在很多企业面试的时候,尤其是在面试UI(界面层)的面试当中,很多时候要求我们手写html。当然,这里要求的是比如跟JavaScript或者是跟CSS结合着去写。像登录的界面,或者是写个表单,表格。诸如此类的面试,主要考查的就是我们对这些基础的东西,大家熟悉不熟悉。所以,当我们面试程序员或者是美工的时候,这些都是我们需要注意的地方。当然,只要我们静下心,多敲几遍,甚至是在纸上多写几遍,这样的面试、笔试还是很容易通过的。
好下面我们先介绍下浏览器:
五大浏览器:IE【IE6及以下版本(IE7及以上)】、FF(firefox)、Chrome、Opera、Safari(Apple)
搜狗、腾讯TT、遨游(Maxthon) 、360浏览器、……(不是一个级别)
浏览器就是解释和执行HTML源码的工具。
同样的一个ie浏览器,不同的版本也会展现出不同的效果,那么在同一台电脑上是不让装多个IE版本的。我们怎么办呢?

一、IETester
htm、html都是静态页面,asp、aspx、jsp、php等都是动态页面。

二、注意的地方
开发工具:
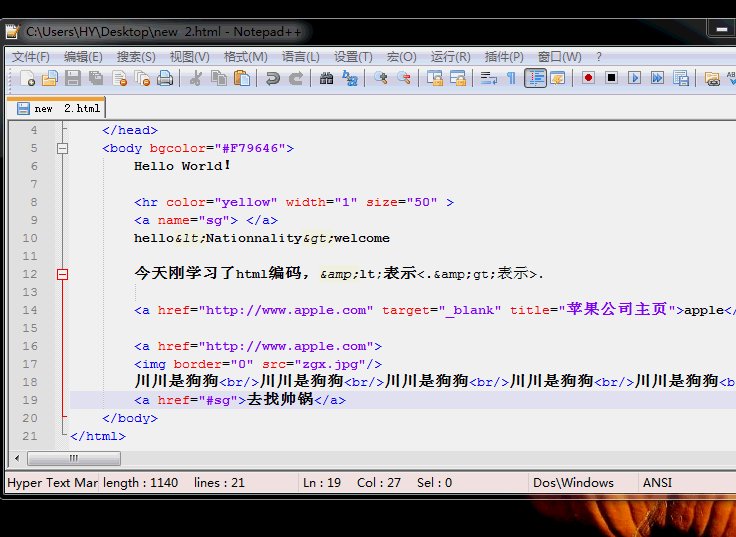
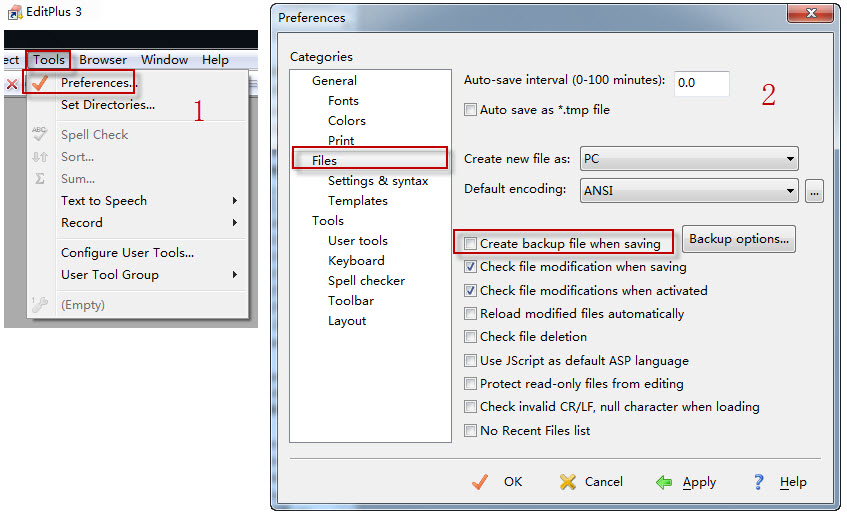
记事本、高级记事本(Editplus、Notepad++、UltraEdit)(推荐)
其他工具:Dreamweaver、Expression Web(FrontPage的改头换面版) 等快速开发工具,这些工具是给页面美工用的。开发人员用VisualStudio写html就够了。

三、基本通用标签
注释使用的是:

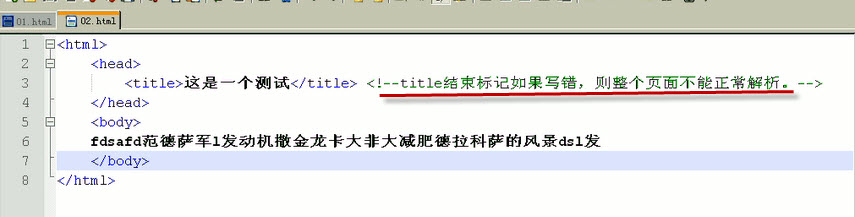
四、注意/title

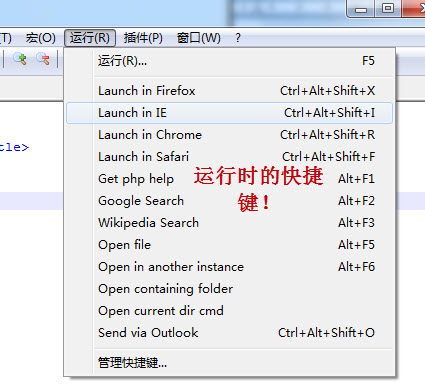
五、运行时的快捷键
接下来介绍下颜色体系的内容:

六、背景颜色
自己搭配颜色:

七、自己调背景色

八、取色
接下来我们说下HTML和XML的联系、区别
html与xml相同点:
都是标记语言、注释都是:
都可以通过dom编程方式来访问
都可以通过CSS来改变外观
html与xml的不同点:
xml比html语法要求更严格。
有开始标签必须有结束标签、大小写一致、属性用双引号等。
xml侧重于数据存储,html侧重于数据展示。趋势:数据存储与数据表现相分离(html中只有要显示的页面内容,样式都有CSS来控制,html页面中不再有等标签,控制样式都用CSS)。
xhtml:可扩展超文本置标语言(eXtensible HyperText Markup Language,XHTML),更符合xml语法规范的html。xhtml的出现主要是为了向xml过度,通过xml+css也能实现很好的页面。【xhtml要求:全部小写、有开始结束标签、属性用双引号】
dhtml: Dynamic HTML的简称,就是动态的html。 HTML、样式表和JavaScript 的组合(现在都是dhtml)
接下来我们再来说下html常用标签:
h标签(标题),HTML定义了
到六个h标签,分别表示不同大小的字体。h1最大,h6最小。当搜索引擎搜索的时候,用h标签搜索的概率大于用css方法修饰标题的文章。
只是回车,
是分段。
前后会有比较大的空白,而
则没有。
建议大家把开始结束写全
a粗体,推荐。b斜体。c带下划线。强调,斜体
当搜索引擎搜索的时候,它会认为放在strong里面的内容更重要。
2下标,如:H2O
2上标,如:102
字体标签,红色。color(设置颜色) size(1-7) face(设置字体,设置字体是注意用户计算机中必须有该字体才能正常显示)
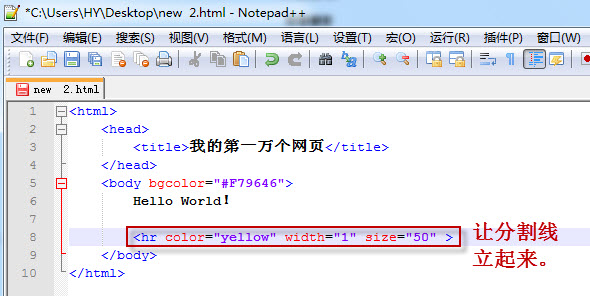
color size(厚度) width(长度) align=left/center/right (默认为剧中显示)
预格式化 保持本色 (还记得牛逼的三个人么?呵呵。)

