用Delphi Xe2 开发第一个IOS程序
Delphi XE2 完整版: http://www.cr173.com/soft/33280.html
Delphi XE2 Lite (精简版) http://www.cr173.com/soft/33387.html
原文
I have been excited for a while to build my own iOS application using Delphi XE2 and FireMonkey. First I installed RAD Studio XE2 on my Windows 7 machine and then went to the Apple Developer website to sign up for an account. Once my Apple Developer account was setup, I went ahead and installed Xcode and the iOS SDK on my Lion machine.
Also included with RAD Studio XE2 was ‘FireMonkey-iOS.dmg’ which includes two installer packages (Free Pascal compiler and FireMonkey iOS libraries) that you will need to run on your Mac. You can find the disk image in the Embarcadero RAD Studio program files subfolder, titled ‘FireMonkey-iOS’ on your Windows machine. Just copy it to your Mac and then run the installers.

After provisioning my iPhone following the steps explained on the Apple Developer site, I was excited to build my iPhone application. The project shown here didn’t take more than a couple of minutes to setup.
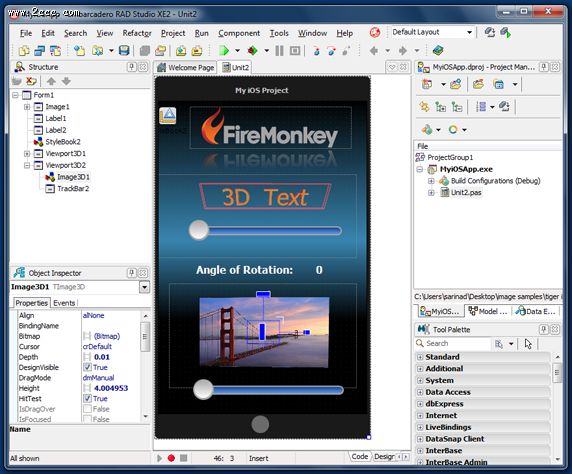
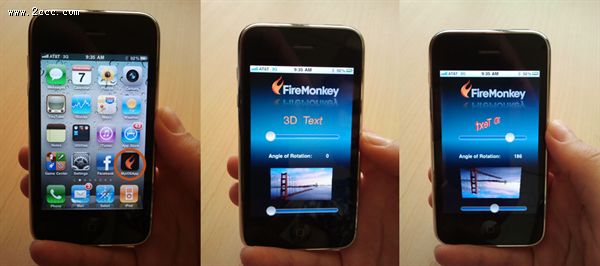
Using Delphi XE2, I started out with a new FireMonkey HD iOS application and added a TImage component for my FireMonkey logo and a Reflection effect which I adjusted the properties for to get desired look. Next, two Viewport 3D components were added to the form. One that contained a 3D Text component and a trackbar and one that contained a 3D Image component and a trackbar. I then dropped a couple of labels onto my form to display the angle of rotation. The form background color was changed to a nice gradient and the style changed to the FireMonkey iOS style.
This sample application with rotating 3D components, a cool reflection effect and a nice gradient was created in about 5 minutes with only three lines of code.
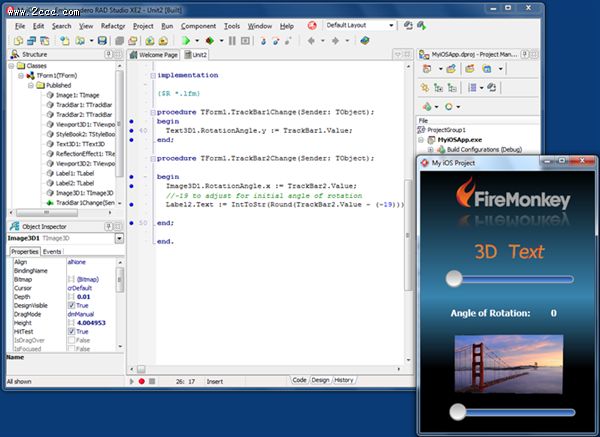
The 3D text component is linked to the trackbar, rotating around the y axis:
Text3D1.RotationAngle.y := TrackBar1.Value
The 3D image component is linked to the trackbar, rotating around the x axis and displaying the angle of rotation in Label2.
Image3D1.RotationAngle.x := TrackBar2.Value;//-19 to adjust for initial angle of rotation Label2.Text := IntToStr(Round(TrackBar2.Value - (-19)));
After I finished my project, I hit Run to view it on my Win 7 development machine, after making sure that my files were saved to a folder that I could easily access on my Mac.
By going to ‘Tools ->Export to Xcode’, you can export your project to Xcode. (You have to configure your Windows development machine to export Xcode project files which takes a couple of easy steps to complete. Configuration info can be found here: http://docwiki.embarcadero.com/RADStudio/en/FireMonkey_Platform_Prerequisites )

