞偢閹囧捶閿燂拷1.9.5 闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褝鎷� 婵炴垶妫佹ご鎼佸几閻旂儤鍟块柟绋挎捣閸╋拷2v1.0.150闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
婵炴垶妫佹ご鎼佸几閻旂儤鍟块柟绋挎捣閸╋拷2v1.0.150闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 婵烇絽娲︾换鍌氱暦婵傚憡濯版繝闈涙濡烇拷3闂佸搫鍟版繛鈧俊鐐そ閺岋箓鎳¢妶鍥у緭闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褎顫�2.0.0.1 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
婵烇絽娲︾换鍌氱暦婵傚憡濯版繝闈涙濡烇拷3闂佸搫鍟版繛鈧俊鐐そ閺岋箓鎳¢妶鍥у緭闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褎顫�2.0.0.1 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 闂佸憡鐟辩紞鈧い锝勫嵆閹崇喖鏌嗗鍡欘暓闂佸憡顨嗗ú妯衡攦閳ь剟鏌eΔ瀣1.2.0 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
闂佸憡鐟辩紞鈧い锝勫嵆閹崇喖鏌嗗鍡欘暓闂佸憡顨嗗ú妯衡攦閳ь剟鏌eΔ瀣1.2.0 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 闁诲繐绻愮换鎰版儍椤掑嫬绀冩繛鎴炆戠粈瀣倵閻熼偊妲哥€规洘绮撻幃褔鏁撻敓锟�2.7.4 闂佸搫鍟版繛鈧俊鐐そ閺屽矂骞嬪┑鍫紙婵烇絽娴傞崰妤呭极婵傚憡鍋嬮柨鐕傛嫹
闁诲繐绻愮换鎰版儍椤掑嫬绀冩繛鎴炆戠粈瀣倵閻熼偊妲哥€规洘绮撻幃褔鏁撻敓锟�2.7.4 闂佸搫鍟版繛鈧俊鐐そ閺屽矂骞嬪┑鍫紙婵烇絽娴傞崰妤呭极婵傚憡鍋嬮柨鐕傛嫹 闂佽皫鍡╁殭闁告牗顨堥幐褍鈽夊⿰鍕泝2闂佸綊娼ч鍡涙偉閿燂拷1.47.1 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
闂佽皫鍡╁殭闁告牗顨堥幐褍鈽夊⿰鍕泝2闂佸綊娼ч鍡涙偉閿燂拷1.47.1 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 婵炴垶鎸撮崑鎾绘偣瑜旈弨鍗炨缚閸偒妲归柣鎰煐缁ㄧ娀鎮楅悷閭︽Ц鐎规洘绮撻幃褔宕搁敓锟�2.9.14 闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褝鎷�
婵炴垶鎸撮崑鎾绘偣瑜旈弨鍗炨缚閸偒妲归柣鎰煐缁ㄧ娀鎮楅悷閭︽Ц鐎规洘绮撻幃褔宕搁敓锟�2.9.14 闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褝鎷� 闁荤姷鍎ら崹鑲╃玻閸ヮ剙纭€闁炽儴灏欓鏌ュ级閻戝洭妾褎绮撳鐢告惞閻熼偊鏆柣搴ゎ潐钃遍柡宀€鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤g磭1.16.2 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
闁荤姷鍎ら崹鑲╃玻閸ヮ剙纭€闁炽儴灏欓鏌ュ级閻戝洭妾褎绮撳鐢告惞閻熼偊鏆柣搴ゎ潐钃遍柡宀€鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤g磭1.16.2 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 闂佺粯鐟ラ崐鍧楀闯鐟欏嫷妲规繛鍡樺笚缁拷8闂佸搫顑勭欢姘跺焵椤掑倸鏋庨柛锝夋敱缁傚秹骞嬪⿰鍕伎闂佽 鍋撻柛锔诲幖椤o拷(闂佺ǹ绻愮粔鐢稿汲閻旂厧绠叉い鏃傚帶閻︼拷)v4.6.0j 闂備礁寮堕崹鐢电博閻㈢ǹ绫嶉柣妯肩帛椤庢瑩鏌eΔ瀣
闂佺粯鐟ラ崐鍧楀闯鐟欏嫷妲规繛鍡樺笚缁拷8闂佸搫顑勭欢姘跺焵椤掑倸鏋庨柛锝夋敱缁傚秹骞嬪⿰鍕伎闂佽 鍋撻柛锔诲幖椤o拷(闂佺ǹ绻愮粔鐢稿汲閻旂厧绠叉い鏃傚帶閻︼拷)v4.6.0j 闂備礁寮堕崹鐢电博閻㈢ǹ绫嶉柣妯肩帛椤庢瑩鏌eΔ瀣 闂佽皫鍐ㄧ稏缂佺姳鍗冲畷锟犲礃椤忓嫪绮¢梺纭咁潐濞茬喐绺介敓锟�2021闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褝鎷�5.78 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