九、让分割线立起来
前面我们文章当中用过一些个水平线,但是很多时候我们用CSS来实现。

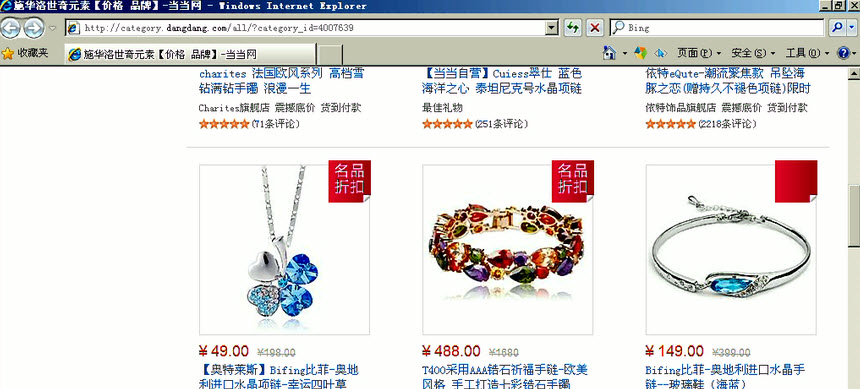
十、当当网中的事例
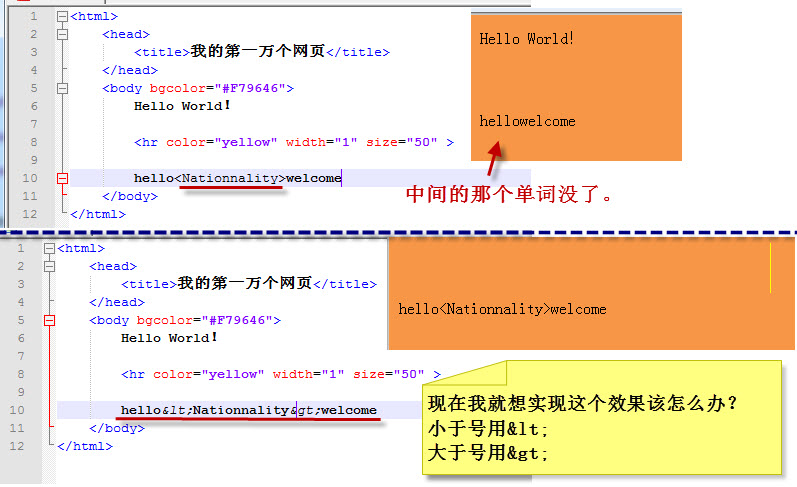
下面我们看下:html编码(特殊字符)

十一、转译符

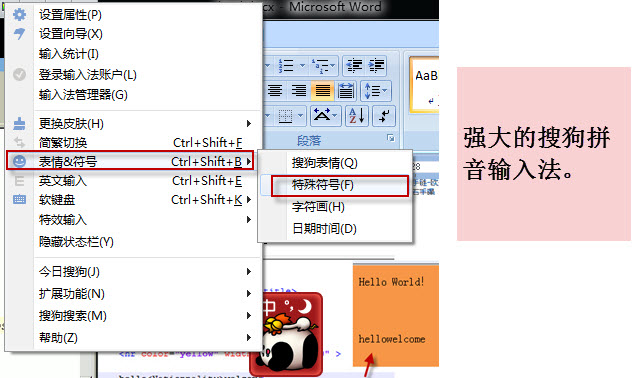
十二、搜狗拼音输入法
© ©
® ®
² ²
¥ ¥
³ ³
Html编码查询:
http://www.htmlhelp.com/reference/charset/

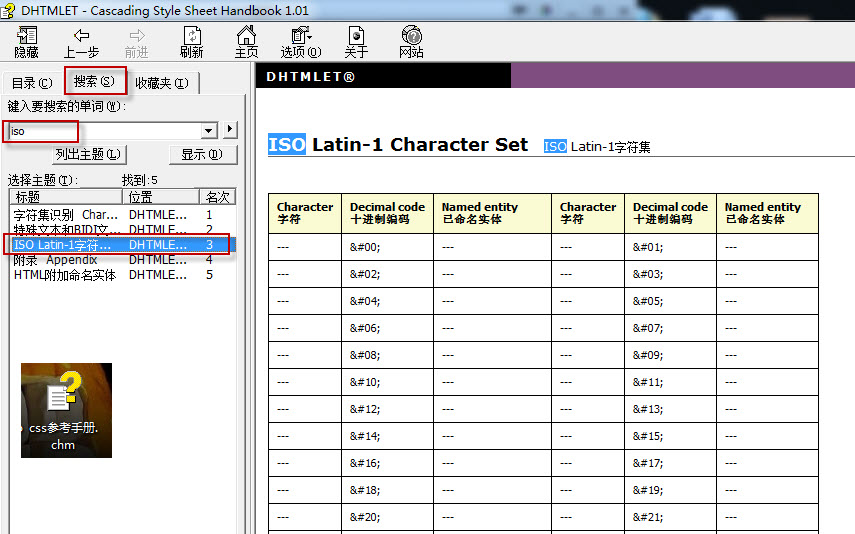
十三、查字符集
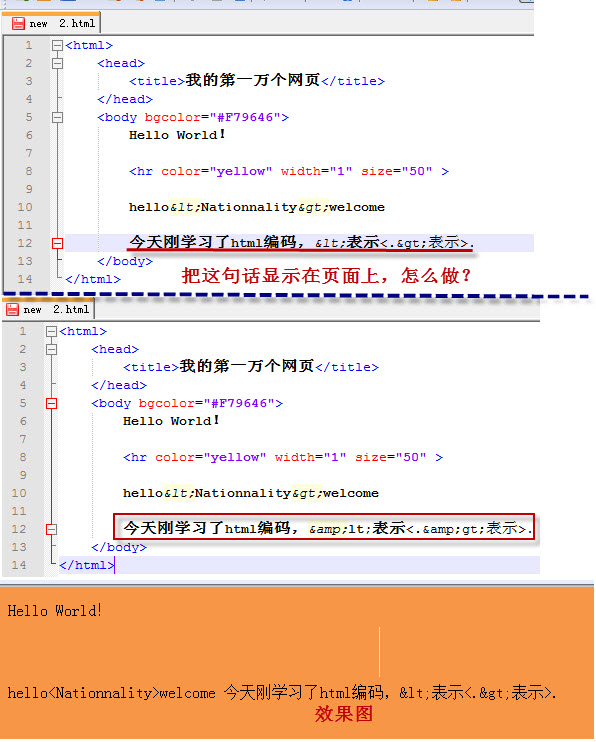
请看下面一道题目:

十四、转译符2
接下来我们看下:超链接URL的相关内容。
蜘蛛爬虫就是根据超链接爬的,
URL:URL表示资源在网络中的地址,比如 http://127.0.0.1:80/html/pages/a.htm、ftp://192.168.88.128/b.zip。还有URI的概念,比URL大,有的类中使用URI这种说法,可以暂时看成和URL一样就行。
超级链接:XXX 。
URL:统一资源定位符
URI:统一资源标识符。

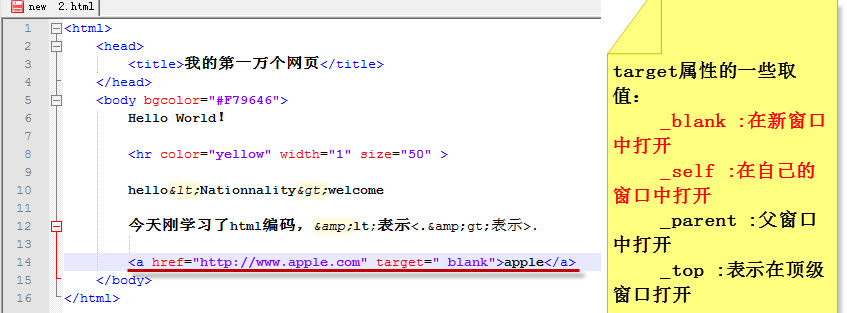
十五、target
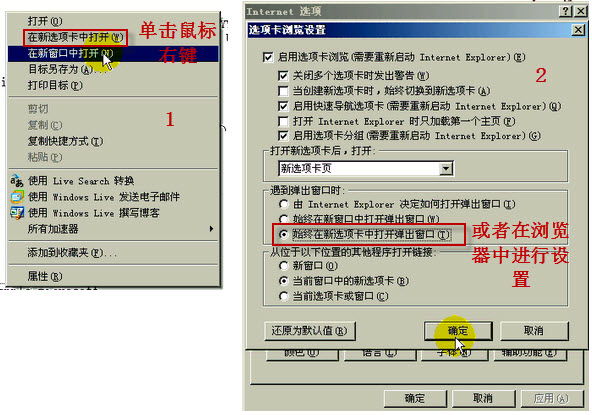
在新的选项卡中打开,需要设置:

十六、在新选项卡中打开
a标签的一些常用属性:href、title、target、name(锚记时用)

