安装了该扩展后再也不用担心不记得难记的css3样式代码了!
刚装 Dreamweaver CS5 的时候,发现新建文档的时可以选择 HTML5 文档类型,就想 Adobe 挺超前啊,现在就开始支持 HTML5 了。直到最近研究 HTML5,才发现 Dreamweaver 只是把 DOCTYPE 标签变了一下,并没有支持 HTML5 代码提示。
找到 Adobe 自家出的这么一个扩展:HTML5 Pack。这个就是 Adobe TV 上的 Introducing the Dreamweaver CS5 HTML5 Pack 是一个演示视频,演示如何在 Dreamweaver CS5 中使用 HTML5 Pack。
官方的特性列表:
多屏幕预览面板,适用于同时为不同设备开发 HTML 应用
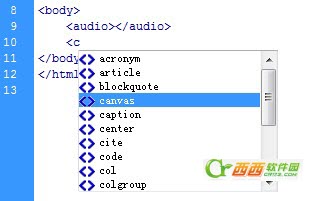
支持对 HTML 5 新增的标签库的代码提示
支持对 CSS 3 代码提示
增加 Video 和 Audio 标签的实时预览
改进 CSS 3 实时预览效果
改进设计视图下对 HTML 5 新增标签的渲染效果
如何 加入 HTML5 扩展包
自带了一个extension manager扩展管理软件,用它来导入!






















 347M 查看详情
347M 查看详情  94.4M 查看详情
94.4M 查看详情  409.2M 查看详情
409.2M 查看详情 

 大小: 89.5M
大小: 89.5M

 HTTP数据抓包(Fiddler5)V5.0.20194.41348 绿色中文版
HTTP数据抓包(Fiddler5)V5.0.20194.41348 绿色中文版  终端仿真器 SecureCRTv7.1.1.264 最新版
终端仿真器 SecureCRTv7.1.1.264 最新版  串口调试小助手1.3 免费版
串口调试小助手1.3 免费版  WinHex 十六进制编辑器v20.2 SR-5 绿色中文注册版
WinHex 十六进制编辑器v20.2 SR-5 绿色中文注册版  jQuery 1.9.1 正式版
jQuery 1.9.1 正式版  小旋风ASP服务器安装版
小旋风ASP服务器安装版  16进制转换工具V1.0 中文绿色版
16进制转换工具V1.0 中文绿色版  visual studio 2015离线版官方完整版
visual studio 2015离线版官方完整版  Adobe AIRV33.1.1.932 官方最新版
Adobe AIRV33.1.1.932 官方最新版  github离线安装包64位版V2.9.11官方最新版(github desktop)
github离线安装包64位版V2.9.11官方最新版(github desktop)  mysql数据库.net开发驱动(mysql connector net )8.0.11 官方最新版
mysql数据库.net开发驱动(mysql connector net )8.0.11 官方最新版  MSDN Library Visual Studio 6.0(VC、VB、VF、VJ)中文版win32开发人员必备
MSDN Library Visual Studio 6.0(VC、VB、VF、VJ)中文版win32开发人员必备  版本控制软件(SourceTree)v3.4.6 官方最新版
版本控制软件(SourceTree)v3.4.6 官方最新版  Memory Analyzer (MAT)V1.01 免费绿色版
Memory Analyzer (MAT)V1.01 免费绿色版  Delphi Distillerv1.85绿色版
Delphi Distillerv1.85绿色版  IBM内存检测工具(IBM Thread and Monitor Dump Analyzer for Java)V4.3.3 绿色版
IBM内存检测工具(IBM Thread and Monitor Dump Analyzer for Java)V4.3.3 绿色版  .NETv3.0 可再发行组件包
.NETv3.0 可再发行组件包  一键安装JSP环境安装版
一键安装JSP环境安装版  好
好