闂佽皫鍐ㄧ稏缂佺姳鍗冲畷锟犲礃椤忓嫪绮¢梺纭咁潐濞茬喐绺介敓锟�2021闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褝鎷�5.78 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 濠殿喖饪电粻鎴炲緞閻旂厧绀堥柟杈剧到閻忥箓鏌ら弶鎸庡櫣鐟滄澘顦甸獮鈧ù锝呮惈椤o拷1.0.1.2闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
濠殿喖饪电粻鎴炲緞閻旂厧绀堥柟杈剧到閻忥箓鏌ら弶鎸庡櫣鐟滄澘顦甸獮鈧ù锝呮惈椤o拷1.0.1.2闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 婵炲濮甸悷銉┿€傞妸锕€顕遍柣妯硅閸ゆ硜o婵犮垼娉涚粔鎾矗鐎电硶鍋撻悷閭︽Ц鐎规洘绮撻幃褔鏁撻敓锟�1.20.3闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褝鎷�
婵炲濮甸悷銉┿€傞妸锕€顕遍柣妯硅閸ゆ硜o婵犮垼娉涚粔鎾矗鐎电硶鍋撻悷閭︽Ц鐎规洘绮撻幃褔鏁撻敓锟�1.20.3闂佸搫鐗冮崑鎾绘煛閸屾稑顥嬪褝鎷� 濠殿喖饪电粻鎴炲緞閻旂儤瀚氭繛鎴烆殘閼稿爼鏌熼棃娑卞剱闁绘牕鐖奸幃褔鏁撻敓锟�1.3.6 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷�
濠殿喖饪电粻鎴炲緞閻旂儤瀚氭繛鎴烆殘閼稿爼鏌熼棃娑卞剱闁绘牕鐖奸幃褔鏁撻敓锟�1.3.6 闁诲氦顫夎摫闁哄瞼鍠撻埀顒傛嚀椤︻垰鐣峰⿰鍫熷亱闁跨噦鎷� 闂佺粯绮岄鍫ュ焵椤掆偓閹虫挸鐣烽幎鑺ュ殌闁逞呮偆3.72.1.1 闁诲海鎳撻ˇ顖氱暦濠婂牆瀚夐柍褜鍓熷顒勫级鐠恒劍姣夐梺鍝勫€稿﹢杈ㄦ櫠閿燂拷
闂佺粯绮岄鍫ュ焵椤掆偓閹虫挸鐣烽幎鑺ュ殌闁逞呮偆3.72.1.1 闁诲海鎳撻ˇ顖氱暦濠婂牆瀚夐柍褜鍓熷顒勫级鐠恒劍姣夐梺鍝勫€稿﹢杈ㄦ櫠閿燂拷 闁荤姴顑勭粈渚€顢欏鍥︾剨闊洦纰嶇花鐘碘偓娈垮枤閸庛倖鏅跺⿰鍫濆珘闁惧繒鎳撻。绱�1.0.49 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹
闁荤姴顑勭粈渚€顢欏鍥︾剨闊洦纰嶇花鐘碘偓娈垮枤閸庛倖鏅跺⿰鍫濆珘闁惧繒鎳撻。绱�1.0.49 闁诲海鎳撻ˇ顖氱暦濠婂牊鍋嬮柨鐕傛嫹 mac缂佹儳褰為懗璺好鸿箛娑樼闁糕剝顨呴梾妯尖偓瑙勬偠閸庨亶宕i敓锟�(Paragon Camptune X)V10.8.12闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
mac缂佹儳褰為懗璺好鸿箛娑樼闁糕剝顨呴梾妯尖偓瑙勬偠閸庨亶宕i敓锟�(Paragon Camptune X)V10.8.12闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 闂佸吋妲掗~澶愭倶婢舵劕绠肩€广儱瀚粙濠勭磼椤栨繂鍚圭紒顔剧槻ACOSX 10.9.4 Mavericks闁诲海鎳撻懟顖炲矗韫囨稑绀傜€广儱鐗嗛悗顓㈡煟濡ゅ瀚�
闂佸吋妲掗~澶愭倶婢舵劕绠肩€广儱瀚粙濠勭磼椤栨繂鍚圭紒顔剧槻ACOSX 10.9.4 Mavericks闁诲海鎳撻懟顖炲矗韫囨稑绀傜€广儱鐗嗛悗顓㈡煟濡ゅ瀚� Rar闁荤喐鐟辩徊鐣屾暜閸ヮ剙绀嗛柍杞扮劍閻濐槗ac闂佺粯顨呭锟�1.4 闁诲氦顫夎摫闁哄瞼鍠栧畷妤€顓奸崼婵堚偓顓㈡煟濡ゅ瀚�
Rar闁荤喐鐟辩徊鐣屾暜閸ヮ剙绀嗛柍杞扮劍閻濐槗ac闂佺粯顨呭锟�1.4 闁诲氦顫夎摫闁哄瞼鍠栧畷妤€顓奸崼婵堚偓顓㈡煟濡ゅ瀚� Mac闁诲海鎳撻ˇ顖氱暦濠婂吘鐔煎焺閸愩劎褰查梺闈╃秶閹凤拷(ARC Welder)v1.0 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
Mac闁诲海鎳撻ˇ顖氱暦濠婂吘鐔煎焺閸愩劎褰查梺闈╃秶閹凤拷(ARC Welder)v1.0 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 Charles for MacV3.9.3闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