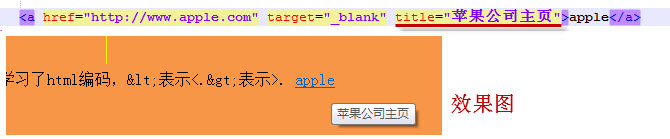
十七、title

十八、点击图像到链接

十九、去掉边框
现在要是链到内部自己的网站我该怎么写呢?
只要在同一个目录下,可以直接写文件名。
在a文件夹下的话就写a文件夹下的文件名,如果要是在它父目录下的话,就写..文件名。
相对URL:相对URL表示相对于当前文档的资源,“/”表示网站根目录,“../”表示父目录,“http://www.cnblogs.com/”表示父目录的父目录,“./”或者不写任何斜线表示相对于当前路径的目录。站内引用最好用相对URL,这样域名改变了、目录改变了都不受影响。
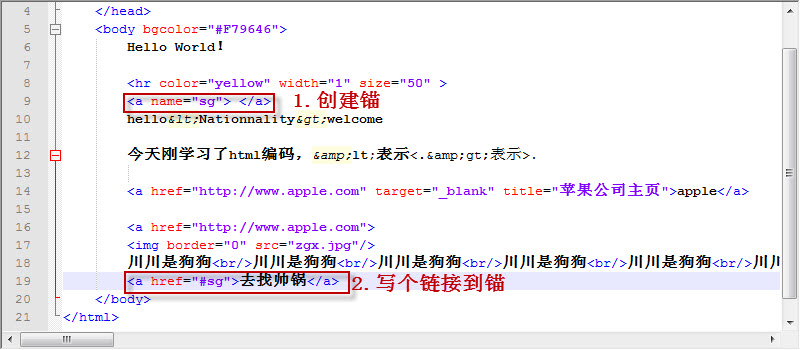
接下来我们再说下锚这个作用:
第一步写个锚:
第二步写链接到锚:

二十、锚的使用

二十一、锚的使用演示
接着我们说说:图片
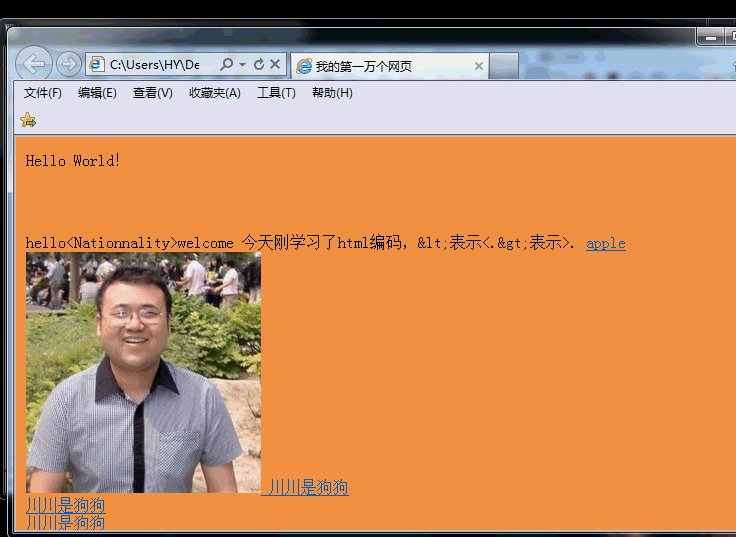
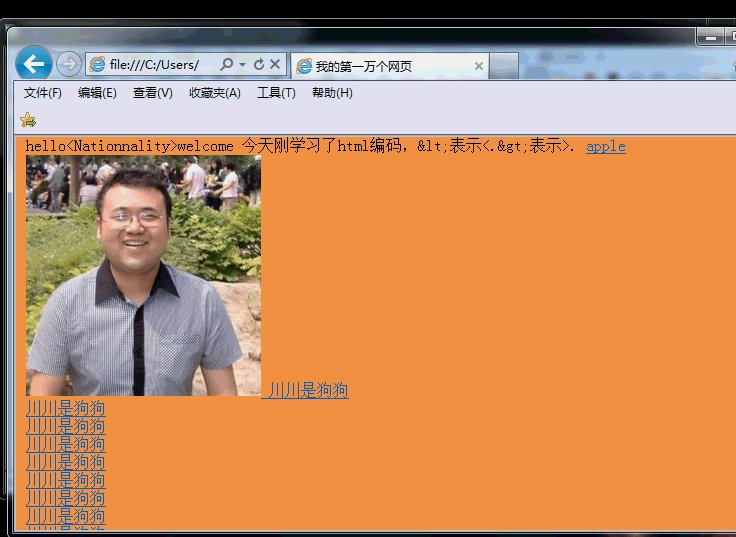
在我们浏览网页的时候,会看到很多的图片:

二十二、图片存储的位置

二十三、图片当中的两个重要的属性
还可以设置图片的宽和高:

二十四、设置宽和高
那么,设不设宽和高呢?当我们打开一个页面的时候,图片比较的大,一开始是一个小点,后面突然变大了。这种情况就是没有设置高和宽。
当我们学习了JavaScript,操作图片的时候,如果不设置图片的高和宽。那么,只有当页面都下载完毕以后,才可以通过客户端写代码的方式来获取图片的高和宽。而如果一开始就设置了图片的高和宽,则图片还没有下载完毕,图片还没有下载完毕也可以获取图片的高和宽。
下面我们说下:缩略图

二十五、改变图片的大小
当我们改变图片的大小的时候,光该后缀名不行,必须在画图这样的软件里面去改。

二十六、制作缩略图
关于不同的图片有什么区别,请大家看下下面的链接:图片格式
以后我们写程序的时候,自动生成缩略图,自动加水印,都是真正的把图片改了。
px (Pixel)单位名称为像素,相对长度单位,像素(px)是相对于显示器屏幕分辨率而言的(随着屏幕分辨率而变化),国内推荐; QQ截图也是使用PX作为长度宽度单位。
em单位名称为相对长度单位。相对于当前对象内文本的字体尺寸,国外使用比较多;如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
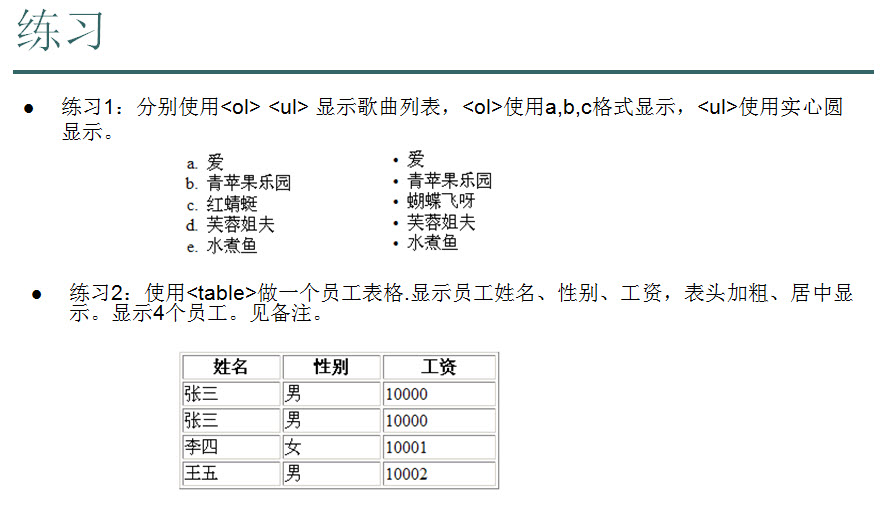
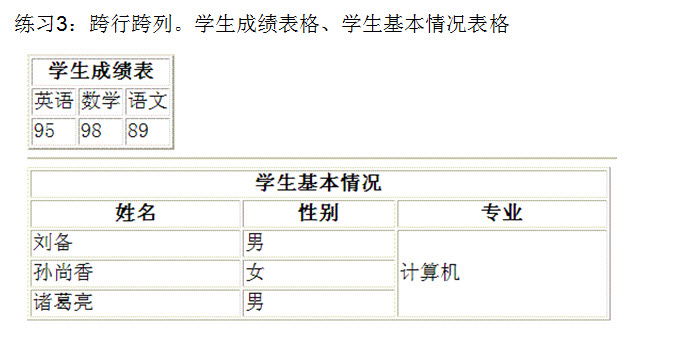
接下来我们再看下列表和表格:
dl→definition list(定义列表),见备注1。
一般可用于名词解释之类。
ul→unordered list(无序列表),注意多个ul嵌套时的写法。见备注2
大家去一些个网站,找个有二级菜单的网站,用ul和li来实现的.通过CSS来控制。

二十七、具有二级菜单的网站
ol→ordered list(有序列表),见备注3。
用嵌套ul或ol来模拟二级菜单。见备注4。
- 与
- 都有一个type属性,用来设置序列的显示样式。type的取值可以是:A、a、1、i、I、disc、circle、square。(可用CSS控制ul、ol的type样式)
插入备注位置:
1 2 3 10 11 12 13 14
-
15
- 河北 16
- 石家庄 17
- 秦皇岛 18
- 山西 19
- 太原 20
- 大同 21

