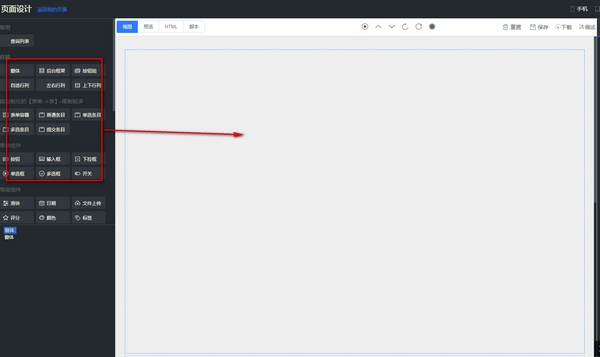
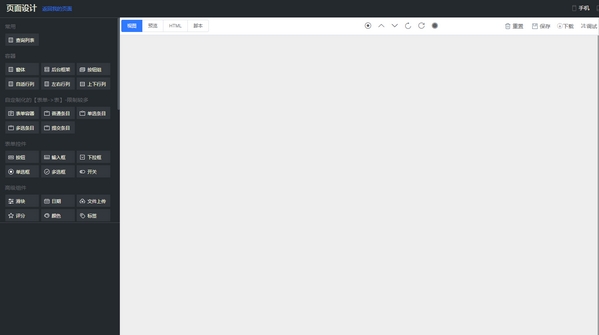
Magical Drag是基于h5实现的自由布局器,拖拖拽拽就能满足您的设想,即时预览布局;如果再结合我们的代码生成器,更能让你在自动生成基本的管理后台功能后,再次随心所欲的修改界面布局。有需要的小伙伴欢迎来西西下载体验。
使用方法:
软件都在html里面

您可以使用idea直接打开start.html 总之必须采用localhost方式打开

windows用户直接双击启动.bat 即可 打开浏览器访问 http://localhost:12345/magicaldrag/start.html 请尽量使用chrome访问 获取最优体验
手动启动:双击ngxin.exe 打开浏览器访问 http://localhost:12345/magicaldrag/start.html

更新日志:
callback.js中增加
before_click_left_component_to_center
after_click_left_component_to_center
增加 right_menu配置 可以自定义右键面板菜单功能
属性
标题采用友好的tooltips,只需要配置属性的tooltip
增加节点是否可以拖拽宽高配置
增加其他UI框架 AntDesign,Vant,Miniui,Vuetify
支持多个key并存校验 减少多种环境切换的麻烦
key.js中采用
/*软件运行允许的域名对:防破解 具体配置在application-env.js*/
keys:env.keys,
application-env.js中采用
keys:[
{
//允许的域名
domain:"",
//发放的加密串 请咨询www.magicalcoder.com
secret:"",
}
]
增加表格的合并 拆分 新增行列 删除行列
重构部分文件目录 更加精简
index-xxx.html引入<script type="text/javascript" src="assets/drag/js/lib/redips/redips-table-min.js"></script>
同时注意新版此min文件所在目录
常见问题答疑:
问:此为深入使用布局器,期望有些组件的属性比如下拉框 能够动态的根据后台返回来设置
答:您需要使用布局器的api+callback便可实现,具体做法如下
方案一:实时刷新调用
在callabck.js的pre_build_attrs(每次在构建属性之前)里注入以下逻辑方法
调用api.getConstant()拿到constant.js的实例,然后动态修改this.rightPanel的某个组件的属性
最后需要调用一下api.refreshRightAttrPane();使之生效
方案二:仅在布局器加载后调用一次
在callback.js的after_start(布局器加载完毕)
里注入以下逻辑方法
调用api.getConstant()拿到constant.js的实例,然后动态修改this.rightPanel的某个组件的属性
最后需要调用一下api.refreshWorkspace();使之生效 以上方案同样适用于自定义左侧组件源
最后调用一下api.rebuildLeftComponents();刷新一次左侧源的事件





















 大小: 2.25G
大小: 2.25G

 JDK 8(Java SE Development Kit)8u291 64位版
JDK 8(Java SE Development Kit)8u291 64位版  Keil C51V9.00 uVision4破解版
Keil C51V9.00 uVision4破解版  Java SE Development Kit(JDK6)6u43 多国语言版
Java SE Development Kit(JDK6)6u43 多国语言版  易语言33个皮肤模块绿色版
易语言33个皮肤模块绿色版  STC单片机ISP下载编程软件v6.85i 官方最新版
STC单片机ISP下载编程软件v6.85i 官方最新版  易语言5.90精简版
易语言5.90精简版  lingoV14.0 绿色中文版
lingoV14.0 绿色中文版  AutoIt(AU3)v3.3.14.2 汉化版
AutoIt(AU3)v3.3.14.2 汉化版  派森(Python)v2.7.18 官方正式版【x86|x64】
派森(Python)v2.7.18 官方正式版【x86|x64】  jdk99.0.4 官方最新版
jdk99.0.4 官方最新版  VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版
VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版  Delphi77.0 Build 8.1企业版龙卷风集成Update1
Delphi77.0 Build 8.1企业版龙卷风集成Update1  pyscripter x642.5.3 官方最新版
pyscripter x642.5.3 官方最新版  Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1
Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1  visual studio emulator for androidv1.1.622 官方最新版
visual studio emulator for androidv1.1.622 官方最新版  Python编程和调试工具(ActivePython)v3.6.0.3600 英文版
Python编程和调试工具(ActivePython)v3.6.0.3600 英文版  UML建模软件(ArgoUML)v0.34 免费版
UML建模软件(ArgoUML)v0.34 免费版  html5编程工具(LayaAir IDE)2.7.0 官方最新版
html5编程工具(LayaAir IDE)2.7.0 官方最新版  《派森》(Python)3.6.5 win32 英文安装版
《派森》(Python)3.6.5 win32 英文安装版