Charles for MacV3.9.3闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� 闂佺懓鍚嬬划搴b偓姘Т闇夐煫鍥ㄥ嚬濞兼棃鏌涢敐鍌涙ac闂佺粯顨呭锟�5.2 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷
闂佺懓鍚嬬划搴b偓姘Т闇夐煫鍥ㄥ嚬濞兼棃鏌涢敐鍌涙ac闂佺粯顨呭锟�5.2 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷 闂備焦瀵ч崝鏍х暤鎼达絺鍋撻獮鍨仾闁糕晜绋撶划鈺呮儉閻烆柀闂佺粯顨呭﹢锟�1.33闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
闂備焦瀵ч崝鏍х暤鎼达絺鍋撻獮鍨仾闁糕晜绋撶划鈺呮儉閻烆柀闂佺粯顨呭﹢锟�1.33闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 闂婎偄娴傞崑鍡樻櫠閻㈢笢c闂佺粯顨呭锟�1.3.2 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷
闂婎偄娴傞崑鍡樻櫠閻㈢笢c闂佺粯顨呭锟�1.3.2 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷 闂佸搫顑勯懗鍫曞磻閿濆棛顩查柡鍐ㄥ€婚幊濉巃c闂佺粯顨愰幏锟�7.13濠殿喗绻愮徊鐣屾閿熺姵鍋嬮柨鐕傛嫹
闂佸搫顑勯懗鍫曞磻閿濆棛顩查柡鍐ㄥ€婚幊濉巃c闂佺粯顨愰幏锟�7.13濠殿喗绻愮徊鐣屾閿熺姵鍋嬮柨鐕傛嫹 Apple Logic Pro xV10.3.2
Apple Logic Pro xV10.3.2 Adobe Premiere Pro CC 2017 mac闂佺粯顨呭锟�11.0.0 婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹
Adobe Premiere Pro CC 2017 mac闂佺粯顨呭锟�11.0.0 婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹 闂佸憡顨呴崯顐㈢暦閸儲顥堟繛鍡楃箲閸庢摤ac闂佺粯顨呭﹢锟�9.1.1 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
闂佸憡顨呴崯顐㈢暦閸儲顥堟繛鍡楃箲閸庢摤ac闂佺粯顨呭﹢锟�9.1.1 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 Mac缂傚倸鍟崹鍦垝閸洘鍎庨悗娑櫳戠亸锟犲级閻戝棗鐏熸繛鍡嫹(MacTV)v0.121 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
Mac缂傚倸鍟崹鍦垝閸洘鍎庨悗娑櫳戠亸锟犲级閻戝棗鐏熸繛鍡嫹(MacTV)v0.121 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 Adobe Fireworks CS6 Mac闂佺粯顨呭﹢鎱�6闁诲氦顫夎摫闁哄瞼鍠撶划濠氬焵椤掍焦濯撮柟鎹愬蔼閸橆剟鏌¢崒姘窛濠⒀嶆嫹
Adobe Fireworks CS6 Mac闂佺粯顨呭﹢鎱�6闁诲氦顫夎摫闁哄瞼鍠撶划濠氬焵椤掍焦濯撮柟鎹愬蔼閸橆剟鏌¢崒姘窛濠⒀嶆嫹 AutoCAD2015 mac婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柛顐ゅ枑閹风湞1.0 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷
AutoCAD2015 mac婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柛顐ゅ枑閹风湞1.0 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷 Adobe Photoshop cs6 mac闂佺粯顨呭锟�13.0.3 闁诲氦顫夎摫闁哄瞼鍠愮粙澶愵敇閻斿摜鈧噣鏌eΔ瀣
