Python的可视化编程工具wxglade是一个用python实现的wxwidgets的界面设计工具,使用wxPython搞开发时,做界面一般都是wxGlade,以前我只用过wxWidgets+wxFormBuilder的组合,感觉wxPython+wxGlade确实效率更高些,当然这受益于python语言的简洁易用。
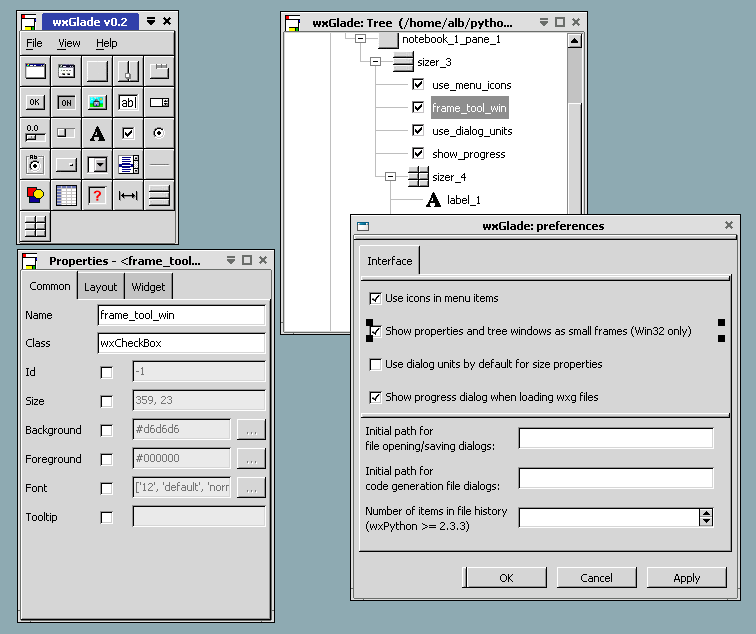
wxGlade 启动以后默认产生三个窗口, 下面的这个窗口是它的工具栏窗口,你可以看到可以wxglage可以使用的各种控件类型,树状列表窗口显示当前已经添加进去的各种可视化控件以及它们的继 承关系.属性窗口则显示当前活动控件的各种属性,其中根节点Application则让你控制和全局相关的一些选项和操作.
wxGlade 使用的GUI框架是 wxPython。

wxglade布局的使用教程:
wxGlade是wxWidgets及wxPython的界面设计工具。
wxGlade使用的是基于Sizer的界面布局器,与Delphi的位置大小布局完全不同。
其中有关布局的控件属性都在Layout属性页上设定,即当前控件在Sizer中用于定位的一些参数。
具体地wxglade参数:
Pos :当前控件在Sizer中所处的位置,数字越小越靠前。
Option :这个属性现在在wxWidget中叫做proportion,负责控制当前控件在当前Sizer中所占用的空间大小:如果取值为0时,当前控件多大,那么 Sizer中对应的格子也多大;如果取值为非零的值,那么该Sizer中所有取值大于0的格子之间以wxglade参数:proportion的取值作为其大小的比例。比如 Sizer中有4个格子,proportion分别取值为1、0、2、3,那么其第1、3、4个格其长/宽的大小比例就是1:2:3,第2个格子的大小则 根据里面放的控件的大小来决定。
Border :当前控件放在Sizer中时周围空多少像素,wxGlade的参数设置中有一个选项是将所有的控件的Border值都默认置为3,通常3个像素也是比较不错的一个取值。
wxALL :如果选中则四边都保留Border所指定的空间。
wxLEFT :如果选中则控件左侧保留Border所指定的空间。
wxRIGHT :如果选中则控件右侧保留Border所指定的空间。
wxTOP :如果选中则控件上方保留Border所指定的空间。
wxBOTTOM:如果选中则控件下方保留Border所指定的空间。
wxEXPAND:如果选中则控件占据所有所在Sizer格子分配给的空间。
wxALIGN_RIGHT :如果选中则控件在所在Sizer格子中右对齐,否则左对齐。
wxALIGN_BOTTOM:如果选中则控件在所在Sizer格子中向下对齐,否则向上方对齐。
wxALIGN_CENTER_HORIZONTAL:如果选中则控件在Sizer所分配的格子里水平居中。
wxALIGN_CENTER_VERTICAL:如果选中则控件在Sizer所分配的格子里垂直居中。
wxSHAPED :如果选中则控件占据全部Sizer格子提供的空间,并且在扩展控件大小的时候保持长宽比例。
wxADJUST_MINSIZE :可能是让控件随着控件中内容的变化自动改变最适合其内容的控件最小大小。
wxFIXED_MINSIZE :通常控件会根据其中的内容自动确定一个适合的控件最小的大小,选中此选项将让此最小大小固定下来,不再随着控件中内容的变化而改变。
几点使用体会:
1)wxGlade自动生成的代码可以和自己写的代码和平共处。在使用wxFormBuilder时,除了生成界面代码,还要生成派生类代码,这样界面代码不需要做任何修改,自己的代码直接写在派生类中。这种方法比较面向对象了,但是缺点是派生类代码生成后如果要改变,就必须合并自己写的代码。而wxGlade生成的界面代码可以往里面添加自己的代码,界面改变后重新生成代码并不会删除你自己的代码。这主要靠代码中的一些wxGlade标记注释实现。比如# begin wxGlade: MainFrame.__init__和# end wxGlade之间的代码是wxGlade生成的,你不能在这里面加代码,否则会被覆盖掉,但在外面加就没问题了。
