Maqetta是一个开源的HTML5用户界面可视化设计工具。提供了WYSIWYG所见即所得的编辑模式,用户仅仅需要拖曳鼠标即可完成对界面上复杂Widget的布局和摆放。本身这个工具也是采用HTML开发的,所以运行在浏览器上不需要安装额外的插件。
Maqetta,一个创建桌面和移动用户界面的HTML5设计编辑工具,并同时宣布将项目捐助给开源机构Dojo基金会。

Maqetta已经是开源项目,提供WYSIWYG可视化HTML5用户界面设计功能,仅需简单的拖曳操作,支持桌面和移动用户界面。
Maqetta 应用本身用HTML5/Ajax编写,因此运行在浏览器中无需请求额外的插件或下载。用户可以下载源码,并安装在自己的服务器上,并可自定义源码来满足自己的需求,再回馈到开源项目。
功能详述:
Web 界面原型设计功能介绍
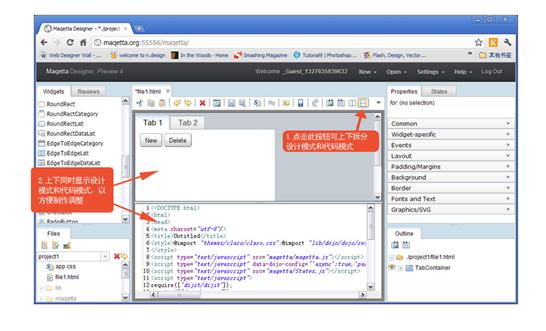
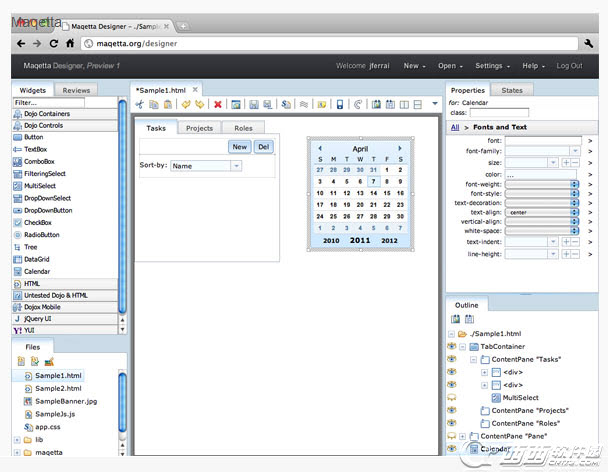
图 1.Maqetta 界面一览

1. 无需安装,直接在浏览器上运行
2. 可从设计面板上直接拖拽控件
3. 调整控件的象素大小及各个属性,可以在属性面板里完成
4. 用户可选所见即所得模式,或是源码编辑模式,或同时开启两种模式进行实时的修改和预览
5. 设计师可以通过 Outline 面板来指定当前状态下某一元素显示与否
图 2. 设计模式和代码模式

1. 按“Split Horizontally”按钮可上下拆分设计模式和代码模式
2. 上下同时显示设计模式和代码模式,为制作调整原型提供了极大的方便,也可以只显示 design-only 模式或是 code-only 模式
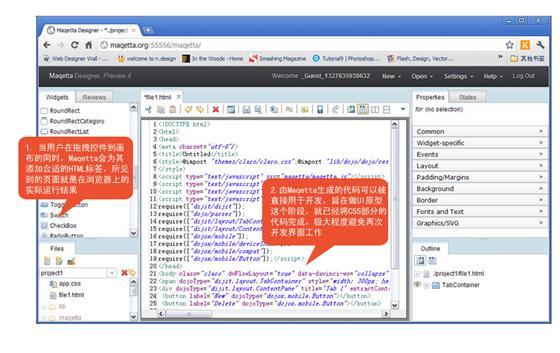
图 3. 用 Maqetta 创建 developer-ready 应用

1. 当用户在拖拽控件到画布的同时,Maqetta 会为其添加合适的 HTML 标签,所见
到的页面就是在浏览器上的实际运行结果。
2. 由 Maqetta 生成的代码可以被直接用于开发,旨在做 UI 原型这个阶段,就已经将 CSS 部分的代码完成,极大程度避免再次开发界面工作。
图 4. 通过”download as ZIP”功能导出到 Eclipse/RAD

