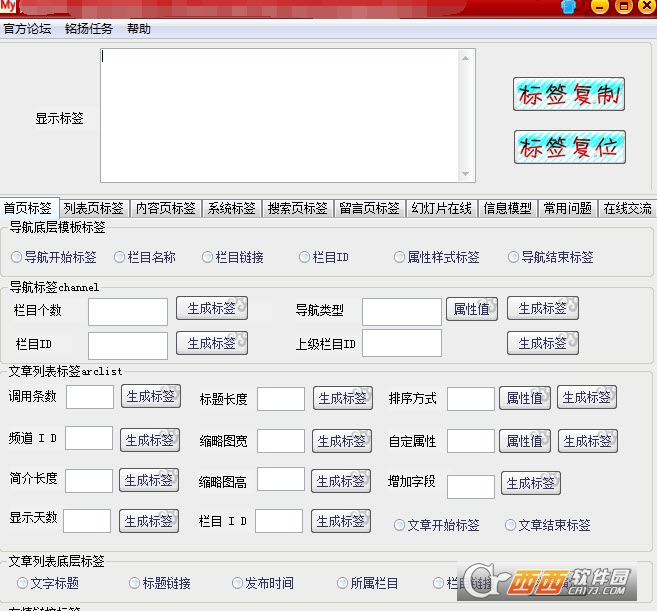
织梦建站仿站标签工具盒3.0版本是目前的最新版本,出品了两款皮肤,不过和之前的功能都是差不多的,所以没有太大的区别,大家有需要的就赶紧来下载使用吧!
织梦建站仿站标签工具盒3.0版介绍:
本次出品为两款皮肤,功能一样,大家自行选择使用。代码完全自己手写,无任何问题。已静态编译!
此软件功能主要是帮助那些从事(织梦)网站开发的程序员朋友的福利,可以方便的使用标签调用,提高工作效率。
织梦仿站需要用哪些工具软件
1、Adobe dreamweaver,这是最流行的也是最好用的网页编辑器
2、仿站还需要保存网页的工具,这点建议不用,直接网页另存为就可以了
3、织梦的标签生成器,方便你在制作模板的时候书写织梦的调用标签
4、photoshop,主要用于制作一些图片,仿站的时候有些图片不需要或者需要修改就用它了
织梦仿站全局变量调用标签及路径大全
{dede:global.cfg_memberurl/} 会员中心 对应 /member/
{dede:global.cfg_cmsurl/} 安装目录,根目录对应 /
{dede:global.cfg_dataurl/} data目录 对应 /data/
{dede:global.cfg_basehost/} 网站地址:对应 http://www.abc.com
{dede:global.cfg_webname/} 网站名称
{dede:global.cfg_soft_lang/} 网页编码 GBK2312 或者 UTF-8
{dede:global.cfg_description/} 网站描述
{dede:global.cfg_keywords/} 网站关键词
{dede:field.title/} 列表页或者文章页标题
{dede:field name=’keywords’/} 列表页或者文章页关键词
{dede:field name=’description’ function=’html2text(@me)’/} 列表页或者文章页描述
{dede:field.seotitle /} 栏目SEO标题
{dede:field.content/} 栏目内容
{dede:prenext get=’pre’/} 上一篇
{dede:prenext get=’next’/} 下一篇
{dede:pagebreak/} 文章分页
{dede:pagelist listitem=”info,index,end,pre,next,pageno,option” listsize=”5″/} 列表分页
{dede:field name=’position’/} 当前位置
{dede:global.cfg_templets_skin/} 5.6多了一个。这个其实是/templets/模板目录
{dede:global.cfg_templeturl/} 模板目录所在路径 对应 /templets/



















 大小: 7.5M
大小: 7.5M