2)使用方式方面wxGlade和wxFormBuilder基本差不多。都支持自定义控件。不过wxFormBuilder需要填自定义控件的构造等,而wxGlade只要填一个类名。使用是简单了,但是没法自己写构造函数,比如我使用了一个wx.gizmos.TreeListCtrl,构造时想加入一些style是不行了。另外,wxGlade也不支持wxAUI,还是很遗憾的。
3)wxGlade的菜单和工具条编辑器不能使用wxArt提供的图片,只能使用外部载入的图片。
4)wxGlade不能自动生成id的define,我只能填一个数,不过在菜单上可以填-1,因为事件绑定是使用名字,而工具条就不行了,只能填数了。不过wxPython的事件绑定使用方式和wxWidgets不太一样,wxFormBuilder是自动生成id的define的,事件通过id绑定,工具条和菜单使用同一id即可关联。而wxPython+wxGlade时,我是通过填入相同的事件处理器来完成。不过他们都没有SWT的菜单和工具条关联的机制方便~ SWT很久没用了,依稀记得只要定义action即可
5)Layout编辑还OK,wxGlade还可以更换sizer的类型,貌似wxFormBuilder不行


















 大小: 2.25G
大小: 2.25G
 大小: 450M
大小: 450M
 JDK 8(Java SE Development Kit)8u291 64位版
JDK 8(Java SE Development Kit)8u291 64位版  Keil C51V9.00 uVision4破解版
Keil C51V9.00 uVision4破解版  Java SE Development Kit(JDK6)6u43 多国语言版
Java SE Development Kit(JDK6)6u43 多国语言版  易语言33个皮肤模块绿色版
易语言33个皮肤模块绿色版  STC单片机ISP下载编程软件v6.85i 官方最新版
STC单片机ISP下载编程软件v6.85i 官方最新版  易语言5.90精简版
易语言5.90精简版  lingoV14.0 绿色中文版
lingoV14.0 绿色中文版  AutoIt(AU3)v3.3.14.2 汉化版
AutoIt(AU3)v3.3.14.2 汉化版  派森(Python)v2.7.18 官方正式版【x86|x64】
派森(Python)v2.7.18 官方正式版【x86|x64】  jdk99.0.4 官方最新版
jdk99.0.4 官方最新版  VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版
VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版  Delphi77.0 Build 8.1企业版龙卷风集成Update1
Delphi77.0 Build 8.1企业版龙卷风集成Update1  pyscripter x642.5.3 官方最新版
pyscripter x642.5.3 官方最新版  Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1
Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1  visual studio emulator for androidv1.1.622 官方最新版
visual studio emulator for androidv1.1.622 官方最新版  Python编程和调试工具(ActivePython)v3.6.0.3600 英文版
Python编程和调试工具(ActivePython)v3.6.0.3600 英文版  html5编程工具(LayaAir IDE)2.7.0 官方最新版
html5编程工具(LayaAir IDE)2.7.0 官方最新版