微信Web开发者工具由微信官方出品,通过模拟微信客户端的表现,帮助开发者进行开发和调试。为帮助开发者更方便、更安全地开发和调试基于微信的网页,我们推出了 web 开发者工具。它是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。
微信web开发者工具的功能:
使用自己的微信号来调试微信网页授权
调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
使用基于 weinre 的移动调试功能
利用集成的 Chrome DevTools 协助开发
使用方法
一、下载安装微信开发者工具并打开软件。

二、打开软件后使用微信扫描登录。

三、按照自己的需求可以在小程序、小游戏点击新建或者导入项目制作新的程序。

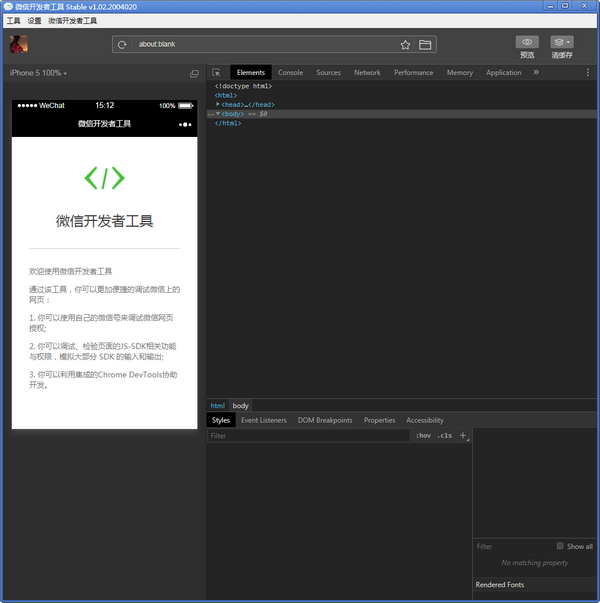
四、选择公众号网页功能可以对公众号进行WEB进行功能调试。

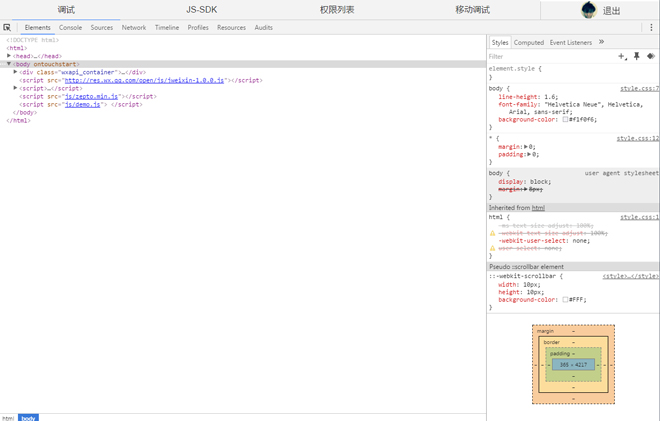
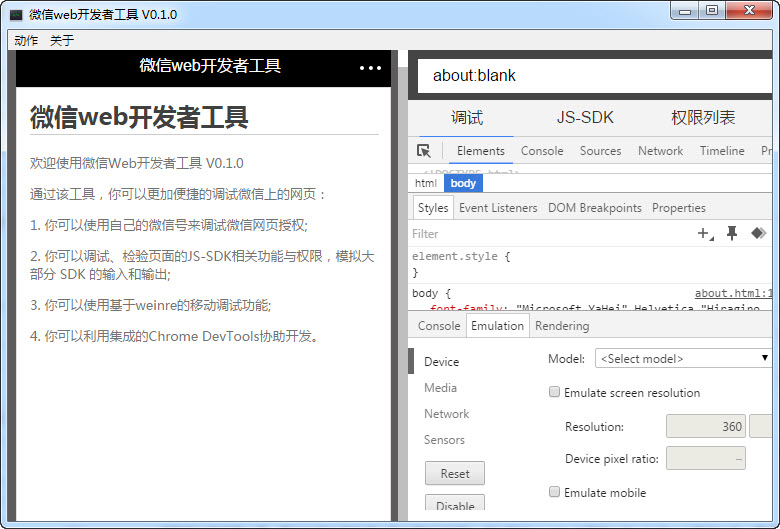
Chrome DevTools
微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。
如下图所示:

更新日志
微信web开发者工具64位版 1.06.2207210 更新说明
F 修复 自动化测试窗口切换到测试账号后无法切换回登陆账号问题
F 修复 小游戏脚本录制/节点审查插件失败问题
F 修复 wxml面板 inspect 节点难以选中的问题
F 修复 不同项目的小程序 storage 会互相覆盖的问题
F 修复 部分自定义组件依赖热重载不生效的问题
F 修复 部分情况下横屏渲染层报错
F 修复 Class extends value undefined is not a constructor or null
F 修复 部分云托管 callContainer 请求无法在 Network 面板展示的问题
F 修复 picker 组件无法设置初始 value 的问题
F 修复 lazyCodeLoading 报错 expect FL
























 大小: 450M
大小: 450M

 西门子S7-200 PLC编程软件V4.0.9.26 免费版
西门子S7-200 PLC编程软件V4.0.9.26 免费版  JDK 8(Java SE Development Kit)8u291 64位版
JDK 8(Java SE Development Kit)8u291 64位版  Keil C51V9.00 uVision4破解版
Keil C51V9.00 uVision4破解版  eclipse标准版(Eclipse Classic)4.4.2 官方中文版
eclipse标准版(Eclipse Classic)4.4.2 官方中文版  Java SE Development Kit(JDK6)6u43 多国语言版
Java SE Development Kit(JDK6)6u43 多国语言版  易语言33个皮肤模块绿色版
易语言33个皮肤模块绿色版  STC单片机ISP下载编程软件v6.85i 官方最新版
STC单片机ISP下载编程软件v6.85i 官方最新版  易语言5.90精简版
易语言5.90精简版  lingoV14.0 绿色中文版
lingoV14.0 绿色中文版  AutoIt(AU3)v3.3.14.2 汉化版
AutoIt(AU3)v3.3.14.2 汉化版  派森(Python)v2.7.18 官方正式版【x86|x64】
派森(Python)v2.7.18 官方正式版【x86|x64】  jdk99.0.4 官方最新版
jdk99.0.4 官方最新版  VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版
VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版  派森Python3.6.3 Final 官方最新版
派森Python3.6.3 Final 官方最新版  Delphi77.0 Build 8.1企业版龙卷风集成Update1
Delphi77.0 Build 8.1企业版龙卷风集成Update1  Git for Windows64位v2.15.1最新汉化版
Git for Windows64位v2.15.1最新汉化版  pyscripter x642.5.3 官方最新版
pyscripter x642.5.3 官方最新版  Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1
Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1  visual studio emulator for androidv1.1.622 官方最新版
visual studio emulator for androidv1.1.622 官方最新版