Adobe Photoshop cs6 mac闂佺粯顨呭锟�13.0.3 闁诲氦顫夎摫闁哄瞼鍠愮粙澶愵敇閻斿摜鈧噣鏌eΔ瀣 Mac闂佹椿鍘归崹浠嬪闯閾忓湱纾兼俊顖滃劋缁傚牓寮堕悜鍡楃仧婵炲棴鎷�(Sketch mac)v3.3.2 婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹
Mac闂佹椿鍘归崹浠嬪闯閾忓湱纾兼俊顖滃劋缁傚牓寮堕悜鍡楃仧婵炲棴鎷�(Sketch mac)v3.3.2 婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹 Adobe After Effects cs6 mac闂佺粯顨呭锟�1.0婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹
Adobe After Effects cs6 mac闂佺粯顨呭锟�1.0婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹 Adobe InDesign cs6 mac1.0 闁诲氦顫夎摫闁哄瞼鍠愮粙澶愵敇閻斿摜鈧噣鏌eΔ瀣
Adobe InDesign cs6 mac1.0 闁诲氦顫夎摫闁哄瞼鍠愮粙澶愵敇閻斿摜鈧噣鏌eΔ瀣![Mac闂佺粯顨呴悧鍡涘箵閳哄懎绠婚柨鐕傛嫹1.1.26 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殔濠т郡mg]](https://p.e5n.com/up/2014-8/201484111558.jpg) Mac闂佺粯顨呴悧鍡涘箵閳哄懎绠婚柨鐕傛嫹1.1.26 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殔濠т郡mg]
Mac闂佺粯顨呴悧鍡涘箵閳哄懎绠婚柨鐕傛嫹1.1.26 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殔濠т郡mg] Mac闁荤姴娲╅褔宕幓妤綟S(Paragon NTFS for Mac)12.1.62 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷
Mac闁荤姴娲╅褔宕幓妤綟S(Paragon NTFS for Mac)12.1.62 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷 闁哄鏅涢幊妯好归敓锟�10 for macv3.4.1.4368 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
闁哄鏅涢幊妯好归敓锟�10 for macv3.4.1.4368 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 Mac婵炴垶鎸搁鍡椼€掔捄渚殨闁告繂瀚ㄦ禍锝夋煟閵娿儱顏梺顔碱嚟缁辨帡鎮㈤崫銉紩闂佽崵鍋涘Λ妤佸閹版澘绀傞柨鐕傛嫹(CleanMyMac for mac)v3.1.1 濠殿喗绻愮徊鐣屾閿熺姵鍋嬮柨鐕傛嫹
Mac婵炴垶鎸搁鍡椼€掔捄渚殨闁告繂瀚ㄦ禍锝夋煟閵娿儱顏梺顔碱嚟缁辨帡鎮㈤崫銉紩闂佽崵鍋涘Λ妤佸閹版澘绀傞柨鐕傛嫹(CleanMyMac for mac)v3.1.1 濠殿喗绻愮徊鐣屾閿熺姵鍋嬮柨鐕傛嫹 闂佸吋妲掗~澶愭倶婵夆偓ootCamp5.1.5640 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
闂佸吋妲掗~澶愭倶婵夆偓ootCamp5.1.5640 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 閻庣敻鍋婇崰鏇熺┍婵傜斧ad闂佺粯顨愰幏锟�2020v7.0.12 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
閻庣敻鍋婇崰鏇熺┍婵傜斧ad闂佺粯顨愰幏锟�2020v7.0.12 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� iphone闂佸綊娼ч鍡椻攦閳х惪q2021v8.5.0 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
