Assistor ps是一款功能非常强大的ps切图标记外挂插件,这款工具可以完全独立于ps之外使用,相对于Slicy和马克鳗等切图软件来说这款Assistor ps在切图标注上要厉害的多,而且它独有的的Layer Snips功能也能帮设计师们节省很多时间。
软件介绍:
Assistor PS的标注功能无需赘述,大家看一下他们的演示视频即可,其中最吸引我的是 Layer Snips 功能,简单来说就是把选中的图层按照其本身或者自定义的大小放到一个新建的文件里,完全替代我以前手动Cmd + Shift + C,然后Cmd + N然后在调整图片尺寸的操作,一键完成,十分方便,而且只要图层是矢量的,之后可以直接新建成 @2x 或者 HDPI、XHDPI 等各种尺寸。另外也附带了圆角、打网格、单位转换等辅助功能。
主要功能:
轻松创建标记文档,一键导出图层
单位数值转换快速
快速创建参考线(类似 GuideGuide)
圆角矩形调整
按照固定的间隔复制图层
使用说明:
切图标记功能
广大切图仔最关心最常用的功能抢先亮相,尤其是网页设计师和 UI 设计师,需要频繁和开发工程师打交道,如果不标记清楚,开发做出来的效果有时候简直能吓死人。
「你骗人,设计稿根本不是这样的……」「你没标清楚,怪我咯……」「……」「乖,不哭」从此以后,我发誓,一定要弄出一个牛逼哄哄的标记图,让这傲娇的程序员无理反驳,无地自容……好了不瞎扯了,接下来给大家介绍这个切图神器各个界面的功能详解。

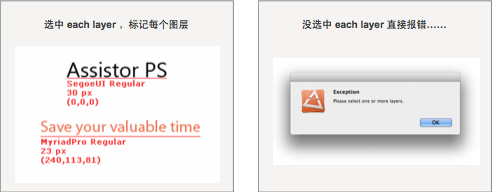
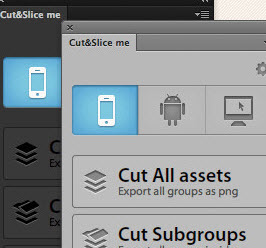
Each Layer 选中此框可单独处理每一个图层,不选中则将已选择的图层视为一个整体进行处理
分辨率单位设置 可选择输出数据的分辨率单位,如 px 以及安卓开发中常用的各种 Dpi 等
颜色设置 切换标记颜色
标记设置 设置标记环境
标记数据输出 自动计算并输出所选图层的位置、大小、间距等信息
引导框 为你所选的尺寸或者图层创建一个引导框
一键切图 快速切出并保存所选图层
数据提取 输出所选图层的数据信息
复制全部 复制上面第八项的数据到剪贴板
点开标记设置,我们可以看到下面的界面:

输出设置 指定输出数据的的各种设置,如字体、小号、抗锯齿、颜色及加粗。
分辨率单位设置
小数/整数设定 选中则四舍五入输出整数
颜色代码类型设置 RGB 或者 HEX,具体什么类型,看程序员的编码习惯
字体单位设置 PT、PX、SP
创建标记背景 有时候我们的标记可能与设计稿的颜色相近影响阅读,这时候添加背景可以使之更加清晰
控制点设置 可以选中标记从所选图层的左上角、右上角等地方开始
第一行选中则标记后自动链接图层。第二行选中则每次标记自动创建组
标记坐标
选择一个或者多个图层,点击标记坐标按钮即可标记。或者(Alt+1)。按钮右边的小三角形可以进入该功能的设置页面,可选择标记的格式及指定标记位置。

有时候我们需要标记相对坐标,怎么做?先用选区工具选择一个区域,然后再开始标记即可

标记大小
同样选图层后点按钮标记。或者(Alt+2)。小三角形可以设置标记的格式及选择同时标记宽高还是标记其一。

标记距离
这里的标记有三种情况,快捷键(Alt+3)。小三角形可以设置标记的格式。
选中两个图层,标记两个图层之间的距离
利用选区工具拉个区域,标记该区域较长的边
只选择一个图层,标记该图层与画布间的距离

标记文字信息
根据设置输出文字的相关信息。快捷键(Alt+4)。

点击小三角形,可选择信息选项。

分割线上部分为是否显示引导线,效果如下图,左边为显示引导线,右边为不显示。

分割线下半部分则设置是否显示字体的相关信息,依次为字体族、字体样式、字体大小、行高、字体眼颜色、效果(阴影)。


















 大小: 24.5M
大小: 24.5M
 AE-pr调色插件Magic Bullet Looksv1.41 汉化版
AE-pr调色插件Magic Bullet Looksv1.41 汉化版  coreldraw x4插件包+完美补丁北极鱼
coreldraw x4插件包+完美补丁北极鱼  PS抠图插件(Vertus Fluid Mask)v3.3.15 汉化版
PS抠图插件(Vertus Fluid Mask)v3.3.15 汉化版  64种高清水花笔刷
64种高清水花笔刷  专业图像降噪滤镜(Noiseware)5.0.0.7 专业修正版
专业图像降噪滤镜(Noiseware)5.0.0.7 专业修正版  ps影楼调色动作大全(75个)
ps影楼调色动作大全(75个)  VRay20122.10.01 SP1 中文版
VRay20122.10.01 SP1 中文版  ps 极品滤镜组(photoshop cs5 filter)
ps 极品滤镜组(photoshop cs5 filter)  AE+汉化插件shine
AE+汉化插件shine  VRay20102.10.01 SP1 汉化破解版
VRay20102.10.01 SP1 汉化破解版  会声会影转场下载效果200个打包
会声会影转场下载效果200个打包  ps头发笔刷
ps头发笔刷  Trapcode for AE CS5\CS4插件全集
Trapcode for AE CS5\CS4插件全集  魔镜coreldraw增强插件2.5周年免费版
魔镜coreldraw增强插件2.5周年免费版  SUAPP中文建筑插件集2.55 for SU7 安装版
SUAPP中文建筑插件集2.55 for SU7 安装版  Piccure for Photoshop(PS去模糊软件)v1.0.2 注册版
Piccure for Photoshop(PS去模糊软件)v1.0.2 注册版  coreldraw插件合集包西西整理
coreldraw插件合集包西西整理