相信喜欢编程的同学都早已听说过这款工具了,快手编程语言开发工具(AAuto Quicker)是一款专用于桌面软件快速开发的新一代混合型编程语言,兼具动态、静态语言优势,语法更可兼容大部分流行语言,学习成本低,开发速度快,并永久免费。面向个人或企业用户,商业或非商业应用,本软件永久免费。
快手编程软件说明
快手AAuto——国内优秀的小型软件开发工具,可以直接内崁c和js代码的胶水语言,代码简洁运行效率高,各种自动化操作软件开发的首选 。完美支持静态类型、动态类型,完美支持COM、DLL API、REMOTE EXE CALL API。
主要面向小型轻量快速开发应用,专用于模拟自动化、web自动化、自动化测试、机器人程序开发。 AAuto广泛吸收各种语言中的优秀语法特性,抛弃另类怪异的设计风格,广泛兼容通用标准,易学易用、支持快速开发,你几乎可以将任何主流编程语言中的代码作很少的修改就可以在AAuto中更稳定快速的执行。
快手编程软件功能特点
一键发布为绿色软件,生成独立EXE执行文件,适合桌面软件快速开发。
唯一能完美兼容动态类型,静态类型开发的语言。
最大兼容流行C系语法、Pascal语法,学习成本最低。
直接支持内嵌C语法、汇编、Java、Javascript、VBScript、PHP语言.....
支持COM动态、静态接口、支持内存嵌入第三方语言编写的DLL组件。
与HTML、JS完美整合,开发 Web UI 具有最大优势,可直接嵌入网页、JS框架等。
对Web自动化、窗口自动化提供良好支持,一句代码实现CALL外部EXE函数。
面向对象、支持Ducking Type、支持中文编程。
标准库全部开源、全部使用AAuto编写。
提供可视化开发环境,轻松支持多线程开发。
快手编程软件使用说明
1、点击左上角图标可以新建或打开工程

2、所有菜单或按钮都可以添加到自定义工具栏

3、导入库文件:打开代码编辑器,然后双击库文件,自动生成import语句

4、智能提示功能:在代码编辑区,输入代码,会自动完成相关提示

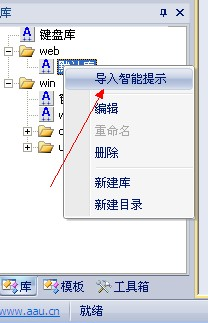
5、启用库文件智能提示功能:右键点库,在弹出菜单中点击“导入智能提示”