iphone闂佸綊娼ч鍡椻攦閳х惪q2021v8.5.0 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� 闂佸搫瀚幐閿嬬┍婵傜笂S闂佺粯顨呭锟�7.3.13 iPhone闂佺粯顨愰幏锟�
闂佸搫瀚幐閿嬬┍婵傜笂S闂佺粯顨呭锟�7.3.13 iPhone闂佺粯顨愰幏锟� 闂傚倸瀚惌鍌氼瀶閿燂拷 iphoneV8.32.4 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷
闂傚倸瀚惌鍌氼瀶閿燂拷 iphoneV8.32.4 闁诲氦顫夎摫闁哄瞼鍠庨~銏ゆ晲閸涱垳顢呴梺缁橆殣閹凤拷 闂佸憡顨呴崯鐗堟櫠閿燂拷 iphone闂佺粯顨愰幏锟�9.2.5 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
闂佸憡顨呴崯鐗堟櫠閿燂拷 iphone闂佺粯顨愰幏锟�9.2.5 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� 99婵炴垶鎸堕崕鐢稿焵椤掆偓椤︽澘銆掗崼鏇炴闁规鍠栭。绯�1.3.6
99婵炴垶鎸堕崕鐢稿焵椤掆偓椤︽澘銆掗崼鏇炴闁规鍠栭。绯�1.3.6 闂婎偄娴傞崑鍡樻櫠閻㈢Δhone闂佺粯顨愰幏锟�5.7.3 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
闂婎偄娴傞崑鍡樻櫠閻㈢Δhone闂佺粯顨愰幏锟�5.7.3 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� 濠电儑绲鹃敋闁汇倧鎷� for iPhonev9.5.15 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
濠电儑绲鹃敋闁汇倧鎷� for iPhonev9.5.15 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 婵犫拃浣稿闁硅埖顨嗗鍕煛閸屾粍鐦� for iphoneV7.5.3闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤g硰PA
婵犫拃浣稿闁硅埖顨嗗鍕煛閸屾粍鐦� for iphoneV7.5.3闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤g硰PA 闁荤姴顑夐弨閬嶆偤閺囥垹鎹堕柡澶嬪缁傚潟phone(Google Maps)4.54 婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹
闁荤姴顑夐弨閬嶆偤閺囥垹鎹堕柡澶嬪缁傚潟phone(Google Maps)4.54 婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹![闂婎偄娴傞崑鍛村箰闁秵鍤愰悷娆忓娴滎垶鏌eΔ鈧﹢锟�3.3.35 闁诲氦顫夎摫闁哄瞼鍠栭幃褔宕风化绛絘]](https://p.e5n.com/up/2011-12/20111215155620.gif) 闂婎偄娴傞崑鍛村箰闁秵鍤愰悷娆忓娴滎垶鏌eΔ鈧﹢锟�3.3.35 闁诲氦顫夎摫闁哄瞼鍠栭幃褔宕风化绛絘]
闂婎偄娴傞崑鍛村箰闁秵鍤愰悷娆忓娴滎垶鏌eΔ鈧﹢锟�3.3.35 闁诲氦顫夎摫闁哄瞼鍠栭幃褔宕风化绛絘] 闂佸憡鑹鹃ˇ顖炲箖韫囨哎浜归梺顒€绉堕崣楣冩煙缂併垹骞楅柡鍌欑窔瀹曟娊鍩¢¨绁嶉梺缁橆殣閹凤拷1.0.1017 闂佸吋妲掗~澶愭倶婵夌湑ad闂佺粯顨愰幏锟�
闂佸憡鑹鹃ˇ顖炲箖韫囨哎浜归梺顒€绉堕崣楣冩煙缂併垹骞楅柡鍌欑窔瀹曟娊鍩¢¨绁嶉梺缁橆殣閹凤拷1.0.1017 闂佸吋妲掗~澶愭倶婵夌湑ad闂佺粯顨愰幏锟� 閻熸粈鍗虫禍鍫曟偂閸洖绀傞柛顐犲劜閺侀亶鏌熺紒銏犲箺闁哄倷绶氬畷鎶藉煛椤х闂佺粯顨愰幏锟�2.8.0 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
閻熸粈鍗虫禍鍫曟偂閸洖绀傞柛顐犲劜閺侀亶鏌熺紒銏犲箺闁哄倷绶氬畷鎶藉煛椤х闂佺粯顨愰幏锟�2.8.0 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� 闂佸搫鍊归〃濠冪附閺冨牊鍎庨悗娑櫳戠亸锟犳倵楠炲灝鐏柛鈺傜〒缁晠鎯€閻栧獱闂佺粯顨愰幏锟�7.0.1 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
