

Adobe After Effects cs6 mac版v1.0中文版中文 / 1.21G

Adobe InDesign cs6 mac1.0 官方中文版中文 / 10.55G

Photoshop 7 for Mac专用中文经典版中文 / 221.9M

苹果ps调色滤镜(Nik Color Efex pro)v4.005中文 / 86.1M

Mac矢量绘图软件(Sketch mac)v3.3.2 中文版中文 / 22.2M

adobe photoshop 2025 mac版v 24.7.0.2223 中文 / 4.40G

马克鳗mac版v2.7.10 官方最新版中文 / 1.6M

Photoshop cs5 mac版1.0 官方最新版中文 / 979.6M
Slicy for mac是一款mac平台上的切图神器,作为IOS开发者,我们往往需要为程序准备两套图片资源,以应对低清屏和Retina屏的不同需求,随之而来的是切图工作量的成倍增加。而有了这款Slicy后,切图工作将变得无比轻松,这款软件的存在使得原本繁琐的切图工作变得轻松惬意,综上,Slicy使用简单,小巧清爽,iOS开发者必备神器。
1. 切图方便,简单的拖放即可,傻瓜式操作2.
2. 培养为图片资源合理命名的好习惯
3. 自动生成@2x两套图片,极大方便IOS开发者
1、PSD文件的预处理
这一步可以由美工来处理,不过个人推荐程序员亲自完成这一步骤,因为这里涉及到图片的命名,我们自己来对图片进行命名可以更好的使之符合整个项目的命名规则,方便在项目中对对应图片资源进行调用和管理。
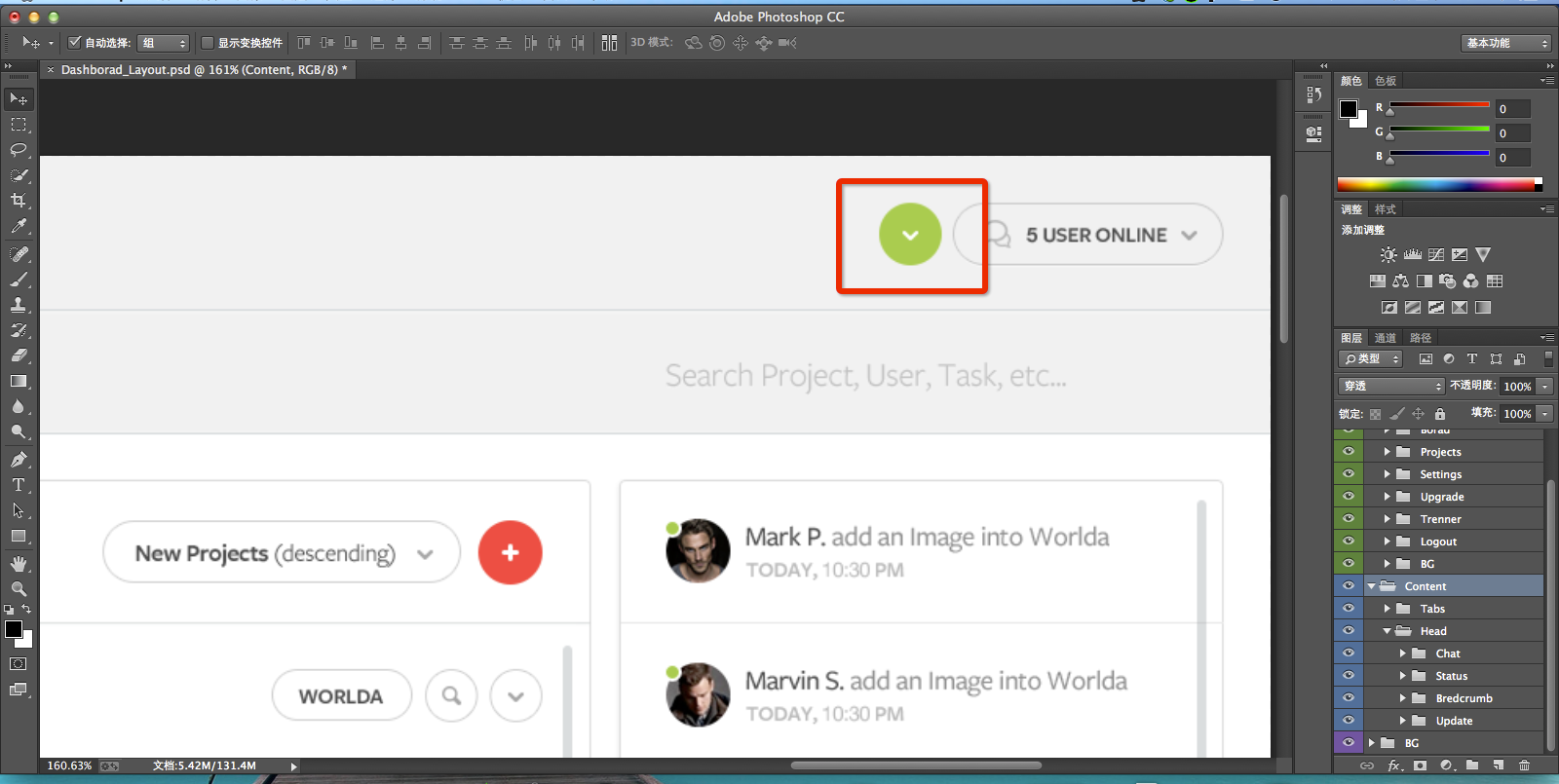
首先用PhotoShop打开美工给你的PSD文件,如下图

