TakeColor取色器单文件绿色版是一款屏幕色彩拾取小工具,看到某个网页用色很好,某个软件色彩搭配很好,可以用TakeColor取色器拾取颜色。takecolor取色器是使用方便的取色工具,可以直接使用快捷键“alt+C”就可以取色,方便快捷,可以针对电脑屏幕上任何位置的色彩进行自定义拾取。
如何使用
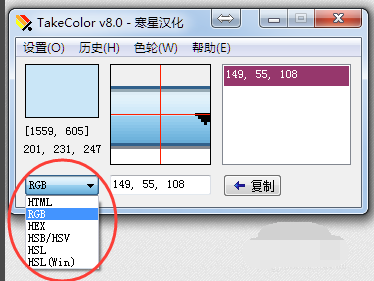
TakeColor是一个能捕捉任何屏幕像素的颜色值的实用工具,并显示5中颜色格式的一种值:HTML、RGB、十六进制、HSB/HSV和HSL。
要获得一个像素的颜色值,将鼠标光标指向所需的像素上。如果你想保持这种颜色的代码,按组合热键。默认组合是ALT + C。点击复制按钮,复制颜色值或选中的部分到剪贴板中。混合器按钮显示和隐藏RGB混合工具,它包含最新获取到的颜色,你可以修改它们,使用的RGB滑杆来改变颜色。
takecolor取色器使用方法
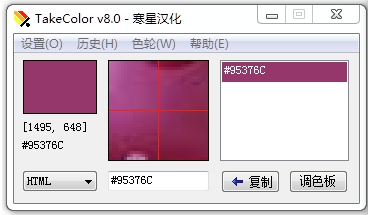
1、双击或者右键打开takecolor取色器,看到软件主界面。

2、假如我们要获取图片中hello kitty衣服的颜色。

3、我们只需要将鼠标放在hello kitty衣服上,然后同时按“Alt+C”键就可以选取到对应的颜色。

4、如果我们需要哪种类型的色值在软件界面左下角的下拉框选择就可以了。

5、点击复制按钮或者按Ctrl+C进行复制使用就可以了。

使用的色彩空间
1、HTML:网页颜色通过用十六进制表示的红、绿、蓝颜色值的组合来定义。每一个颜色值设置从00到FF。最低值是0(hex #00),最高值是255(hex #FF)。它们合并为特殊符号(#)放在之前的单个数值。
2、RGB:红色、绿色和蓝色。对于任何每一个值是从0设置为255色。这三种成分尽一切彩色显示设备上看到。
3、HEX:16进制。颜色使用16位编码系统定义。
4、HSB/HSV:HSV(色调、饱和度、值)模式,也称为HSB(色调、饱和度、亮度),通过三个颜色选项定义色彩空间:
色调(H):色彩类型(如红、绿)。它从0到360度变化,比如红为0度,绿为120度,蓝为240度等等。
饱和度(S):颜色的饱和度范围从0到100%变化。它有时也被称为“纯度”。颜色饱和度越低,越显示出“灰”,颜色也会越加褪色。
值(V):颜色的亮度(B)从0到100%变化。这是一个RGB色彩空间的非线性变换。请注意,HSV和HSB是相同的。 某些应用程序也使用此模型的其他类型。例如,S和B/V可以从0到1变化,H也许标准化为从0到100%,或者所有三个参数都可以从0到255变化。 TakeColor软件使用[程度,百分比,百分比]这种类型。
5、HSL:色相、饱和度、明度(亮度)系统和HSB/HSV类似。主要的区别在于亮度是非线性的参数,而明度是线性的。其他应用程序有时会使用其它的模式。 TakeColor为每个HSL的参数设置从0到255变化的值,为每个HSL的参数(温)设置从0到240变化的值。
如果您的应用程序要求在0~1.0范围内,但TakeColor软件显示在0~100%范围内。你可以很容易地相互转换:只需除以100即可(比如73% = 0.73)。





















 3.6M 查看详情
3.6M 查看详情 

 大小: 34.5M
大小: 34.5M

 滚屏截图工具FSCapturev9.6 汉化绿色版
滚屏截图工具FSCapturev9.6 汉化绿色版  提取PDF文件中的图像(PDF Image Extraction Wizard)V6.31 汉化注册版
提取PDF文件中的图像(PDF Image Extraction Wizard)V6.31 汉化注册版  win7截图工具(SnippingTool)v6.1绿色版
win7截图工具(SnippingTool)v6.1绿色版  红蜻蜓抓图精灵V3.01 官方最新版
红蜻蜓抓图精灵V3.01 官方最新版  小巧实用的屏幕取色工具TakeColor
小巧实用的屏幕取色工具TakeColor  网页滚动截图V1.0绿色免费版
网页滚动截图V1.0绿色免费版  网页文字抓取器V1.5绿色版
网页文字抓取器V1.5绿色版  智能抠图V2.01安装免费版
智能抠图V2.01安装免费版  视频截图软件(Image Grabber II)汉化绿色特别版
视频截图软件(Image Grabber II)汉化绿色特别版  Snagit2019中文汉化版v2019.1.2 Build 3596 最新版
Snagit2019中文汉化版v2019.1.2 Build 3596 最新版  屏幕视频抓取(Quick Screen Recorder )1.5 汉化免费版
屏幕视频抓取(Quick Screen Recorder )1.5 汉化免费版  容易抠图(简单易用的抠图软件)1.0 中文绿色版
容易抠图(简单易用的抠图软件)1.0 中文绿色版  屏幕抓图WinSnapv5.1.7 多语绿色便携版
屏幕抓图WinSnapv5.1.7 多语绿色便携版  QQ截图独立单文件绿色便携版
QQ截图独立单文件绿色便携版  多功能小巧截图工具(截取不规则区域图片)1.0 中文绿色版
多功能小巧截图工具(截取不规则区域图片)1.0 中文绿色版  Moo0 ColorPicker(屏幕取色器)V1.14 中文版
Moo0 ColorPicker(屏幕取色器)V1.14 中文版