 U濠㈠爢鍐憥v4.7.37.56 闁哄牃鍋撻柡鍌涘婢э拷
U濠㈠爢鍐憥v4.7.37.56 闁哄牃鍋撻柡鍌涘婢э拷 HD Tune Prov5.75 婵懓顦€佃尙绱掗懗顖氼棌闁绘鎳撻崺鍡涙偋閿燂拷
HD Tune Prov5.75 婵懓顦€佃尙绱掗懗顖氼棌闁绘鎳撻崺鍡涙偋閿燂拷 DiskGenius 濞戞挻鎸风粭鐔兼偋閸︼拷5.2.1.941 閻庤蓱閺岀喖鎮ч敓锟�
DiskGenius 濞戞挻鎸风粭鐔兼偋閸︼拷5.2.1.941 閻庤蓱閺岀喖鎮ч敓锟� 360閺夌儐鍨▎銏㈢不閳ユ剚鍟€v7.5.0.1460 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
360閺夌儐鍨▎銏㈢不閳ユ剚鍟€v7.5.0.1460 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� Cpu-Z濞戞搩鍘介弸鍐偋閸э拷1.98.0 缂備浇鍎绘竟濠冪▔椤撶喐鐎柣妤嬫嫹
Cpu-Z濞戞搩鍘介弸鍐偋閸э拷1.98.0 缂備浇鍎绘竟濠冪▔椤撶喐鐎柣妤嬫嫹 闁煎灚宕橀鍡涙偨娴e啫澹嬬紒鐘偓鎰佸晙V15.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
闁煎灚宕橀鍡涙偨娴e啫澹嬬紒鐘偓鎰佸晙V15.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� office2016婵犵鍋撴繛鑼额嚙娴兼劙宕楃粚鏀巗v19.5.2 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
office2016婵犵鍋撴繛鑼额嚙娴兼劙宕楃粚鏀巗v19.5.2 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 閺夆晛鎳樺ù锟�11闁哄牃鍋撻柡鍌涘婢ф11.3.6.1870 閻庤蓱閺岀喖鎮ч敓锟�
閺夆晛鎳樺ù锟�11闁哄牃鍋撻柡鍌涘婢ф11.3.6.1870 閻庤蓱閺岀喖鎮ч敓锟� 360闁稿繐绉烽崹鍊僫fi5.3.0.5000 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
360闁稿繐绉烽崹鍊僫fi5.3.0.5000 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 360閻庣懓顦崣蹇撁硅箛姘兼綌闁革綇鎷�2022v13.1.5188.0 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
360閻庣懓顦崣蹇撁硅箛姘兼綌闁革綇鎷�2022v13.1.5188.0 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闂佷即鏀遍崹婊堟閸忓懐顔囬柣鈺嬫嫹2022v9.1.6.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
闂佷即鏀遍崹婊堟閸忓懐顔囬柣鈺嬫嫹2022v9.1.6.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闁哄棙鎸抽ˉ鎾广亹闁秶鍙�2021V5.81.0202.1111閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
闁哄棙鎸抽ˉ鎾广亹闁秶鍙�2021V5.81.0202.1111閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闊浂鍋呴幐锟�5.0婵﹢鏅茬粭澶愬础閸モ晠鐛撻柣妤嬫嫹5.0.80 濡ょ姰鍔岄妵鏃堟偋閿燂拷
闊浂鍋呴幐锟�5.0婵﹢鏅茬粭澶愬础閸モ晠鐛撻柣妤嬫嫹5.0.80 濡ょ姰鍔岄妵鏃堟偋閿燂拷 濞村吋锕㈤崣锟�2022閻庡箍鍨洪崺娑氱博閻わ拷8.0.9.11050 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
濞村吋锕㈤崣锟�2022閻庡箍鍨洪崺娑氱博閻わ拷8.0.9.11050 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闁绘牕宕〃宀勬嚌妤︽娼掑Λ鐗堝弳13.1.5閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
闁绘牕宕〃宀勬嚌妤︽娼掑Λ鐗堝弳13.1.5閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 photoshop cs6 濞戞搩鍘介弸鍐偋閿燂拷13.1.2.3 闁稿繐绉烽崹鍌涚▔椤撶喐鐎柣妤嬫嫹
photoshop cs6 濞戞搩鍘介弸鍐偋閿燂拷13.1.2.3 闁稿繐绉烽崹鍌涚▔椤撶喐鐎柣妤嬫嫹![Autodesk 3ds Max 2012閻庤蓱閺岀喓绮婚埀顒佹媴閹捐尪鍘柡鍌氭川婢ф32&64]](https://p.e5n.com/up/2018-9/2018921055101508.png) Autodesk 3ds Max 2012閻庤蓱閺岀喓绮婚埀顒佹媴閹捐尪鍘柡鍌氭川婢ф32&64]
Autodesk 3ds Max 2012閻庤蓱閺岀喓绮婚埀顒佹媴閹捐尪鍘柡鍌氭川婢ф32&64] CAD2007闁稿繐绉烽崹鍌涚▔椤撶喐鐎柣妤嬫嫹
CAD2007闁稿繐绉烽崹鍌涚▔椤撶喐鐎柣妤嬫嫹 vc閺夆晜鍔橀、鎴炴償閿燂拷2019闁哄牃鍋撻柡鍌涘婢ф2019.3.2(32&64濞达綇鎷�)
vc閺夆晜鍔橀、鎴炴償閿燂拷2019闁哄牃鍋撻柡鍌涘婢ф2019.3.2(32&64濞达綇鎷�) .NET Framework 4.8閻庤蓱閺岀喖鎮ч敓锟�4.8.3646
.NET Framework 4.8閻庤蓱閺岀喖鎮ч敓锟�4.8.3646 QQ2022v9.5.6.28129 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
QQ2022v9.5.6.28129 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 鐎甸偊鍠曟穱濠囨偨娴e啫澹嬮柣妤嬫嫹2022v3.5.0.44 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
鐎甸偊鍠曟穱濠囨偨娴e啫澹嬮柣妤嬫嫹2022v3.5.0.44 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闁告鍟版晶浼村础閺嵮屽晙鐎规悶鍎扮紞鏃堢嵁閸愭彃閰眝9.02.02N 閻庤蓱閺岀喖鎮ч敓锟�
闁告鍟版晶浼村础閺嵮屽晙鐎规悶鍎扮紞鏃堢嵁閸愭彃閰眝9.02.02N 閻庤蓱閺岀喖鎮ч敓锟� QT閻犲浂鍙冮悡绂�4.6.80.18262閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
QT閻犲浂鍙冮悡绂�4.6.80.18262閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 濡炲鍋樻穱锟�2018V6.2.0700 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