闂佸搫鍊归〃濠冪附閺冨牊鍎庨悗娑櫳戠亸锟犳倵楠炲灝鐏柛鈺傜〒缁晠鎯€閻栧獱闂佺粯顨愰幏锟�7.0.1 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 闂備椒鍗抽ˉ鎾垛偓姘Ч濡懘宕楅崨顖e敹 for iPhonev10.9.0 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
闂備椒鍗抽ˉ鎾垛偓姘Ч濡懘宕楅崨顖e敹 for iPhonev10.9.0 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 How old do I look ios闂佺粯顨愰幏锟�1.02 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
How old do I look ios闂佺粯顨愰幏锟�1.02 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� 缂傚倸娲ゆ绋棵瑰Ο鑲╃煋闁逞屽墰缁棃鍩€閻炵澋hone闂佺粯顨呭﹢锟�8.6.62 闂佸搫鐗冮崑鎾绘煛閸屾粌顣兼い鎺撶矊椤曪綀绠涢弴鐑嗘毉
缂傚倸娲ゆ绋棵瑰Ο鑲╃煋闁逞屽墰缁棃鍩€閻炵澋hone闂佺粯顨呭﹢锟�8.6.62 闂佸搫鐗冮崑鎾绘煛閸屾粌顣兼い鎺撶矊椤曪綀绠涢弴鐑嗘毉 濠殿喗蓱濞兼瑥鐣甸崘顔解挀闁绘柨鍚嬪В鎰版煠閺勫浚娼愰柣蹇擃樀閹囧锤閿燂拷1.0.0
濠殿喗蓱濞兼瑥鐣甸崘顔解挀闁绘柨鍚嬪В鎰版煠閺勫浚娼愰柣蹇擃樀閹囧锤閿燂拷1.0.0 婵犮垹鐏堥弲娑㈠Φ婵夋悂鏌涢妷褏鈹塸ad闂佺粯顨愰幏锟�5.7.4 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
婵犮垹鐏堥弲娑㈠Φ婵夋悂鏌涢妷褏鈹塸ad闂佺粯顨愰幏锟�5.7.4 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� 闂婎偄娴傞崑鍛櫠濞撳獪s闂佺粯顨呭﹢锟�9.6.30 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
闂婎偄娴傞崑鍛櫠濞撳獪s闂佺粯顨呭﹢锟�9.6.30 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟� 闂佺厧鍟块懟顖溾偓鍨耿瀹曠兘寮堕幐搴n洯ios闂佺粯顨愰幏锟�1.0 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
闂佺厧鍟块懟顖溾偓鍨耿瀹曠兘寮堕幐搴n洯ios闂佺粯顨愰幏锟�1.0 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 闂佸綊娼ч鍡椻攦閳ь剟鎮楅悷閭︽Ц闁告瑥绻樺畷婵嬪煛閸屾凹鏉归梺鍏兼椤鎮樻径鎰亱闁秆嶆嫹1.0 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷
闂佸綊娼ч鍡椻攦閳ь剟鎮楅悷閭︽Ц闁告瑥绻樺畷婵嬪煛閸屾凹鏉归梺鍏兼椤鎮樻径鎰亱闁秆嶆嫹1.0 闁诲氦顫夎摫闁哄瞼鍠栧鐢稿焵椤掑嫬妫橀柟娈垮枛椤o拷 UC濠电偞娼欑换妤咃綖瀹ュ闂柍鐚存嫹113.5.5.1555婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹
UC濠电偞娼欑换妤咃綖瀹ュ闂柍鐚存嫹113.5.5.1555婵炴垶鎼╅崢浠嬪几閸愵喗鍋嬮柨鐕傛嫹 360濠电偞娼欑换妤咃綖瀹ュ闂柍鈺侇攪 for iPadV4.1.3 濠殿喗绻愮徊鐣屾閿熺姵鍋嬮柨鐕傛嫹
360濠电偞娼欑换妤咃綖瀹ュ闂柍鈺侇攪 for iPadV4.1.3 濠殿喗绻愮徊鐣屾閿熺姵鍋嬮柨鐕傛嫹 iPhone闂佸綊娼ч鍡椻攦閳х悗Q濠电偞娼欑换妤咃綖瀹ュ闂柍鐚存嫹8.9.1 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
iPhone闂佸綊娼ч鍡椻攦閳х悗Q濠电偞娼欑换妤咃綖瀹ュ闂柍鐚存嫹8.9.1 闁诲氦顫夎摫闁哄瞼鍠栭幃褔鏁撻敓锟�
 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊





