Egret Engine是一款开源免费的2D、3D游戏引擎,这款引擎主要针对目前正火的HTML5游戏。这款引擎解决了HTML5性能问题及碎片化问题,灵活地满足开发者开发2D或3D游戏的需求,并有着极强的跨平台运行能力。
引擎优势:
多平台渠道功能一键接入
可以快速接入众多游戏渠道、支付、用户系统等接入更加轻松。
极高的项目开发效率
简洁、易用、高效的API,让游戏开发像写作一样简单。完善的中文文档说明,让你快速上手。
完整的游戏开发工作流
从资源配置到代码编写、再到调试发布,针对每个环节提供不同工具帮你完成。
极强的跨平台支持
完善的2D、3D引擎,忽略平台差异性,写一份代码在任何平台都可使用。
极速的运行性能
Egret底层针对不同浏览器优化策略进行大量优化,让你的代码运行计算处于最强状态。
独有的脏矩形渲染
内置脏矩形算法可帮助你优化游戏画面渲染性能,整体性能提升1倍,项目运行更加流畅。
组件化的EUI系统
更好的屏幕适配,功能强大的组件系统,更加优化的渲染体系,新手易用性更强。
更新日志:
Egret Engine 5.1.8 (社区体验版)2018-03-26
更新日志
## 2D 渲染 - JavaScript
【修复】某些情况下设置 alpha 属性失效问题(感谢开发者 zdh082)
【修复】 GlowFilter 在 iOS 设备上显示异常问题
【修复】某些环境下userAgent不正常导致报错问题(感谢开发者 gangzhiwang)
## Facebook Instant Games SDK
【修复】 egretfb.EgretLeaderboardEntry 中 getPlayer 方法返回值类型错误的问题
【修复】分享API兼容问题
安装使用方法:
安装开发工具
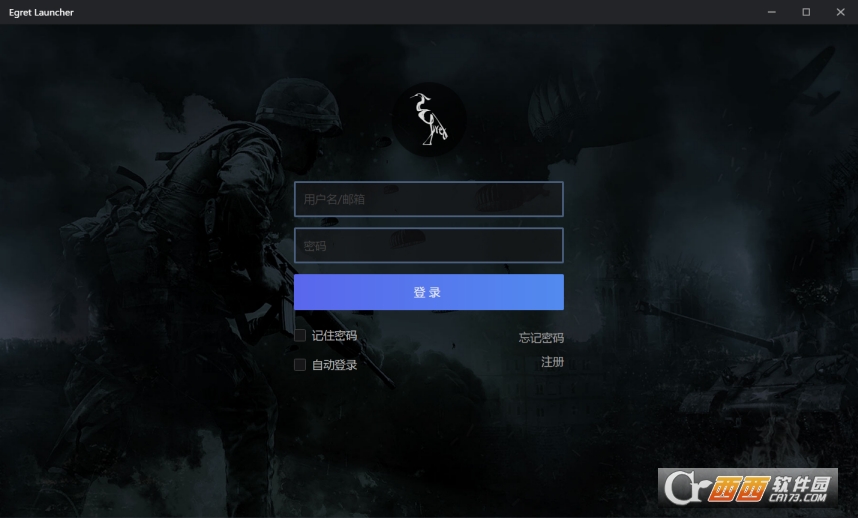
打开 Egret Launcher,会显示登录界面,如下图。

登陆成功后会显示 Egret Launcher 主界面。

创建项目
1、点击菜单 项目 -> 创建项目 来创建项目,如下图。

也可以选择 导入项目 来导入已有项目。
2、在弹出的新建项目面板中,设置项目的基本配置,如下图。

项目名称
当前项目的名称,如 HelloWorld。
项目路径
该项目所存放的文件路径。
项目类型
该项目的项目类型,如 Egret 游戏项目 , Egret EUI 项目。
引擎版本
当前项目所使用的 Egret 的版本。
选择扩展库
项目中需要使用的系统库。更多关于扩展库选择的介绍可以参考:扩展库简介
舞台尺寸
默认游戏舞台的高度与宽度,以像素为单位.
缩放模式
屏幕的适配方式,这里选择showALL模式。更多关于缩放模式的介绍可以参考:屏幕适配
旋转方式
屏幕的旋转模式,这里选择auto模式。更多关于旋转设置的介绍可以参考:屏幕适配
点击 创建 ,创建Hello World项目。
项目可以直接在Egret Launcher 中进行打开,管理。

项目结构
在Egret Wing左侧,可看到当前项目的目录结构:

各文件夹功能说明
.wing:包括 Egret 项目的任务配置文件和启动配置文件。
bin-debug:项目调试时,所产生的文件存放于此目录。
libs:库文件,包括 Egret 核心库和其他扩展库存放于此目录。
resource:项目资源文件存放于此目录。
script:项目构建和发布时需要用到的脚本文件存放在此目录。
src:项目代码文件存放于此目录。
template:项目模板文件存放于此目录。
egretProperties.json:项目的配置文件。具体的配置说明可以参考:EgretProperties说明
index.html:入口文件。具体的配置说明可以参考:入口文件说明
manifest.json:清单文件。
tsconfig.json:typescript 编译配置文件。
wingProperties.json:Egret Wing 项目配置文件。
运行项目
点击菜单“项目”->“构建”,编译项目,如下图。

构建完成之后点击菜单“项目”->“调试”,运行项目,如下图。






















 大小: 84.8M
大小: 84.8M

 西门子S7-200 PLC编程软件V4.0.9.26 免费版
西门子S7-200 PLC编程软件V4.0.9.26 免费版  JDK 8(Java SE Development Kit)8u291 64位版
JDK 8(Java SE Development Kit)8u291 64位版  Keil C51V9.00 uVision4破解版
Keil C51V9.00 uVision4破解版  eclipse标准版(Eclipse Classic)4.4.2 官方中文版
eclipse标准版(Eclipse Classic)4.4.2 官方中文版  Java SE Development Kit(JDK6)6u43 多国语言版
Java SE Development Kit(JDK6)6u43 多国语言版  易语言33个皮肤模块绿色版
易语言33个皮肤模块绿色版  STC单片机ISP下载编程软件v6.85i 官方最新版
STC单片机ISP下载编程软件v6.85i 官方最新版  易语言5.90精简版
易语言5.90精简版  lingoV14.0 绿色中文版
lingoV14.0 绿色中文版  AutoIt(AU3)v3.3.14.2 汉化版
AutoIt(AU3)v3.3.14.2 汉化版  派森(Python)v2.7.18 官方正式版【x86|x64】
派森(Python)v2.7.18 官方正式版【x86|x64】  jdk99.0.4 官方最新版
jdk99.0.4 官方最新版  VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版
VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版  派森Python3.6.3 Final 官方最新版
派森Python3.6.3 Final 官方最新版  Delphi77.0 Build 8.1企业版龙卷风集成Update1
Delphi77.0 Build 8.1企业版龙卷风集成Update1  Git for Windows64位v2.15.1最新汉化版
Git for Windows64位v2.15.1最新汉化版  pyscripter x642.5.3 官方最新版
pyscripter x642.5.3 官方最新版  Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1
Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1  visual studio emulator for androidv1.1.622 官方最新版
visual studio emulator for androidv1.1.622 官方最新版