Vectr软件是一款免费的矢量图设计工具,虽然底部有广告,不过考虑到免费的因素还是可以接受的。Vectr软件可以在桌面端运行,也可线上编辑。可以实时共享,支持团队云端协作。你可以使用 Vectr 来设计 Logo,卡片,甚至网站原型和 PPT 等,如果 AI 打不开了,不妨试试这款工具。
功能介绍:
基本属性
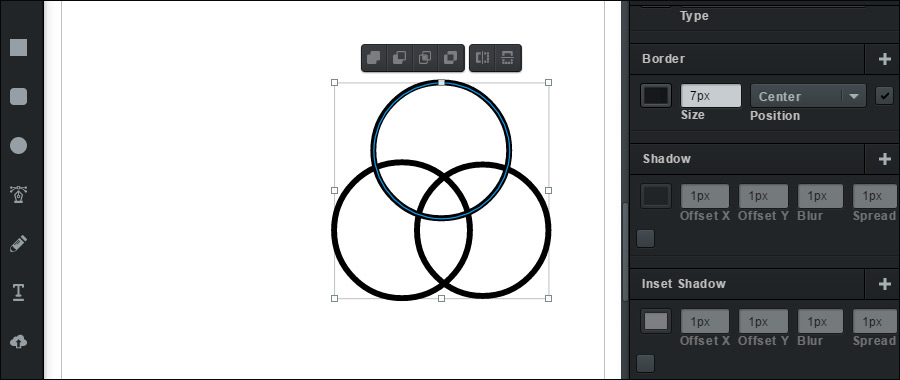
若要修改物件的属性,我们可以圈选或单点物件,然后透过右方的物件属性面板来调整;下图中我们选取了三个形状,并一次将他们都改成黑框与透明填色:

除了边线(Stroke)与填色(Fill),我们可以修改的内容包含:
边线的位置(内部/外部/置中)与大小
填满的类型(颜色,影像,渐层)
内部阴影
外部阴影
物件透明度
这些属性除了可以透过右方的Checkbox开关外,还可以透过右上角的「+」号新增额外的数值,也因此同一个形状其实可以有多多种不同的填满方式!例如,我们在下图将三个圆形同时设定了两种填色与两种边线:

形状组合
在使用Illustrator时,形状的合成,相减等运算(CSG,Constructive Solid Geometry)相当的重要,可说是一个不可或缺的功能,而这点Vectr自然也不会少,只是Vectr并非做出运算完成后的路径资讯,而是保留着运算前的所有物件来操作。
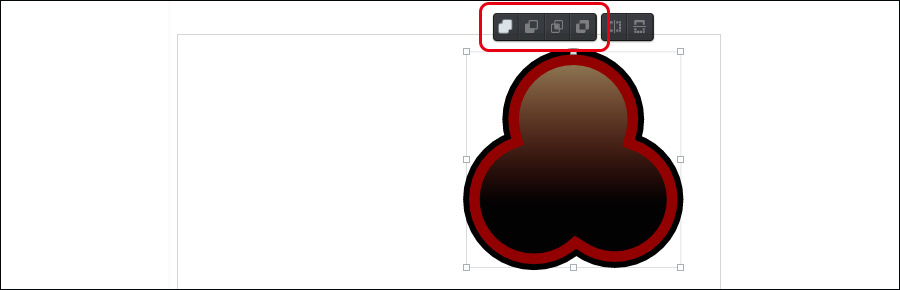
若要进行CSG运算,选取我们要处理的形状后可以看到上方浮现几个按钮可以点击,而这些按钮其实已经说明了他们进行的各种运算:联集,相减,交集与互斥;下图为试着让前面的三个圆形组成一个形状的结果,使用的是「联集」按钮:

贝兹曲线
前面讲的都是基本形状与其组合,这当然已经可以让我们做到很多有趣的图形了,不过细部调整与手绘也是非常重要的机制;我们除了可以点击左方的铅笔按钮来做手绘形状外,也可以在已经建好的形状上连击两下,切换至路径编辑模式。
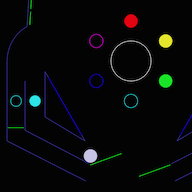
在这个模式下,我们可以在线段上的任何一处插入新的点,也可以直接拉动任意点的「锚点」来控制贝兹曲线的形状:

在上图中我们可以看到其中一个圆形的形状已经不同了,那是我们编辑过贝兹曲线的结果。在这个圆形上点两下,首先看到的是蓝色的边线与其上的点浮线;这时点击其中任一个点,红色线描绘出的两个对应锚点就会出现,可以让我们拖动来调整物件的形状。
其它功能
除了基本形状,Vectr也提供了约30种的不同预建形状,以及插入图片,文字等机制;同时,作品除了图层管理外,也提供了分页管理(可以想象成Illustrator中的画板,只是不在同一页中呈现)。分页还可以自行客制尺寸,Vectr内建提供了一些常见装置,社交网站图片的尺寸供我们参考,相当方便!

软件介绍:
Vectr 是属于跨平台的绘图价格,支持Windows、 Linux、 Mac与Chromebook平台,而且也拥有线上网页版可以直接使用;目前注册与下载都是免费的,也承诺未来基本图形编辑功能会一直免费,除了免费跨平台外,这款向量图形编辑工具另一个主要诉求就是「快速学习、易于使用」,希望可以让一般使用者也快速上手。
设计软体不应该让人们产生挫折感,但这正是伴随我们成长的那些复杂的设计软体给我们的感觉。这些工具学习难度大,不符合我们的直观感受,扼杀了我们的设计潜能,而非协助我们挥洒才能。

























 大小: 1.14G
大小: 1.14G

 大小: 633M
大小: 633M Adobe Photoshop CS5v13.0官方简体中文版
Adobe Photoshop CS5v13.0官方简体中文版  SAI绘画软件v2.6 汉化最新版
SAI绘画软件v2.6 汉化最新版  CorelDRAW X7简体中文正式版v25.0.0.17专业版
CorelDRAW X7简体中文正式版v25.0.0.17专业版  Adobe Photoshop CS4简体中文特别版
Adobe Photoshop CS4简体中文特别版  Adobe Photoshop CS310.0.1 官方中文正式原版
Adobe Photoshop CS310.0.1 官方中文正式原版  佳能数码单反相机软件(Digital Photo Professional)3.9 中文版
佳能数码单反相机软件(Digital Photo Professional)3.9 中文版  会声会影 x7官方旗舰版
会声会影 x7官方旗舰版  ACDsee9.0中文版
ACDsee9.0中文版  CAD迷你家装2022R1 官方版
CAD迷你家装2022R1 官方版  光影魔术手20174.4.1.304 官方正式版
光影魔术手20174.4.1.304 官方正式版  彩视相册制作软件v1.0 官方安装版
彩视相册制作软件v1.0 官方安装版  GIF图像编辑器(Namo GIF)中文免费版
GIF图像编辑器(Namo GIF)中文免费版  StarUML UML工具5.0.2 汉化绿色版
StarUML UML工具5.0.2 汉化绿色版  Adobe Illustrator CC 20152015.2.1 中文精简版
Adobe Illustrator CC 20152015.2.1 中文精简版  美图秀秀6.3.3.1 去广告绿色版
美图秀秀6.3.3.1 去广告绿色版  批量修改图片大小工具Mytoolsoft Image ResizerV2.4 汉化绿色版
批量修改图片大小工具Mytoolsoft Image ResizerV2.4 汉化绿色版  Adobe Photoshop CC 2017v18.0.0 官方简体中文版
Adobe Photoshop CC 2017v18.0.0 官方简体中文版  Adobe Illustrator CS5Ansifa 精简绿色中文版
Adobe Illustrator CS5Ansifa 精简绿色中文版  抠图工具(Picture Cutout Guide)V3.2.9 中文破解版
抠图工具(Picture Cutout Guide)V3.2.9 中文破解版