1. 此处的几个按钮用于导出文件从 Maqetta 到 Eclipse/RAD,其中第一个按钮”Download Entire Workspace”用于导出整个工作项 , 在弹出的对话框中可以定义导出选项。第二个按钮 ”Download Selected Files”用于仅导出所选择的文件 , 第三个按钮”Modify Libraries”允许重新配置 Maqetta 工作空间来匹配 Eclipse/Rad 的文件夹结构。
2. 点击 File 面板的第一个按钮后,将出现对话框,你可以选择是否包含 Dojo 压缩文件,或重新配置与 Elipse/RAD 相符的路径。如果包含 Dojo,你可以解压缩到服务器上,浏览器将正确显示 HTML 文件。
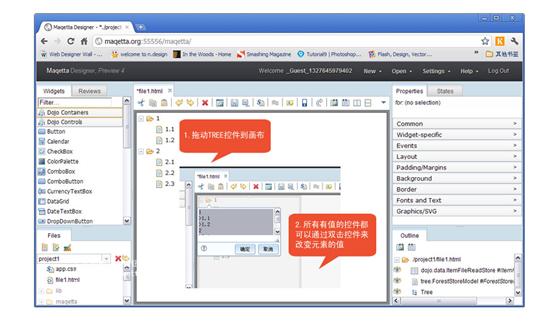
图 5. 控件数据输入和数据绑定

1 .拖动左侧的 TREE 控件到画布上
2 .所有有值的控件都可以通过双击来改变此元素的值。Maqetta 允许开发者使用后台数据源。
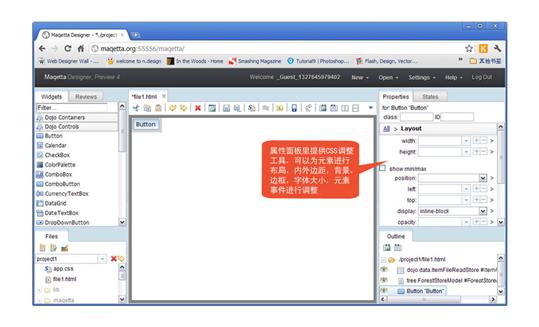
图 6.CSS 调整工具

属性面板里提供 CSS 调整工具,可以为元素进行布局,内外边距,背景,边框,字体大小等进行调整。可以为单个元素指定样式,也可以将 CSS 规则应用于多个控件或 HTML 元素。
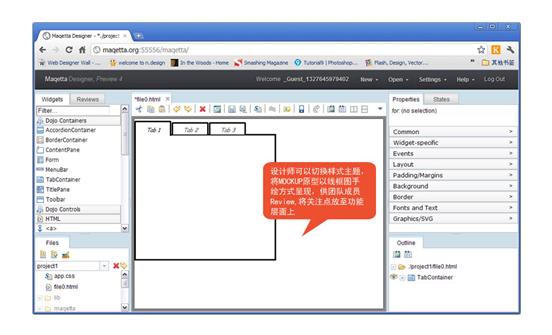
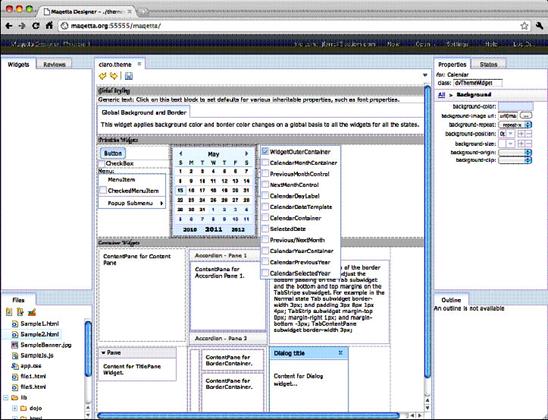
图 7. 线框图模式

设计师可以通过工具条的“Switch theme”按钮切换当前样式主题,将 MOCKUP 原型以线框图手绘呈现,供团队成员进行 Review, 切换成线框图模式的好处是,将关注点放至功能层面及页面的跳转关系,流程上,而不是样式层面上。
图 8. 添加备注功能

通过工具条上的“Add note”按钮可以为页面添加备注,以作补充说明
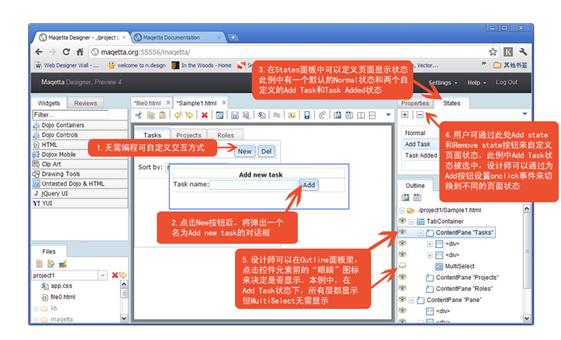
图 9. 利用 State 功能创建可交互的页面原型

1. Maqetta 给视觉设计师提供了无需编程也能创建强大的交互页面原型的机会,如图所示,点击 New 按钮
2. 弹出对话框,名为 Add new task
3. 在 States 面板中可以定义页面显示状态此例中有一个默认的 Normal 状态和两个自定义的 Add Task 和 Task Added 状态
4. 用户可通过此处 Add state 和 Remove state 按钮来自定义页面状态,此例中 Add Task 状态被选中,设计师可以通过为 Add 按钮设置 onclick 事件来切换到不同的页面状态
5. 设计师可以在 Outline 面板里,点击控件元素前的“眼睛”图标来决定是否显示。本例中,在 Add Task 状态下,所有层都显示,但 MultiSelect 无需显示。这和 photoshop 里的图层概念是相类似的,对于视觉设计师而言是相当熟悉的。
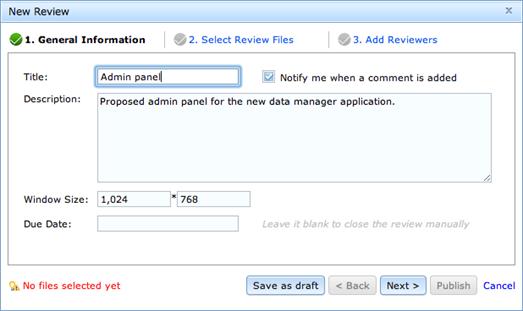
图 10. 团队评审和评论功能步骤一

在 New 菜单里选择 New Reivew 子菜单,输入基本信息
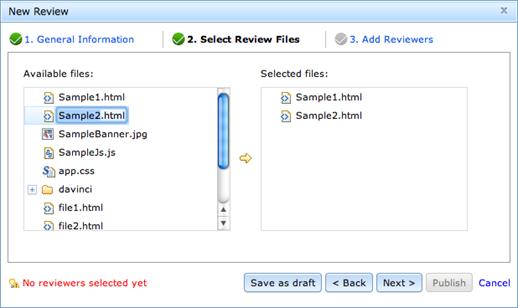
图 11. 团队评审和评论功能步骤二

选择需要 Review 的文件
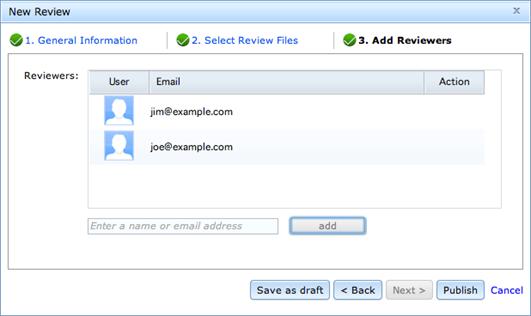
图 12. 团队评审和评论功能步骤三

添加审阅者的 Email 后,按 Publish 按钮,审阅人将收到被邀请参加评审的邮件。
图 13. 团队成员添加评论功能

团队审阅者收到的审阅邮件会附带 URL,点击 URL 后,审阅者可以对 UI 原型进行评论,添加注解。
图 14. 支持 CSS 主题编辑

支持自定义 CSS 主题,选择页面上的控件,然后在属性面板里自定义。用户可以保存更新的主题 CSS 文件,然后在项目团队之间共享,使得公司内部规范他们自己的界面外观。
CSS 样式编辑代码片断
{
"widgets": {
"TextBox": {
"appliesTo": [
"dijit.form.TextBox"
],
"states": {
$all": {
"selectors": {
".claro .dijitTextBox": [
"$std_10"
]
},
"query": {
"classes":".dijit .dijitReset .dijitLeft .dijitTextBox"
}
},
"Focused": {
"selectors": {
".claro .dijitTextBoxFocused": [
"$std_10"
]
},
"query": {
"classes":".dijit.dijitReset.dijitLeft.dijitTextBox"
}
},
"Hover": {
"selectors": {
”.claro .dijitTextBoxHover": [
"$std_10"
]
},
"query": {
"classes": ".dijit.dijitReset.dijitLeft.dijitTextBox"
}
}
}
}
}
}图 15. 用 Maqetta 对 Dojo widgets 样式化举例

通常情况下,调整 Dojo widgets 是非常耗时的,需要研究 Dojo 的 CSS 文件结构及规则,但 Maqetta 提供的工具,使对 Dojo widgets 的调整变得容易和快速。如在某些特定的情况下,需要对 Dojo 按钮调整成一个固定宽度 (8em),我们可以在画面上选择需要定制的这个按钮,在属性面板顶部,指定一个自定义的 CSS 类,例如(login_button)应用在此按钮上,然后在打开 Layout 属性,进行详细的设置界面,为 Width 设置值为 8em, 所有适用于此元素 width 的 CSS 样式规则将被呈现,此时选择第一个单选按钮,告诉 Maqetta 在 app.css 文件中新建一个新的 CSS 类名为 login_button, 值为 8em 的类 , 则之前的规则将被加入到 app.css,代码如下:
#myapp.mytheme .login_button.dijitButton .dijitButtonNode{width:8em;}
需要注意的是,Maqetta 会自动为 HTML 的 BODY 元素加上 MyApp 这个 ID,此 ID 的作用就是使新的样式具有较高的优先级,因为 ID 选择器比 CLASS 和标签选择器优先级别高。
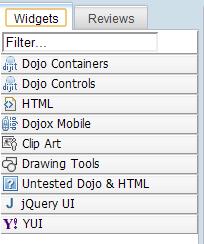
图 16. 加入 JQuery UI, YUI 至 widgets 面板

对于熟悉 JQuery,YUI 的用户来说,也整合了部分控件,极大的方便了设计师。
移动设备界面原型设计介绍
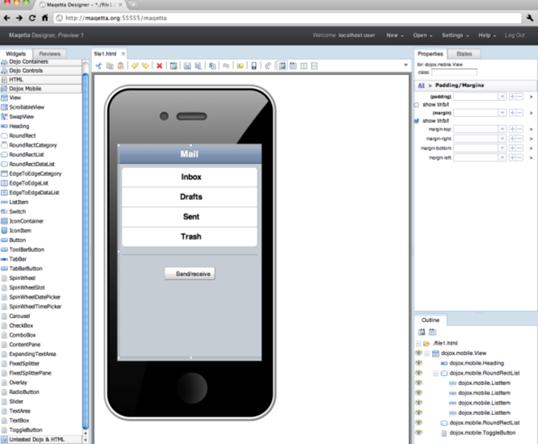
图 17.Maqetta 制作移动设备用户界面

可拖拽 Dojo 1.7 mobile widgets 到移动设备实际尺寸模拟画布上
图 18. 用 Maqetta 制作移动设备用户界面,横向切换

可在不同的手机设备之间切换,放大 / 缩小或横向纵向切换,令人兴奋的是 Preview 4 将加入手机触摸模拟。
Maqetta 功能如下:
WYSIWYG可视化页面编辑
拖曳式移动UI设计
设计或源码浏览同步编辑
对CSS样式的深度支持
总结:
IBM 推出的 Maqetta 是基于浏览器的开源的所见即所得的 HTML5 快速产品原型设计工具,支持 Google Chrome、Mozilla Firefox 3.5+ 和 Mac Safari 5,为用户体验设计师提供了一个可见即可得的可视化编辑环境。它可以在浏览器上直接使用,无需安装任何插件,使得制作界面原型的工作通过简单的拖拽即可完成 , 并支持移动设备用户界面原型开发。Maqetta 联合创作者 Adam Peller 表示,他们希望与社区用户和开源开发者合作,推动基于 HTML5 的用户界面创作工具的开发。





















 大小: 2.25G
大小: 2.25G
 大小: 450M
大小: 450M
 JDK 8(Java SE Development Kit)8u291 64位版
JDK 8(Java SE Development Kit)8u291 64位版  Keil C51V9.00 uVision4破解版
Keil C51V9.00 uVision4破解版  Java SE Development Kit(JDK6)6u43 多国语言版
Java SE Development Kit(JDK6)6u43 多国语言版  易语言33个皮肤模块绿色版
易语言33个皮肤模块绿色版  STC单片机ISP下载编程软件v6.85i 官方最新版
STC单片机ISP下载编程软件v6.85i 官方最新版  易语言5.90精简版
易语言5.90精简版  lingoV14.0 绿色中文版
lingoV14.0 绿色中文版  AutoIt(AU3)v3.3.14.2 汉化版
AutoIt(AU3)v3.3.14.2 汉化版  派森(Python)v2.7.18 官方正式版【x86|x64】
派森(Python)v2.7.18 官方正式版【x86|x64】  jdk99.0.4 官方最新版
jdk99.0.4 官方最新版  VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版
VBScript编辑器(VbsEdit)V5.2.4.0 汉化绿色特别版  Delphi77.0 Build 8.1企业版龙卷风集成Update1
Delphi77.0 Build 8.1企业版龙卷风集成Update1  pyscripter x642.5.3 官方最新版
pyscripter x642.5.3 官方最新版  Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1
Delphi 7(集成控件)v7.0Build8.1企业版龙卷风集成Update1  visual studio emulator for androidv1.1.622 官方最新版
visual studio emulator for androidv1.1.622 官方最新版  Python编程和调试工具(ActivePython)v3.6.0.3600 英文版
Python编程和调试工具(ActivePython)v3.6.0.3600 英文版  UML建模软件(ArgoUML)v0.34 免费版
UML建模软件(ArgoUML)v0.34 免费版  html5编程工具(LayaAir IDE)2.7.0 官方最新版
html5编程工具(LayaAir IDE)2.7.0 官方最新版  《派森》(Python)3.6.5 win32 英文安装版
《派森》(Python)3.6.5 win32 英文安装版