ProtoPie是很多设计师们都在用的原型设计工具,通过这款软件你可以轻松完成各种数码产品的高保真原型。设计师们再也不用跟代码做斗争了,这款软件让设计师无需编写代码就可以简单快速地制作出高保真交互原型,还能实时在手机上演示,使原型能够在更多的场景下被使用。

功能特色:
一小时打造最逼真的交互原型
会用语言描述交互,就知道怎么制作交互。
高效且强大
交互组件提高制作效率;感应交互和函数变量等让一切皆有可能。
无缝衔接
无插件一键导入素材,不需重新排版即刻开始交互设计。
支持多种系统
交互工具不再受制于系统,Windows和Mac都一样重要。
PLAYER随时随地演示
不管有网还是离线,你的高保真交互都能实时同步到手机、平板、电脑,并在网页和设备上测试。
CLOUD与团队自由协作
将原型上传到云端,方便分享和版本管理,让协作更高效。
交互不再停留在想象
不管是简单的滚页还是复杂的逻辑判断,从微交互到整个作品,ProtoPie都可以。
ProtoPie已帮助他们实现了目标
各种领域的众多设计师都在使用ProtoPie,跟上潮流!
软件特色:
真假难辨的保真度
追波上随便搜一下ProtoPie,就可以看到手机app、平板、横屏、网页、车控屏、智能冰箱、微波炉等多种平台上的交互设计。原型保真度让我很难分清是原型还是真实的产品。你也来看看下面这些我摘自Dribbble的作品,够逼真不。

△ Dashboard设计 – 鼠标悬浮效果

△ 键盘输入效果

△ 利用表达式制作

△ 金融App – 选择银行卡
交互制作逻辑清晰,小白也可以分分钟上手
上面的作品看起来很高大上,感觉难以企及,其实再难的交互效果都是由触发动作、反应动作、对象,三者拼接起来的。不知道大家有没有看过《微交互》这本书,里面就提到了和这个类似的公式(触发+反应+规则+循环)。而ProtoPie就是还原交互本质,不管是高手还是小白,都可以遵循这个本质,马上上手。

△ ProtoPie交互制作逻辑
在ProtoPie里,你需要做的就是把下面触发动作和反应动作拼到一起,逐渐组成最后的完整原型。

△ 交互思维逻辑宝典
直接上视频吧,帮大家瞬间秒懂:(两个交互模块以拼接,搞定!)
△ 查看动态ProtoPie制作交互逻辑 – 小白设计师也可马上举一反三
支持Adobe XD和Sketch无插件导入
根据需要,可以选择带入整个画板或单个图层,导入后不需要重新排版,直接开始添加交互动作即可。

△ ProtoPie and Adobe XD CC
交互不再停留在界面元素,传感交互+跨屏幕交互是新趋势

△ 多个屏幕间的互动将是设计新趋势
生活中屏幕越来越多,触发方式也增加了语音、手势、倾斜角度等。那么IoT等产品的设计师要使用什么工具制作交互原型呢?ProtoPie站在技术前沿很好地填补这个空缺,推出了无代码传感交互制作功能。现在支持麦克风、陀螺仪、指南针、距离、震动等传感。

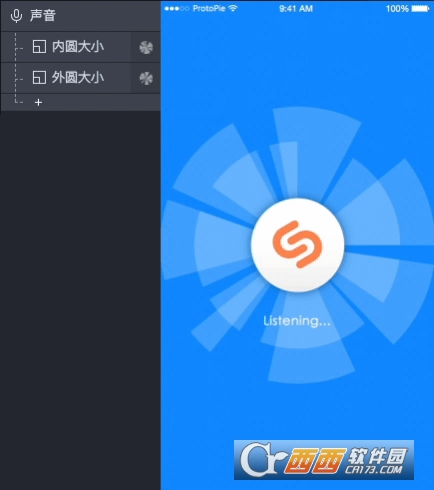
△ ProtoPie 传感交互-3个模块无代码完成语音交互界面
除了传感,ProtoPie也是独家支持无代码跨屏幕交互。什么叫跨屏幕?手机遥控电视;手机点击音乐播放后电脑上播放;多部手机扫描同一个平板上的二维码…信息的输入和显示在多个屏幕上完成时,就称为跨屏幕。























 大小: 1.14G
大小: 1.14G

 大小: 633M
大小: 633M Adobe Photoshop CS5v13.0官方简体中文版
Adobe Photoshop CS5v13.0官方简体中文版  SAI绘画软件v2.6 汉化最新版
SAI绘画软件v2.6 汉化最新版  CorelDRAW X7简体中文正式版v25.0.0.17专业版
CorelDRAW X7简体中文正式版v25.0.0.17专业版  Adobe Photoshop CS4简体中文特别版
Adobe Photoshop CS4简体中文特别版  Adobe Photoshop CS310.0.1 官方中文正式原版
Adobe Photoshop CS310.0.1 官方中文正式原版  佳能数码单反相机软件(Digital Photo Professional)3.9 中文版
佳能数码单反相机软件(Digital Photo Professional)3.9 中文版  会声会影 x7官方旗舰版
会声会影 x7官方旗舰版  ACDsee9.0中文版
ACDsee9.0中文版  CAD迷你家装2022R1 官方版
CAD迷你家装2022R1 官方版  光影魔术手20174.4.1.304 官方正式版
光影魔术手20174.4.1.304 官方正式版  彩视相册制作软件v1.0 官方安装版
彩视相册制作软件v1.0 官方安装版  GIF图像编辑器(Namo GIF)中文免费版
GIF图像编辑器(Namo GIF)中文免费版  StarUML UML工具5.0.2 汉化绿色版
StarUML UML工具5.0.2 汉化绿色版  Adobe Illustrator CC 20152015.2.1 中文精简版
Adobe Illustrator CC 20152015.2.1 中文精简版  美图秀秀6.3.3.1 去广告绿色版
美图秀秀6.3.3.1 去广告绿色版  批量修改图片大小工具Mytoolsoft Image ResizerV2.4 汉化绿色版
批量修改图片大小工具Mytoolsoft Image ResizerV2.4 汉化绿色版  Adobe Photoshop CC 2017v18.0.0 官方简体中文版
Adobe Photoshop CC 2017v18.0.0 官方简体中文版  Adobe Illustrator CS5Ansifa 精简绿色中文版
Adobe Illustrator CS5Ansifa 精简绿色中文版  抠图工具(Picture Cutout Guide)V3.2.9 中文破解版
抠图工具(Picture Cutout Guide)V3.2.9 中文破解版