6、插入模板代码:单击模板文件,在属性面板可设定参数,然后点击插入可自动生成代码

快手编程软件更新内容:
ltEle.sendEvent("onMyCustomEvent");
修正注销热键可能导致的热键出错,感谢 zcsgamer 反馈。
combobox控件selText属性改为完全匹配,增加selectString函数替代原来的按前缀匹配功能
修正crypt 报错。
修正HTMLayout工程范例子菜单事件被多次触发。
XML/HTML笔误相关说明
对于XML,HTML中的笔误等努力尝试修正为正确的结构(例如属性值为空或没放在引号中,标记忘记关闭,忘记写开始标识不配对,或大小写首尾不匹配 - 关于大小写会首先尝试严格配对,配对不成功会检测是否笔误并进行修正 ) - 注意此支持库的作用是简单解析,校验XML错误等不是此支持库的目标,所以只会尽可能的解析出能解析的结果,不会抛出错误。如果需要比较严谨的XML解析器 - 请使用标准库中的 web.msxml
import string.xml;
import console;
//example
xmlstr = /*
<?xml version="1.0" encoding="gb2312"?>
<project ver="0.60" name="快手工程3" libEmbed="true" icon="...">
<file name="main.aau" path="main.aau" >
</file>
<folder name="资源文件" path="res" embed="true">
<![CDATA[
<folder name="资源文件" path="res" embed="true">
]]>
</folder>
<folder name="库" path="lib">
</folder>
<abc />
</project>
*/
xmlDoc = string.xml( xmlstr )
/*
上面的xmlDoc表示根节点,
xmlDoc包含一个所有子节点的数组,
例如 xmlDoc[1] 表录第一个子节点.
xmlDoc还包含所有以XML标记归类的子节点数组;
例如: xmlDoc.project[1] 表示第一个project子节点
而所有的子节点又可以按上述规则再包含其他的子节点.
请牢记一个简单规则,任何时候访问节点对象一定有一个下标里面写上数值( 至于迭代器或函数返回值里返回的单个节点对象不是数组的除外 ),
例如 xmlDoc.project[1],因为节点全部是以数组形式存在。
*/
var project = xmlDoc.queryEles( tagName = "project");
for(index,tagName,childCount,xNode in project[1].eachChild() ){
console.log( index,tagName,childCount,xNode.outerXml() )
}
/*
普通节点使用 tagName 属性表示XML标签名,
"tagName"属于保留字,其他属性使用此名字会被自动忽略
根节点无tagName,注意这里的根节点指的是文档里的XML根节点的父节点,也就是总是虚拟出一个空的根节点。
文本节点使用 text 属性表示文本,无tagName,无其他属性
CDATA节点使用 cdata 属性表示数据, 无tagName,无其他属性
注释节点被自动忽略不会存为节点对象
xml声明节点的tagName为"?xml"
*/
console.log("
---------------分析百度rss----------------
")
import inet.http
str = inet.http().get("http://news.baidu.com/n?cmd=1&class=civilnews&tn=rss")
xmlDoc = string.xml(str)
console.log( xmlDoc.innerText() )
for(i,item in xmlDoc.rss[1].channel[1].item ){
console.log( item.title[1][1].cdata )
}
/*
string.xml 也可以用来解析HTML,
对于XML,HTML中的笔误等努力尝试修正为正确的结构(例如属性值为空或没放在引号中,标记忘记关闭,
忘记写开始标识不配对,或大小写首尾不匹配 - 关于大小写会首先尝试严格配对,配对不成功会检测是否笔误并进行修正 )
注意此支持库的作用是简单解析,校验XML错误等不是此支持库的目标,
所以只会尽可能的解析出能解析的结果,尽可能宽容错误写法并试图自动修正。如果需要比较严谨的XML解析器 - 请使用标准库中的 web.msxml
*/
























 大小: 2.25G
大小: 2.25G
 大小: 450M
大小: 450M
 JDK 8(Java SE Development Kit)8u291 64位版
JDK 8(Java SE Development Kit)8u291 64位版  Keil C51V9.00 uVision4破解版
Keil C51V9.00 uVision4破解版  Java SE Development Kit(JDK6)6u43 多国语言版
Java SE Development Kit(JDK6)6u43 多国语言版  易语言33个皮肤模块绿色版
易语言33个皮肤模块绿色版  STC单片机ISP下载编程软件v6.85i 官方最新版
STC单片机ISP下载编程软件v6.85i 官方最新版  易语言5.90精简版
易语言5.90精简版  lingoV14.0 绿色中文版
lingoV14.0 绿色中文版  AutoIt(AU3)v3.3.14.2 汉化版
AutoIt(AU3)v3.3.14.2 汉化版  派森(Python)v2.7.18 官方正式版【x86|x64】
派森(Python)v2.7.18 官方正式版【x86|x64】  jdk99.0.4 官方最新版
jdk99.0.4 官方最新版  VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版
VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版  Delphi77.0 Build 8.1企业版龙卷风集成Update1
Delphi77.0 Build 8.1企业版龙卷风集成Update1  pyscripter x642.5.3 官方最新版
pyscripter x642.5.3 官方最新版  Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1
Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1  visual studio emulator for androidv1.1.622 官方最新版
visual studio emulator for androidv1.1.622 官方最新版  Python编程和调试工具(ActivePython)v3.6.0.3600 英文版
Python编程和调试工具(ActivePython)v3.6.0.3600 英文版  UML建模软件(ArgoUML)v0.34 免费版
UML建模软件(ArgoUML)v0.34 免费版  html5编程工具(LayaAir IDE)2.7.0 官方最新版
html5编程工具(LayaAir IDE)2.7.0 官方最新版  《派森》(Python)3.6.5 win32 英文安装版
《派森》(Python)3.6.5 win32 英文安装版