濡炲鍋樻穱锟�2018V6.2.0700 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 濞撴氨濮峰ú宥嗩槹閻愯埖绨犵紓鍐句簼娴兼捇鏌堥挊澶岊伋
濞撴氨濮峰ú宥嗩槹閻愯埖绨犵紓鍐句簼娴兼捇鏌堥挊澶岊伋 濡ょ姵鍨块埞鍫熺▔鎼达絿鍩嗛柡澶嗗亾缂備胶绻濋崥顐㈩嚗娴h绠�
濡ょ姵鍨块埞鍫熺▔鎼达絿鍩嗛柡澶嗗亾缂備胶绻濋崥顐㈩嚗娴h绠� 闁惧繑鍔栧ḿ鍐储閻旂柉鍩�2
闁惧繑鍔栧ḿ鍐储閻旂柉鍩�2 濞寸姰鍎查幏濠氭儍閸曨厾娉㈤柛姘炬嫹
濞寸姰鍎查幏濠氭儍閸曨厾娉㈤柛姘炬嫹 闁哄鍋撻柟纰夋嫹5閻犙嶇畱閸橈拷
闁哄鍋撻柟纰夋嫹5閻犙嶇畱閸橈拷 H1Z1濞戞搩鍘介弸鍐偋閿燂拷
H1Z1濞戞搩鍘介弸鍐偋閿燂拷 閻庢稏鍊曢惌婵嬪箚婵犲洨鎼�3
閻庢稏鍊曢惌婵嬪箚婵犲洨鎼�3 濞戞挸顦抽~妤€煤閼碱剙顥楃紒澶婄Ч閸庢挳姊奸敓锟�6闁瑰瓨锕㈠Σ锔界▕鐎n亜鐎�
濞戞挸顦抽~妤€煤閼碱剙顥楃紒澶婄Ч閸庢挳姊奸敓锟�6闁瑰瓨锕㈠Σ锔界▕鐎n亜鐎� 濞达絽鐏濋幊锟犲矗椤掆偓閺侊拷8:闁绘粓顣﹂崬顒勫箣濡湱鎸�3
濞达絽鐏濋幊锟犲矗椤掆偓閺侊拷8:闁绘粓顣﹂崬顒勫箣濡湱鎸�3 闁告艾鐗撻崳鍓ф啑閸涱収妲�5:妤犵偠宕靛Λ锟�
闁告艾鐗撻崳鍓ф啑閸涱収妲�5:妤犵偠宕靛Λ锟� 婵炲柌鍕哎闁告銈嗙盃婵☆垪鍓濈€氾拷2
婵炲柌鍕哎闁告銈嗙盃婵☆垪鍓濈€氾拷2 闁哄啫顑堝ù鍡樻姜椤斿灝鍓�
闁哄啫顑堝ù鍡樻姜椤斿灝鍓� 闁哄绀侀幖褎顦伴悙鑸电盃18
闁哄绀侀幖褎顦伴悙鑸电盃18 缂佷胶鍋涙慨蹇曠矓閹达絽绗�
缂佷胶鍋涙慨蹇曠矓閹达絽绗� F1 2015
F1 2015 闁瑰瓨鍨瑰▓鎴炵▔閺嶎偅娅�1.8.2
闁瑰瓨鍨瑰▓鎴炵▔閺嶎偅娅�1.8.2 婵炲澧楁刊娲偡閻愭壆鑲�
婵炲澧楁刊娲偡閻愭壆鑲� 濡ゆぜ鍎村畷锟�:婵炲鍏樺В锟�
濡ゆぜ鍎村畷锟�:婵炲鍏樺В锟� 闁哄嫮鍠撻弲顐f綇閻熼偊鏆�
闁哄嫮鍠撻弲顐f綇閻熼偊鏆� 闁哄牃鍋撻柛姘捣閺佹挻娼诲Ο搴撳亾閸栫徎闁绘鎷�
闁哄牃鍋撻柛姘捣閺佹挻娼诲Ο搴撳亾閸栫徎闁绘鎷� 闁哄倸娲﹀Σ锟�5:缂傚洤绨奸梽鍕棘妫颁胶鐟柣锝忔嫹
闁哄倸娲﹀Σ锟�5:缂傚洤绨奸梽鍕棘妫颁胶鐟柣锝忔嫹 濞戞挸顦ù妤勭疀閿燂拷12濠电偘绀佹慨蹇涘礉閻樻彃绻侀柣妤嬫嫹
濞戞挸顦ù妤勭疀閿燂拷12濠电偘绀佹慨蹇涘礉閻樻彃绻侀柣妤嬫嫹 濞e浄绻濋弳杈ㄧ▕鐎n喖娅i柡鍫嫹14濠电偘绀佹慨蹇涘礉閻樻彃绻侀柣妤嬫嫹
濞e浄绻濋弳杈ㄧ▕鐎n喖娅i柡鍫嫹14濠电偘绀佹慨蹇涘礉閻樻彃绻侀柣妤嬫嫹 闂傚啯瀵цぐ渚€骞忛敓锟�:闁稿繈鍔戝ḿ浼村箣濡湱鎸�
闂傚啯瀵цぐ渚€骞忛敓锟�:闁稿繈鍔戝ḿ浼村箣濡湱鎸� 閻㈩垱绻傚ù妤呭籍閺堥潧鏁�2鐎甸鐒﹀﹢鍥嚀閿燂拷
閻㈩垱绻傚ù妤呭籍閺堥潧鏁�2鐎甸鐒﹀﹢鍥嚀閿燂拷 闁衡偓椤栨瑧甯涢悗瑙勭箞閹稿爼宕犻敓锟�(Alipay)V10.2.53.7000 閻庣懓顦畷婊堟偋閿燂拷
闁衡偓椤栨瑧甯涢悗瑙勭箞閹稿爼宕犻敓锟�(Alipay)V10.2.53.7000 閻庣懓顦畷婊堟偋閿燂拷 闁谎勫劤鐎规娊宕烽弶鎸庣閻庝絻澹堥崺锟�2022V15.12.10 閻庣懓顦畷婊堝箥鐎n偅绨氶柣妤嬫嫹
闁谎勫劤鐎规娊宕烽弶鎸庣閻庝絻澹堥崺锟�2022V15.12.10 閻庣懓顦畷婊堝箥鐎n偅绨氶柣妤嬫嫹 闁归潧顑嗗┃鈧繛锝喢悿鍌溾偓骞垮灪閸╂稓绮╅惀锟�10.8.40閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁归潧顑嗗┃鈧繛锝喢悿鍌溾偓骞垮灪閸╂稓绮╅惀锟�10.8.40閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闁伙絽鎳橀埀顒佹⒒缂嶅骞嶇€n偅绨氶悗骞垮灪閸╂稓绮╅惀锟�5.6.9 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁伙絽鎳橀埀顒佹⒒缂嶅骞嶇€n偅绨氶悗骞垮灪閸╂稓绮╅惀锟�5.6.9 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闁告鍟虫禍浼存儗閵夈劎妲曢柡鍫濈Т婵剬ppv4.5.1閻庤蓱閺岀喖鎮ч敓锟�
闁告鍟虫禍浼存儗閵夈劎妲曢柡鍫濈Т婵剬ppv4.5.1閻庤蓱閺岀喖鎮ч敓锟� p2psearcher閻庣懓顦畷婊堟偋閿燂拷7.3 闁归潧顑嗗┃鈧柣妤嬫嫹
p2psearcher閻庣懓顦畷婊堟偋閿燂拷7.3 闁归潧顑嗗┃鈧柣妤嬫嫹 闂佷即顥撶€氬秹妫呴崗鍛唶2022閻庤蓱閺岀喖鎮ч崷锟�11.0.8 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
闂佷即顥撶€氬秹妫呴崗鍛唶2022閻庤蓱閺岀喖鎮ч崷锟�11.0.8 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 闁绘牕宕〃宀勬嚌閻戞ê顤侀柡鍫f婢ф13.1.0
闁绘牕宕〃宀勬嚌閻戞ê顤侀柡鍫f婢ф13.1.0 闁谎勫劤鐎瑰疇銇愰柆宥囧従7.13.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁谎勫劤鐎瑰疇銇愰柆宥囧従7.13.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 鐟滀即浜堕悡鍫曞礂閸儲鏁眝6.9.0 閻庣懓顦畷婊堝箥鐎n偅绨氶柣妤嬫嫹
鐟滀即浜堕悡鍫曞礂閸儲鏁眝6.9.0 閻庣懓顦畷婊堝箥鐎n偅绨氶柣妤嬫嫹 闁煎灚宕橀鍡涘礉閵婏附鐎琕9.11.5 閻庣懓顦畷婊堟偋閿燂拷
闁煎灚宕橀鍡涘礉閵婏附鐎琕9.11.5 閻庣懓顦畷婊堟偋閿燂拷 濞戞棑闄勫Λ妤冧焊韫囨凹鍤涢柛蹇撶Х閸ㄥ倿鎮ч崼鐔告嫳v11.5.5.153 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
濞戞棑闄勫Λ妤冧焊韫囨凹鍤涢柛蹇撶Х閸ㄥ倿鎮ч崼鐔告嫳v11.5.5.153 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� QQ闂傚啫鎳撻浼村闯閳烘及pV7.7.1.910 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
QQ闂傚啫鎳撻浼村闯閳烘及pV7.7.1.910 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闁硅櫕甯婂Ч澶愭偩閸涱厽鍎旈柛姘煎厸閸旂剬ppv7.1.5 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
闁硅櫕甯婂Ч澶愭偩閸涱厽鍎旈柛姘煎厸閸旂剬ppv7.1.5 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 閻犙囶棑閸嬶絿鎷犵拋鍐插app闁哄倹澹嗘晶妤呭嫉閿燂拷20227.9.186 閻庣懓顦畷婊堟偋閿燂拷
閻犙囶棑閸嬶絿鎷犵拋鍐插app闁哄倹澹嗘晶妤呭嫉閿燂拷20227.9.186 閻庣懓顦畷婊堟偋閿燂拷 妤犵偛鍟块悾銊ф嫚娴gǹ鐓栭悗鐟扳€﹂柣鐐叉閸屸晵9.1.0.1 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
妤犵偛鍟块悾銊ф嫚娴gǹ鐓栭悗鐟扳€﹂柣鐐叉閸屸晵9.1.0.1 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 婵炲鍏橀埀顒佷亢閻﹀宕氶崨濠傤杹闁哄牐娅f晶锟�(e婵炲鍏橀埀顒佷亢閸岋拷)8.71 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
婵炲鍏橀埀顒佷亢閻﹀宕氶崨濠傤杹闁哄牐娅f晶锟�(e婵炲鍏橀埀顒佷亢閸岋拷)8.71 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 濞戞挻绮嶉幑锝囨嫚娴gǹ鐓栧☉鎾寸矋閹癸綁鎮堕崱姘亶4.0.5 閻庣懓顦畷婊堟偋閿燂拷
濞戞挻绮嶉幑锝囨嫚娴gǹ鐓栧☉鎾寸矋閹癸綁鎮堕崱姘亶4.0.5 閻庣懓顦畷婊堟偋閿燂拷 濞戞搩鍙冮幗杈╂嫚娴gǹ鐓栫紒澶庮嚙婵晠鎮堕崱姘亶閺夌儐鍨▎锟�6.02.010 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
濞戞搩鍙冮幗杈╂嫚娴gǹ鐓栫紒澶庮嚙婵晠鎮堕崱姘亶閺夌儐鍨▎锟�6.02.010 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 闁告閰g欢宕囨嫚娴gǹ鐓栭悘蹇撶箻閸i箖骞嶇€n偅绨氶柣鐐叉閸屻劍娼娆愵偨3.2.4 閻庣懓顦畷婊堟偋閿燂拷
闁告閰g欢宕囨嫚娴gǹ鐓栭悘蹇撶箻閸i箖骞嶇€n偅绨氶柣鐐叉閸屻劍娼娆愵偨3.2.4 閻庣懓顦畷婊堟偋閿燂拷 缂佸倸绻愮紓鎾诲礃濠婂嫭缍戝ǎ鍥风磿閺併倗绮堥悙顒€顤侀柡鍫熸そ閹借京鎮扮仦绛嬪悅闁规挳顥撻锟�2.3.4 閻庣懓顦畷婊堟偋閿燂拷
缂佸倸绻愮紓鎾诲礃濠婂嫭缍戝ǎ鍥风磿閺併倗绮堥悙顒€顤侀柡鍫熸そ閹借京鎮扮仦绛嬪悅闁规挳顥撻锟�2.3.4 閻庣懓顦畷婊堟偋閿燂拷 闁哄嫭鎸搁崺妤佹媴濠婂棭娼掑Λ鐗堝灥婢光偓閺夊牊鍙p4.1.16閻庣懓顦畷婊堟偋閿燂拷
闁哄嫭鎸搁崺妤佹媴濠婂棭娼掑Λ鐗堝灥婢光偓閺夊牊鍙p4.1.16閻庣懓顦畷婊堟偋閿燂拷 濞戞搩鍘煎ù妤€顔忛妷銉︽珜闂佺偓鍎奸、鎴﹀箥鐎n偅绨氶梺鐐劶椤㈡叧ppV7.0.1.2.5 閻庣懓顦畷婊堟偋閿燂拷
濞戞搩鍘煎ù妤€顔忛妷銉︽珜闂佺偓鍎奸、鎴﹀箥鐎n偅绨氶梺鐐劶椤㈡叧ppV7.0.1.2.5 閻庣懓顦畷婊堟偋閿燂拷 濞戞搩鍘煎ù妤呮煣閹偊鏀介柟闈涱儐濠р偓闂佺偓鍎奸、鎴犫偓骞垮灪閸╂稓绮╅敓锟�7.2.5 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
濞戞搩鍘煎ù妤呮煣閹偊鏀介柟闈涱儐濠р偓闂佺偓鍎奸、鎴犫偓骞垮灪閸╂稓绮╅敓锟�7.2.5 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 闁煎灚宕橀鍡涙偖鎼淬劌顨欓弶鍫濆綖濮瑰骞嶇€n偅绨氶柣妤€婀�2.3.0.0 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
闁煎灚宕橀鍡涙偖鎼淬劌顨欓弶鍫濆綖濮瑰骞嶇€n偅绨氶柣妤€婀�2.3.0.0 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 闁告棁灏崹鍫曞炊閵忕姷鏆柡鍌濐潐椤掓粓鎮ч崼鐔奉杹婵炴挾顏�1.2.1閻庤蓱閺岀喖鎮ч敓锟�
闁告棁灏崹鍫曞炊閵忕姷鏆柡鍌濐潐椤掓粓鎮ч崼鐔奉杹婵炴挾顏�1.2.1閻庤蓱閺岀喖鎮ч敓锟� 濡ゆぜ鍎甸妶鎸庛仈閵娾晛顨欓弶鈺傜☉鐎垫煡寮悩缁橆€欓梺鍊熷吹閻撳爼鎮ч崸锟�7.8.0.0閻庣懓顦畷婊堟偋閿燂拷
濡ゆぜ鍎甸妶鎸庛仈閵娾晛顨欓弶鈺傜☉鐎垫煡寮悩缁橆€欓梺鍊熷吹閻撳爼鎮ч崸锟�7.8.0.0閻庣懓顦畷婊堟偋閿燂拷 婵$偛绉舵晶鎸庡緞瑜庨崹顒勫磽闂堟稒顢嶉柛蹇嬪妽濡叉垿寮伴敓锟�1.0.91 閻庣懓顦畷婊堟偋閿燂拷
婵$偛绉舵晶鎸庡緞瑜庨崹顒勫磽闂堟稒顢嶉柛蹇嬪妽濡叉垿寮伴敓锟�1.0.91 閻庣懓顦畷婊堟偋閿燂拷 闁革箓顣︾粭鍛村春鎼达絿宕愰柛鎴炴閳ь剙宕憈闁绘鎷�1.6.3 閻庤蓱閺岀喖鎮ч敓锟�
闁革箓顣︾粭鍛村春鎼达絿宕愰柛鎴炴閳ь剙宕憈闁绘鎷�1.6.3 閻庤蓱閺岀喖鎮ч敓锟� 閻熶礁鎳愰弫鎶芥嚂閺冨倹绀�1.325.157 閻庣懓顦畷婊堟偋閿燂拷
閻熶礁鎳愰弫鎶芥嚂閺冨倹绀�1.325.157 閻庣懓顦畷婊堟偋閿燂拷 闁革讣绲鹃弸鐔哥珶椤愶絾袝闁活厹鍨藉▔锔剧磼閹硷拷4.2.1 閻庣懓顦畷婊堟偋閿燂拷
闁革讣绲鹃弸鐔哥珶椤愶絾袝闁活厹鍨藉▔锔剧磼閹硷拷4.2.1 閻庣懓顦畷婊堟偋閿燂拷 闂侇剦鍠栭妵锟�3D闁归潧顑嗛悥锟�1.0.9閻庣懓顦畷婊堟偋閿燂拷
闂侇剦鍠栭妵锟�3D闁归潧顑嗛悥锟�1.0.9閻庣懓顦畷婊堟偋閿燂拷 閻庣懓顦畷婊冾渻瀹ュ洤鈷栧鍫嗗嫬鐏涢柛宥夋涧濡楋拷2濮掓稒鍨跺▓顐﹀籍閺堥潧鏁╁ǎ鍥跺枟閺佸ジ鎮ч崷锟�1.9.5 闁哄牃鍋撻柡鍌涘婢э拷
閻庣懓顦畷婊冾渻瀹ュ洤鈷栧鍫嗗嫬鐏涢柛宥夋涧濡楋拷2濮掓稒鍨跺▓顐﹀籍閺堥潧鏁╁ǎ鍥跺枟閺佸ジ鎮ч崷锟�1.9.5 闁哄牃鍋撻柡鍌涘婢э拷 濞戞棁椴搁弸鐔烘啿閹稿海鍩�2v1.0.150閻庣懓顦畷婊堟偋閿燂拷
濞戞棁椴搁弸鐔烘啿閹稿海鍩�2v1.0.150閻庣懓顦畷婊堟偋閿燂拷 濞e洦绻傚畷濂告媰濠靛棗妞�3闁哄啰濞€濡炬椽鏌﹂懡銈囧従闁哄牃鍋撻柡鍌涘婢ф2.0.0.1 閻庣懓顦畷婊堟偋閿燂拷
濞e洦绻傚畷濂告媰濠靛棗妞�3闁哄啰濞€濡炬椽鏌﹂懡銈囧従闁哄牃鍋撻柡鍌涘婢ф2.0.0.1 閻庣懓顦畷婊堟偋閿燂拷 闁告瑱缍€椤d即鎳熼柆宥嗙闁告娲樺┃鈧柣妤嬫嫹1.2.0 閻庣懓顦畷婊堟偋閿燂拷
闁告瑱缍€椤d即鎳熼柆宥嗙闁告娲樺┃鈧柣妤嬫嫹1.2.0 閻庣懓顦畷婊堟偋閿燂拷 閻忓繐绻愰惃顒勫礃濞戞ɑ绀嬮悗鐟邦槸瀹曟粓鎮ч敓锟�2.7.4 闁哄啰濞€濡炬椽鏌岄幋婵堫伈濞e浂鍠楅弫濂告偋閿燂拷
閻忓繐绻愰惃顒勫礃濞戞ɑ绀嬮悗鐟邦槸瀹曟粓鎮ч敓锟�2.7.4 闁哄啰濞€濡炬椽鏌岄幋婵堫伈濞e浂鍠楅弫濂告偋閿燂拷 闁谎嗩嚙閸栨鎸у☉婊勭盃2闁归潧顑嗛悥锟�1.47.1 閻庣懓顦畷婊堟偋閿燂拷
闁谎嗩嚙閸栨鎸у☉婊勭盃2闁归潧顑嗛悥锟�1.47.1 閻庣懓顦畷婊堟偋閿燂拷 濞戞挴鍋撻悹褔鏀卞ḿ鍨槹閻愯埖绨犻悗鐟邦槸瀹曟粓鎮ч崸锟�2.9.14 闁哄牃鍋撻柡鍌涘婢э拷
濞戞挴鍋撻悹褔鏀卞ḿ鍨槹閻愯埖绨犻悗鐟邦槸瀹曟粓鎮ч崸锟�2.9.14 闁哄牃鍋撻柡鍌涘婢э拷 閻犵儤鍨肩粣鍥础閳ヨ尙顏查弶鐑囬檮婢ф粓寮甸搹鐟邦暭閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣紇1.16.2 閻庣懓顦畷婊堟偋閿燂拷
閻犵儤鍨肩粣鍥础閳ヨ尙顏查弶鐑囬檮婢ф粓寮甸搹鐟邦暭閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣紇1.16.2 閻庣懓顦畷婊堟偋閿燂拷 闁绘瑥鍊块崳瑙勵槹濞嗘帗绨�8闁哄绶氶埀顒傚枎閸i攱绂嶉幋婊勫弿闁衡偓閸︻厼顣�(闁稿繐绉甸弳鐔煎箲椤旂厧鐦�)v4.6.0j 闂佸弶鍨电粩鐢稿籍閻樼粯顎欓柣妤嬫嫹
闁绘瑥鍊块崳瑙勵槹濞嗘帗绨�8闁哄绶氶埀顒傚枎閸i攱绂嶉幋婊勫弿闁衡偓閸︻厼顣�(闁稿繐绉甸弳鐔煎箲椤旂厧鐦�)v4.6.0j 闂佸弶鍨电粩鐢稿籍閻樼粯顎欓柣妤嬫嫹 闁谎冨綖缁犱即宕¢崘顏勪粡闁硅娲熸總锟�2021闁哄牃鍋撻柡鍌涘婢э拷5.78 閻庣懓顦畷婊堟偋閿燂拷
闁谎冨綖缁犱即宕¢崘顏勪粡闁硅娲熸總锟�2021闁哄牃鍋撻柡鍌涘婢э拷5.78 閻庣懓顦畷婊堟偋閿燂拷 婵⿵绠戞径鐔煎礈閹达絽鐏﹂柤鏉挎噹瑜板骞€娴e搫顣�1.0.1.2閻庣懓顦畷婊堟偋閿燂拷
婵⿵绠戞径鐔煎礈閹达絽鐏﹂柤鏉挎噹瑜板骞€娴e搫顣�1.0.1.2閻庣懓顦畷婊堟偋閿燂拷 濞寸姵鐟ラ。銊﹀閻樹警鍤況o濠㈣泛绉撮崣瀵糕偓鐟邦槸瀹曟粓鎮ч敓锟�1.20.3闁哄牃鍋撻柡鍌涘婢э拷
濞寸姵鐟ラ。銊﹀閻樹警鍤況o濠㈣泛绉撮崣瀵糕偓鐟邦槸瀹曟粓鎮ч敓锟�1.20.3闁哄牃鍋撻柡鍌涘婢э拷 婵⿵绠戞径鐔烘嫚濞戞鑸堕柟闈涱儐閻栧爼鎮ч敓锟�1.3.6 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
婵⿵绠戞径鐔烘嫚濞戞鑸堕柟闈涱儐閻栧爼鎮ч敓锟�1.3.6 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 闁绘粌顑堥埀顒€鎳撳畷鎶芥嚀閳х悤3.72.1.1 閻庣懓顦畷婊堝嫉閳ь剟寮弶璺ㄦ毉闁哄倸婀辨晶锟�
闁绘粌顑堥埀顒€鎳撳畷鎶芥嚀閳х悤3.72.1.1 閻庣懓顦畷婊堝嫉閳ь剟寮弶璺ㄦ毉闁哄倸婀辨晶锟� 閻犲绀侀宥囦焊韫囨碍绨犵€殿喚鍎ゆ晶婊堝嫉閾忕懓顣紇1.0.49 閻庣懓顦畷婊堟偋閿燂拷
閻犲绀侀宥囦焊韫囨碍绨犵€殿喚鍎ゆ晶婊堝嫉閾忕懓顣紇1.0.49 閻庣懓顦畷婊堟偋閿燂拷 mac缁惧彞鑳跺ú蹇涘礆閸℃闅樼€规悶鍎遍崣锟�(Paragon Camptune X)V10.8.12閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
mac缁惧彞鑳跺ú蹇涘礆閸℃闅樼€规悶鍎遍崣锟�(Paragon Camptune X)V10.8.12閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闁兼槒顫夐悘澶愬箼瀹ュ嫮绋婄紒顖濆吹缁瘲ACOSX 10.9.4 Mavericks閻庣懓鑻崣蹇涘礂瀹ュ牆鐎柣妤嬫嫹
闁兼槒顫夐悘澶愬箼瀹ュ嫮绋婄紒顖濆吹缁瘲ACOSX 10.9.4 Mavericks閻庣懓鑻崣蹇涘礂瀹ュ牆鐎柣妤嬫嫹 Rar閻熸瑱绲界敮鍥礆閳轰焦鐝ac闁绘婢�1.4 閻庤蓱閺岀喖宕楀鍫濈€柣妤嬫嫹
Rar閻熸瑱绲界敮鍥礆閳轰焦鐝ac闁绘婢�1.4 閻庤蓱閺岀喖宕楀鍫濈€柣妤嬫嫹 Mac閻庣懓顦畷婊兾熼埄鍐ㄧ彲闁革綇鎷�(ARC Welder)v1.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
Mac閻庣懓顦畷婊兾熼埄鍐ㄧ彲闁革綇鎷�(ARC Welder)v1.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� Charles for MacV3.9.3閻庤蓱閺岀喖鎮ч敓锟�
Charles for MacV3.9.3閻庤蓱閺岀喖鎮ч敓锟� 闁瑰吋绮庣€氬秴霉韫囨凹娼旈柛锝傛殨ac闁绘婢�5.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
闁瑰吋绮庣€氬秴霉韫囨凹娼旈柛锝傛殨ac闁绘婢�5.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闂佹寧鍔栧畵搴b偓骞垮灪閸╂稓绮╅惀鐞闁绘婀�1.33閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闂佹寧鍔栧畵搴b偓骞垮灪閸╂稓绮╅惀鐞闁绘婀�1.33閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闊浂鍋嗘晶鐢縜c闁绘婢�1.3.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
闊浂鍋嗘晶鐢縜c闁绘婢�1.3.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闁哄鑳堕崑锝嗙閺冨倻鎳塎ac闁绘鎷�7.13婵繐绲界槐锟犳偋閿燂拷
闁哄鑳堕崑锝嗙閺冨倻鎳塎ac闁绘鎷�7.13婵繐绲界槐锟犳偋閿燂拷 Apple Logic Pro xV10.3.2
Apple Logic Pro xV10.3.2 Adobe Premiere Pro CC 2017 mac闁绘婢�11.0.0 濞戞搩鍘介弸鍐偋閿燂拷
Adobe Premiere Pro CC 2017 mac闁绘婢�11.0.0 濞戞搩鍘介弸鍐偋閿燂拷 闁告鍟畷鍫ユ濞嗗繑鍎擬ac闁绘婀�9.1.1 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁告鍟畷鍫ユ濞嗗繑鍎擬ac闁绘婀�9.1.1 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� Mac缂傚啯鍨圭划鍫曟儎鐎涙ɑ灏¢弶鐑嗗灟濞嗭拷(MacTV)v0.121 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
Mac缂傚啯鍨圭划鍫曟儎鐎涙ɑ灏¢弶鐑嗗灟濞嗭拷(MacTV)v0.121 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� Adobe Fireworks CS6 Mac闁绘婀慡6閻庤蓱閺岀喓绮婚埀顒佹媴閹捐尪鍘柡鍌氭川婢э拷
Adobe Fireworks CS6 Mac闁绘婀慡6閻庤蓱閺岀喓绮婚埀顒佹媴閹捐尪鍘柡鍌氭川婢э拷 AutoCAD2015 mac濞戞搩鍘介弸鍐偋閸喐鎷眝1.0 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
AutoCAD2015 mac濞戞搩鍘介弸鍐偋閸喐鎷眝1.0 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� Adobe Photoshop cs6 mac闁绘婢�13.0.3 閻庤蓱閺岀喐绋夐鐔哥€柣妤嬫嫹
Adobe Photoshop cs6 mac闁绘婢�13.0.3 閻庤蓱閺岀喐绋夐鐔哥€柣妤嬫嫹 Mac闁活厹鍨介崳铏圭磼濡儤绂堥弶鐑嗗灟濞嗭拷(Sketch mac)v3.3.2 濞戞搩鍘介弸鍐偋閿燂拷
Mac闁活厹鍨介崳铏圭磼濡儤绂堥弶鐑嗗灟濞嗭拷(Sketch mac)v3.3.2 濞戞搩鍘介弸鍐偋閿燂拷 Adobe After Effects cs6 mac闁绘婢�1.0濞戞搩鍘介弸鍐偋閿燂拷
Adobe After Effects cs6 mac闁绘婢�1.0濞戞搩鍘介弸鍐偋閿燂拷 Adobe InDesign cs6 mac1.0 閻庤蓱閺岀喐绋夐鐔哥€柣妤嬫嫹
Adobe InDesign cs6 mac1.0 閻庤蓱閺岀喐绋夐鐔哥€柣妤嬫嫹![Mac闁绘鐗嗛幓鈺呭箻閿燂拷1.1.26 閻庤蓱閺岀喎顫㈤敐鍛闁绘婧俤mg]](https://p.e5n.com/up/2014-8/201484111558.jpg) Mac闁绘鐗嗛幓鈺呭箻閿燂拷1.1.26 閻庤蓱閺岀喎顫㈤敐鍛闁绘婧俤mg]
Mac闁绘鐗嗛幓鈺呭箻閿燂拷1.1.26 閻庤蓱閺岀喎顫㈤敐鍛闁绘婧俤mg] Mac閻犲洩顕ч崯鎻楾FS(Paragon NTFS for Mac)12.1.62 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
Mac閻犲洩顕ч崯鎻楾FS(Paragon NTFS for Mac)12.1.62 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 閺夆晛鎳樺ù锟�10 for macv3.4.1.4368 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