图中的绿色状态图标即为本次需要切出的素材图片
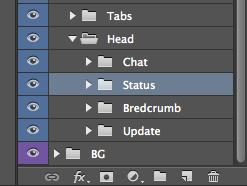
在右侧分组面板中,选中对应的组“Statues”

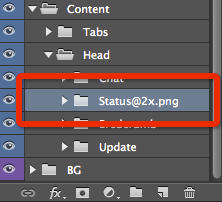
对“Statues”组的组名进行重命名,将其重命名为“Statues@2x.png”,全部完成后保存PSD文件即可。

注意: 别忘了@2x后面的“.png”。同时,这里的命名即为图片素材被切出后的名字,因此建议大家在命名时考虑到项目整体的命名规则和调用的方便来进行命名,避免图片切好之后再来修改名字,浪费时间。
到这里,PSD文件的预处理就完成了,事实上这一步也是整个流程中比较繁琐的一步了,完成了这些,今天的切图工作就已经完成了八成。
2、令人愉悦的切图工作
问:使用Slicy切图总共分几步?答:总共分2步
第一步:把PSD拖进去
第二步:把图片拖出来
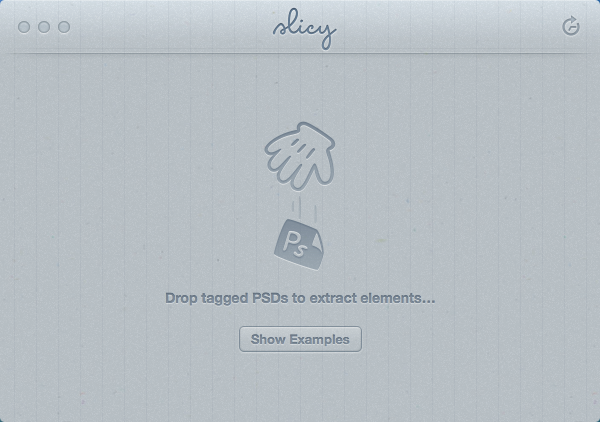
是的,就是如此简单,打开Slicy的主界面,你可以看到其主界面也是如此的简单。

第一步
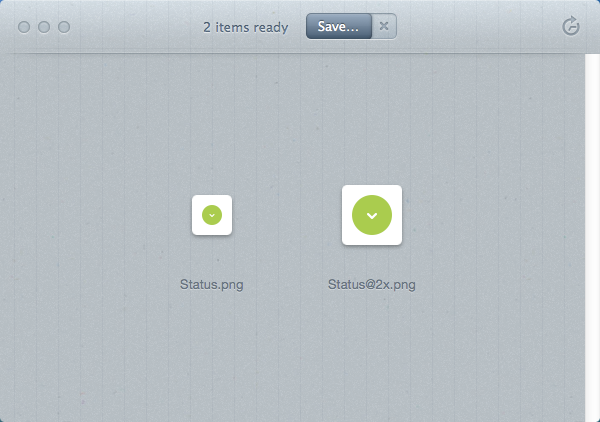
将我们预处理好的PSD文件拖进去,在一段令人愉悦的动画之后,我们会看到这个:

第二步
按住Command + A快捷键全选,将图片拖到你需要的地方

可以看到,一套严格命名,大小合规的图片已经被切好导出了,就是这么简单!


特别说明