Egret UI Editor是一个开源的2D游戏开发代码编辑器,是 Egret Wing 的升级版本,通过 EUI Editor 编辑界面和 VSCode 开发程序的工作流方式完成游戏项目开发。有需要的小伙伴欢迎来西西下载体验。

软件简介:
2019年1月份 Egret UI Editor 第一次发布后,我们不断迭代完善该产品,并在下半年先后发布了1.5/1.6两个大版本,并将其彻底开源。UI Editor 是白鹭引擎首款完全开源的编辑器,开源后我们收到了不少开发者的积极贡献,包括问题反馈、缺陷修复、用户体验改进和新特性等。
之所以这样设计,是因为 Egret Wing 本身被设计为基于 VSCode 架构的一个巨大的扩展,但是由于 VSCode 本身迭代速度非常快,并且每次迭代都会包含大量的非向下兼容改动,使得这两年来消耗了 Egret Wing 团队很多时间去同步 VSCode 的最新代码。因此白鹭引擎的 Egret Wing 团队从2018年下半年开始决定改变这个局面,开发一款新的开发工具:Egret UI Editor,将其作为专注于解决 UI 布局的开发工具,并鼓励开发者采用 VSCode 作为代码编辑器。
软件优势:
可视化界面编辑
可以对游戏中的 Exml 皮肤进行
可视化编辑、代码编辑和皮肤预览,
集成三个功能于一体的混合编辑器。
集成资源管理器
通过可视化的拖拽操作,轻松高效地管理游戏素材,灵活定制分组加载规则,快速完成资源配置文件。
可视化动画编辑
通过设置关键帧,即可自动创建补间动画,
实现各种酷炫的界面动画效果。
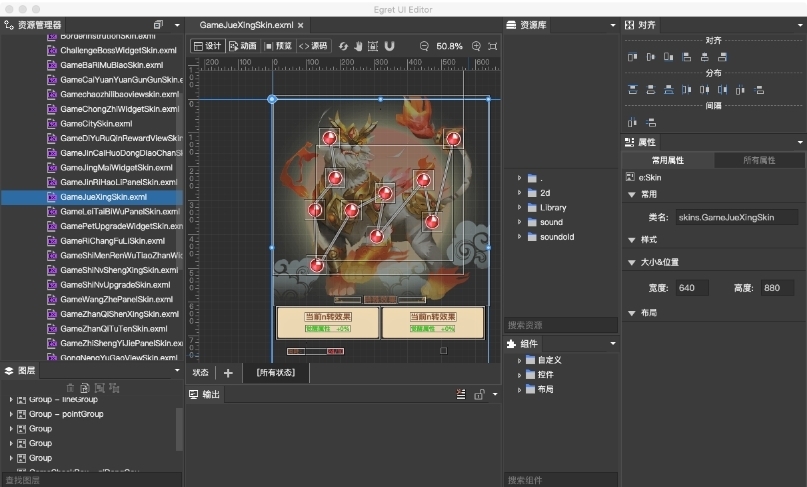
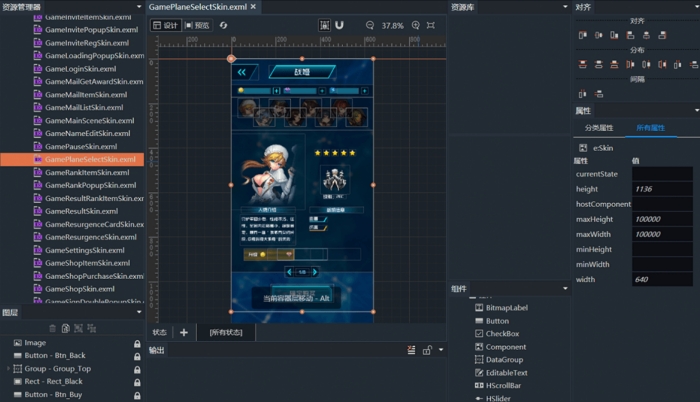
界面简介:
#资源管理器

资源管理器面板 可以用来浏览和管理项目中的 EXML 皮肤文件。
打开、创建、删除文件或文件夹,或者重命名。
通过拖动来移动文件或文件夹
可以使用右键菜单来查看所有的操作
注:您可以通过快捷键 Ctrl+P 呼出打开文件的快捷面板

#界面编辑器

这部分是 Egret UI Editor 的核心区域,在此区域可以编辑界面,制作动画,修改 Exml 源码,以及预览界面最终效果。
#图层

图层面板 可以通过拖拽来改变界面中元素图层的上下层级关系
#资源库

通过 资源库面板 ,可以将资源素材拖拽到 UI 场景中去。通过下方的 搜索资源 框,输入文件名,可以快速查找资源
#组件

通过 组件面板,可以将默认的控件和自定义组件,拖拽到 UI 场景中去。
#属性控制

最右侧是属性控制面板,可以调节对应元素的各个属性。
更新日志:
[新增] 在 EUI 项目设置面板中,增加“添加皮肤文件根路径”的功能,可以设置多个文件夹为皮肤文件的根路径。
[新增] 资源配置管理器(Res Editor),支持拖入文件夹
[新增] 在图层面板中,右键菜单增加“复制自定义”的选项,可以单独拷贝一个自定义组件。
[新增] 增加背景设置的功能,可以将一个图片设置为编辑器的背景,编辑皮肤时有背景参考图更加直观。注意:背景图只会在编辑器中显示,最终的项目里不会显示。
[新增] 增加自动保存当前布局的功能,下次打开 UI Editor 时,会保持上次关闭时的布局样式。
[新增] 增加通过命令行的方式打开 UI Editor
eui//直接打开 Egret UI Editor
eui[项目路径] //打开项目路径所在的项目
eui[exml 文件路径] //打开这个 exml 文件所在的项目,同时定位到该文件
[修复] 项目中没有默认配置文件时,无法编辑皮肤的问题。
[修复] 资源配置管理器中,不显示附加参数的问题
[优化] 将“EUI 项目设置”调整到一级菜单,同时在资源管理器的右键菜单中增加入口选项
[优化] 调整资源管理器中右键菜单的选项,更加合理
[优化] 新建 exml 皮肤时,如果更换的路径不在皮肤文件的根路径中,会增加提示信息。
[优化] 菜单 “打开文件夹” 修改为“打开 Egret 项目”
[优化] 在窗口的标题栏上显示项目名称





















 大小: 2.25G
大小: 2.25G

 JDK 8(Java SE Development Kit)8u291 64位版
JDK 8(Java SE Development Kit)8u291 64位版  Keil C51V9.00 uVision4破解版
Keil C51V9.00 uVision4破解版  Java SE Development Kit(JDK6)6u43 多国语言版
Java SE Development Kit(JDK6)6u43 多国语言版  易语言33个皮肤模块绿色版
易语言33个皮肤模块绿色版  STC单片机ISP下载编程软件v6.85i 官方最新版
STC单片机ISP下载编程软件v6.85i 官方最新版  易语言5.90精简版
易语言5.90精简版  lingoV14.0 绿色中文版
lingoV14.0 绿色中文版  AutoIt(AU3)v3.3.14.2 汉化版
AutoIt(AU3)v3.3.14.2 汉化版  派森(Python)v2.7.18 官方正式版【x86|x64】
派森(Python)v2.7.18 官方正式版【x86|x64】  jdk99.0.4 官方最新版
jdk99.0.4 官方最新版  VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版
VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版  Delphi77.0 Build 8.1企业版龙卷风集成Update1
Delphi77.0 Build 8.1企业版龙卷风集成Update1  pyscripter x642.5.3 官方最新版
pyscripter x642.5.3 官方最新版  Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1
Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1  visual studio emulator for androidv1.1.622 官方最新版
visual studio emulator for androidv1.1.622 官方最新版  Python编程和调试工具(ActivePython)v3.6.0.3600 英文版
Python编程和调试工具(ActivePython)v3.6.0.3600 英文版  UML建模软件(ArgoUML)v0.34 免费版
UML建模软件(ArgoUML)v0.34 免费版  html5编程工具(LayaAir IDE)2.7.0 官方最新版
html5编程工具(LayaAir IDE)2.7.0 官方最新版  《派森》(Python)3.6.5 win32 英文安装版
《派森》(Python)3.6.5 win32 英文安装版