閺夆晛鎳樺ù锟�10 for macv3.4.1.4368 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� Mac濞戞挸顑嗗〒璺侯嚕閸濆嫨浜i柣銊ュ闁绱掗悢鍝ヮ伕闁荤偛妫楁导鎰板礂閿燂拷(CleanMyMac for mac)v3.1.1 婵繐绲界槐锟犳偋閿燂拷
Mac濞戞挸顑嗗〒璺侯嚕閸濆嫨浜i柣銊ュ闁绱掗悢鍝ヮ伕闁荤偛妫楁导鎰板礂閿燂拷(CleanMyMac for mac)v3.1.1 婵繐绲界槐锟犳偋閿燂拷 闁兼槒顫夐悘濉€ootCamp5.1.5640 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁兼槒顫夐悘濉€ootCamp5.1.5640 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 鐎甸偊鍠曟穱濂縫ad闁绘鎷�2020v7.0.12 閻庤蓱閺岀喖鎮ч敓锟�
鐎甸偊鍠曟穱濂縫ad闁绘鎷�2020v7.0.12 閻庤蓱閺岀喖鎮ч敓锟� iphone闁归潧顑嗗┃鈧琿q2021v8.5.0 閻庤蓱閺岀喖鎮ч敓锟�
iphone闁归潧顑嗗┃鈧琿q2021v8.5.0 閻庤蓱閺岀喖鎮ч敓锟� 闁哄嫭鎸锋穱濂縊S闁绘婢�7.3.13 iPhone闁绘鎷�
闁哄嫭鎸锋穱濂縊S闁绘婢�7.3.13 iPhone闁绘鎷� 闂傚嫬鐭傚锟� iphoneV8.32.4 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
闂傚嫬鐭傚锟� iphoneV8.32.4 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闁告鍟版晶锟� iphone闁绘鎷�9.2.5 閻庤蓱閺岀喖鎮ч敓锟�
闁告鍟版晶锟� iphone闁绘鎷�9.2.5 閻庤蓱閺岀喖鎮ч敓锟� 99濞戞挶鍎甸埀顒€顦板〒鍫曞棘閹殿喖顣糣1.3.6
99濞戞挶鍎甸埀顒€顦板〒鍫曞棘閹殿喖顣糣1.3.6 闊浂鍋嗘晶鐢禤hone闁绘鎷�5.7.3 閻庤蓱閺岀喖鎮ч敓锟�
闊浂鍋嗘晶鐢禤hone闁绘鎷�5.7.3 閻庤蓱閺岀喖鎮ч敓锟� 婵烇絾锚閻わ拷 for iPhonev9.5.15 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
婵烇絾锚閻わ拷 for iPhonev9.5.15 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 濠⒀佸姀閹舵寰勯埡鍌滄瘻 for iphoneV7.5.3閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣糏PA
濠⒀佸姀閹舵寰勯埡鍌滄瘻 for iphoneV7.5.3閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣糏PA 閻犲鏀遍悺鏇㈠捶閺夋寧绂坕phone(Google Maps)4.54 濞戞搩鍘介弸鍐偋閿燂拷
閻犲鏀遍悺鏇㈠捶閺夋寧绂坕phone(Google Maps)4.54 濞戞搩鍘介弸鍐偋閿燂拷![闊浂鍋呴幐閬嶆嚐鐟欏嫮浜柣妤€婀�3.3.35 閻庤蓱閺岀喖鎮ч崷绯筽a]](https://p.e5n.com/up/2011-12/20111215155620.gif) 闊浂鍋呴幐閬嶆嚐鐟欏嫮浜柣妤€婀�3.3.35 閻庤蓱閺岀喖鎮ч崷绯筽a]
闊浂鍋呴幐閬嶆嚐鐟欏嫮浜柣妤€婀�3.3.35 閻庤蓱閺岀喖鎮ч崷绯筽a] 闁告艾顦幃蹇氥亹闁秶鍙鹃柟缁㈠幗閺備線宕抽埡顧祍闁绘鎷�1.0.1017 闁兼槒顫夐悘濉眕ad闁绘鎷�
闁告艾顦幃蹇氥亹闁秶鍙鹃柟缁㈠幗閺備線宕抽埡顧祍闁绘鎷�1.0.1017 闁兼槒顫夐悘濉眕ad闁绘鎷� 鐟滀即浜堕悡鍫曞礂閸儲鏁遍柟缁㈠幗閺備線宕抽埡顧祍闁绘鎷�2.8.0 閻庤蓱閺岀喖鎮ч敓锟�
鐟滀即浜堕悡鍫曞礂閸儲鏁遍柟缁㈠幗閺備線宕抽埡顧祍闁绘鎷�2.8.0 閻庤蓱閺岀喖鎮ч敓锟� 闁哄倹顨婃總鏃堟儎鐎涙ɑ灏¢悗骞垮灪閸╂稓绮╅惀鐖媠闁绘鎷�7.0.1 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁哄倹顨婃總鏃堟儎鐎涙ɑ灏¢悗骞垮灪閸╂稓绮╅惀鐖媠闁绘鎷�7.0.1 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闂佷即顥撶€氬秹妫呴崗鍛唶 for iPhonev10.9.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闂佷即顥撶€氬秹妫呴崗鍛唶 for iPhonev10.9.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� How old do I look ios闁绘鎷�1.02 閻庤蓱閺岀喖鎮ч敓锟�
How old do I look ios闁绘鎷�1.02 閻庤蓱閺岀喖鎮ч敓锟� 缂傚洤楠稿ù妯肩矓閳ь剛绮旈埀鐞睵hone闁绘婀�8.6.62 闁哄牃鍋撻柡鍌滃椤掓粌顕h箛鏇烆暭
缂傚洤楠稿ù妯肩矓閳ь剛绮旈埀鐞睵hone闁绘婀�8.6.62 闁哄牃鍋撻柡鍌滃椤掓粌顕h箛鏇烆暭 婵ɑ娼欏畵鍐⒓閻斿吋姣愰柤鏄忣潐閻忓鎮ч崸锟�1.0.0
婵ɑ娼欏畵鍐⒓閻斿吋姣愰柤鏄忣潐閻忓鎮ч崸锟�1.0.0 濠㈠灈鏅涢妵濉搁柛銉х┉pad闁绘鎷�5.7.4 閻庤蓱閺岀喖鎮ч敓锟�
濠㈠灈鏅涢妵濉搁柛銉х┉pad闁绘鎷�5.7.4 閻庤蓱閺岀喖鎮ч敓锟� 闊浂鍋呮晶娓媜s闁绘婀�9.6.30 閻庤蓱閺岀喖鎮ч敓锟�
闊浂鍋呮晶娓媜s闁绘婀�9.6.30 閻庤蓱閺岀喖鎮ч敓锟� 闁煎啿鑻€垫﹢宕烽弶鎸庣ios闁绘鎷�1.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁煎啿鑻€垫﹢宕烽弶鎸庣ios闁绘鎷�1.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闁归潧顑嗗┃鈧悗鐟邦槸閸欏繘宕濋埡鍌氼杹闁兼槒顫夐悘澶愭偋閸э拷1.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁归潧顑嗗┃鈧悗鐟邦槸閸欏繘宕濋埡鍌氼杹闁兼槒顫夐悘澶愭偋閸э拷1.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� UC婵炴潙绻楅~宥夊闯閳猴拷113.5.5.1555濞戞搩鍘介弸鍐偋閿燂拷
UC婵炴潙绻楅~宥夊闯閳猴拷113.5.5.1555濞戞搩鍘介弸鍐偋閿燂拷 360婵炴潙绻楅~宥夊闯閳╁ for iPadV4.1.3 婵繐绲界槐锟犳偋閿燂拷
360婵炴潙绻楅~宥夊闯閳╁ for iPadV4.1.3 婵繐绲界槐锟犳偋閿燂拷 iPhone闁归潧顑嗗┃鈧琎Q婵炴潙绻楅~宥夊闯閳猴拷8.9.1 閻庤蓱閺岀喖鎮ч敓锟�
iPhone闁归潧顑嗗┃鈧琎Q婵炴潙绻楅~宥夊闯閳猴拷8.9.1 閻庤蓱閺岀喖鎮ч敓锟�




















 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊





