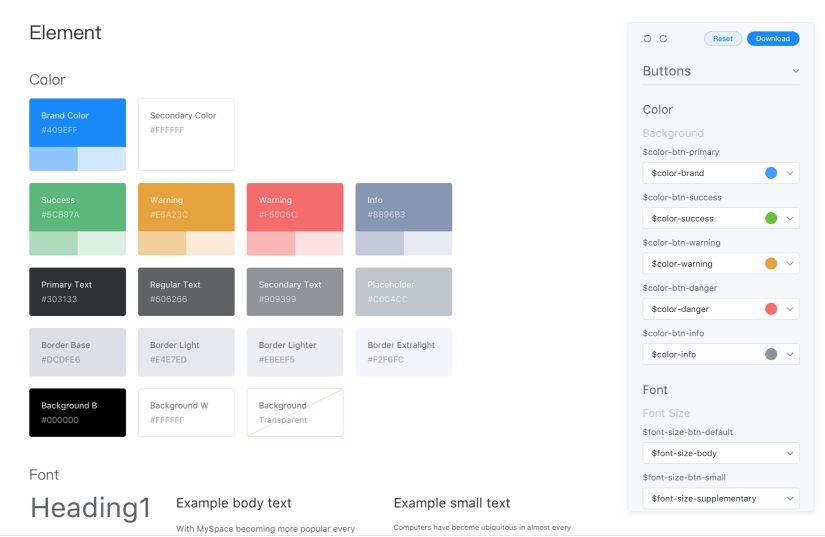
Element UI是一款基于Vue 2.0的桌面端组件库,使用在线主题编辑器,可以修改定制 Element 所有全局和组件的 Design Tokens,使用Element-UI组件库可以快速设计自己需要的UI框架,提升用户的工作效率。

功能介绍:
1、指南:了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
2、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。

软件特色:
【一致性 Consistency】
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
【反馈 Feedback】
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
【效率 Efficiency】
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。

常见问题:
1、表格字段过长省略?
elmentUI的table-column有提供属性 show-overflow-tooltip 只要在对应的字段上设置为true,则文本超出部分就会用省略号替代,并且鼠标移至其上时,可查看完整信息。
2、如何获取行数据作为方法参数?
如果要为表格的每一行都添加操作按钮,如删除。这些删除按钮绑定的是同一个方法,那么如何区分是谁调用的呢,答案就是在方法中传入参数,而这些参数就是在渲染的时候写死在@click的方法参数里面。获取本行数据的方法就是scope.row.xxx,其中xxx就是本行数据的某一个属性。如:@click="delete(scope.row.id)
3、<el-dropdown-item>如何绑定事件?
发现<el-dropdown-item>指定@click是没有响应的。官方的使用方法是,在command属性指定操作命令,然后在<el-menu>里面制定用于处理command的操作方法,例如@command="handleCommand",然后在里面类似做switch的操作,即根据不同的值来进行对应的操作。还有就是command可以直接就是方法名,然后在handleCommand方法里面,这样调用:this[command]()。这样就是直接调用methods方法集中的对应方法。
但是,如果方法需要传递参数呢,用这种方法就不好做了。总不能再在这个command字符串中去把方法名和参数分别解析出来吧,那太麻烦了。解决方法就是@click.native="func",这种方式可以直接调用methods方法集中的对应方法,传参自然就没问题了。
4、如何通过代码关闭message提示?
一般我抛出提示信息,是直接this.$message。但是存在这样的情境,即我完成了一个操作后,这个提示应该被立即关闭,而不是等它超时消失。答案就是,this.$message实际上会返回message对象的引用,那么我们定义一个变量来存这个引用,然后在需要的使用调用close方法即可。如 messageHandle = this.$message(...) messageHandle.close()
5、如何动态修改下拉框的可选项?
有些时候,当前下拉框的选项取决于前一个下拉框的选中项,这时候就需要动态变动可选项。其中下来框的可选项<el-option>一般都是通过v-for渲染的。如<el-option v-for="item in items" ....>。那么动态修改可选项的话,直接修改要遍历的数组就可以了,即修改items数组的内容就可以了。另外如果当前下拉选项由上一个下来框的选中值决定,那么上一个下来框就可以在@change方法里面进行这个操作。
更新日志:
网站开发组件库(Element UI) v2.14.1
Bug 修复
Popover
兼容 Vue 2.6 新 v-slot 语法 (#20424 by @iamkun)
优化
I18n
更新阿拉伯语翻译 (#20202 by @elkattan)
更新维吾尔语翻译 (#20177 by @IlhamTahir)
网站开发组件库(Element UI) v2.9.1新特性
Autocomplete
添加 change 事件 (#17913 by @sxzz)
Bug 修复
Autocomplete
修复类型为 textarea 时建议错误问题 (#18478 by @Roojay)
Carousel
修复 console.warn 文案拼写错误 (#18264 by @IceFox)
Image
修复当 preview-src-list 属性不包含 src 时图片预览大图展示为空的问题 (#18975) (#19130 by @luckyCao)
修复第二次图片预览时快捷键失效问题 (#18983) (#19156 by @luckyCao)
修复 preview-src-list 为空时点击图片会给 body 添加 overflow: scroll 的问题 (#18967 by @inooNgt)
Transfer
修复和 Form 组件一起使用时错误的行高问题 (#18917 by @Hanx)
InputNumber
正确计算 inputNumberDisabled (#18439 by @ashuser-pendo)
Chore
更新首页文案 (#19155 by @iamkun)
Doc
更新 Popconfirm 文档 (#18324 by @iamkun)
修复 step-strictly 文档拼写问题 (#18705 by @dream2023)
修复 Steps 组件文档问题 (#17555 by @haoranyu)






















 大小: 450M
大小: 450M

 西门子S7-200 PLC编程软件V4.0.9.26 免费版
西门子S7-200 PLC编程软件V4.0.9.26 免费版  JDK 8(Java SE Development Kit)8u291 64位版
JDK 8(Java SE Development Kit)8u291 64位版  Keil C51V9.00 uVision4破解版
Keil C51V9.00 uVision4破解版  eclipse标准版(Eclipse Classic)4.4.2 官方中文版
eclipse标准版(Eclipse Classic)4.4.2 官方中文版  Java SE Development Kit(JDK6)6u43 多国语言版
Java SE Development Kit(JDK6)6u43 多国语言版  易语言33个皮肤模块绿色版
易语言33个皮肤模块绿色版  STC单片机ISP下载编程软件v6.85i 官方最新版
STC单片机ISP下载编程软件v6.85i 官方最新版  易语言5.90精简版
易语言5.90精简版  lingoV14.0 绿色中文版
lingoV14.0 绿色中文版  AutoIt(AU3)v3.3.14.2 汉化版
AutoIt(AU3)v3.3.14.2 汉化版  派森(Python)v2.7.18 官方正式版【x86|x64】
派森(Python)v2.7.18 官方正式版【x86|x64】  jdk99.0.4 官方最新版
jdk99.0.4 官方最新版  VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版
VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版  派森Python3.6.3 Final 官方最新版
派森Python3.6.3 Final 官方最新版  Delphi77.0 Build 8.1企业版龙卷风集成Update1
Delphi77.0 Build 8.1企业版龙卷风集成Update1  Git for Windows64位v2.15.1最新汉化版
Git for Windows64位v2.15.1最新汉化版  pyscripter x642.5.3 官方最新版
pyscripter x642.5.3 官方最新版  Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1
Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1  visual studio emulator for androidv1.1.622 官方最新版
visual studio emulator for androidv1.1.622 官方最新版