I then switched to my Mac and browsed to my shared projects folder and the Xcode subfolder. I also created a custom app icon quickly in Photoshop and swapped it out for the Delphi one that was previously found in my Xcode folder. I then opened my Xcode project in Xcode and hit run.
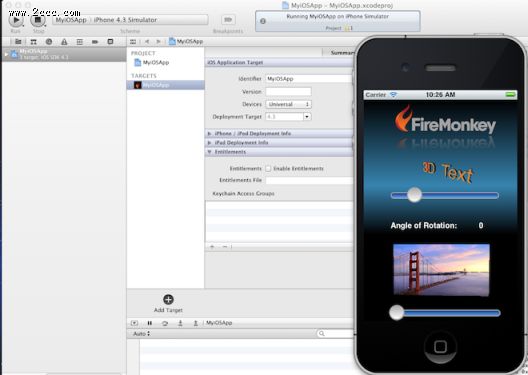
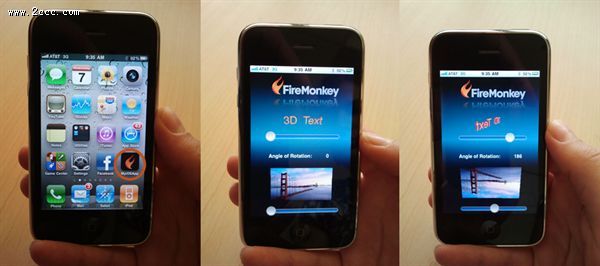
First I viewed my app in the simulator and then ran it on my iPhone. The included pictures and short video show you my running iOS application.

用 Google 翻译的文章
我一直兴奋了一会儿,来构建自己的IOS应用程序使用Delphi XE2和FireMonkey。首先,我在我的Windows 7机器上安装RAD Studio的XE2,然后去苹果开发人员网站注册一个帐户。一旦我的苹果开发人员帐户的设置,我继续我的狮子机上安装的Xcode和IOS SDK。
与RAD Studio的XE2还包括“FireMonkey - iOS.dmg其中包含两个安装程序包(Free Pascal编译器和FireMonkey iOS的图书馆),您将需要在Mac上运行。你可以找到在Embarcadero RAD Studio程序文件的子文件夹的磁盘映像,题为“FireMonkey - IOS”您的Windows机器上。只要将它复制到你的Mac,然后运行安装程序。
配置我的iPhone下列步骤苹果开发者网站上的解释后,我很兴奋,建立我的iPhone应用程序。这里显示的项目没有采取更超过两分钟设置。
使用Delphi XE2中,我开始了一个新FireMonkey高清IOS的应用程序,并添加了我FireMonkey标志的TImage组件和反射效果,我调整了属性以获得所需的外观。接下来,两个视口的3D组件被添加到窗体。包含一个3D文字组件的TrackBar包含一个三维图像组件和一个的TrackBar。然后我放弃我的窗体上的标签,以显示旋转的角度。窗体的背景色更改为一个很好的梯度和改变的FireMonkey IOS风格样式。
这与旋转的3D组件,冷静的反射效果和一个不错的梯度的示例应用程序是在5分钟左右,只有三行代码。
3D文本组件被链接到的TrackBar,绕Y轴旋转:
Text3D1.RotationAngle.y:= TrackBar1.Value的三维图像组件是联系在一起的TrackBar,绕X轴旋转,并显示在Label2的旋转的角度。
Image3D1.RotationAngle.x:= TrackBar2.Value; / / -19,调整旋转Label2.Text初步角度:= IntToStr(回合(TrackBar2.Value - (-19)));
当我完成我的项目,我打胜7开发机器上运行,以查看后确保我的文件被保存到一个文件夹,我可以很容易地访问我的Mac上。
通过将“工具 - >出口到Xcode”,您可以导出你的项目到Xcode。 (您必须配置您的Windows开发机器出口XCode项目文件,这需要几个简单的步骤来完成配置信息可以在这里找到:http://docwiki.embarcadero.com/RADStudio/en/FireMonkey_Platform_Prerequisites)
然后我切换到我的Mac上浏览到我的共享项目文件夹和Xcode的子文件夹。我也创建了一个定制的应用程序图标在Photoshop中快速交换德尔福以前在我的Xcode文件夹中发现。然后,我在Xcode中打开我的Xcode项目和命中运行。
首先,我查看我的应用程序在模拟器上,然后跑在我的iPhone。包含的图片和录像短片,展示你我的运行iOS应用程序。




 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊

