这个大家肯定都听说过,一个成熟的网站,JS压缩和CSS压缩是必须的,也是一个很好的提高网站性能的途径。
但是,压缩好的JS和CSS怎么编辑呢?
好吧,可以用支持JS或者CSS自动格式化的编辑器,让它还原…
然后,编辑好后再压缩…不觉得很麻烦吗?
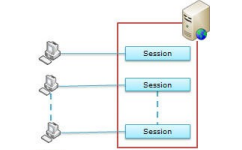
Visual Studio 下的解决方案先看一张图:
这是什么?
一个 .js文件
纳尼?…
它可以像aspx文件一样展开!
还有一个和它关联的文件 .js.source!
是的,按照我的设想,在文件夹中会有2个文件:.js 和 .js.source
然后在VS里编辑的时候,编辑的是 .js.source 文件,每次保存的时候,它会自动压缩一下,放到 .js文件中
在网页中,引用 .js的文件即可~
CSS也可以用同样的方法实现
先声明一下,这个只是一个设想,目前还没实现

 U濠㈠爢鍐憥v4.7.37.56 闁哄牃鍋撻柡鍌涘婢э拷
U濠㈠爢鍐憥v4.7.37.56 闁哄牃鍋撻柡鍌涘婢э拷 HD Tune Prov5.75 婵懓顦€佃尙绱掗懗顖氼棌闁绘鎳撻崺鍡涙偋閿燂拷
HD Tune Prov5.75 婵懓顦€佃尙绱掗懗顖氼棌闁绘鎳撻崺鍡涙偋閿燂拷 DiskGenius 濞戞挻鎸风粭鐔兼偋閸︼拷5.2.1.941 閻庤蓱閺岀喖鎮ч敓锟�
DiskGenius 濞戞挻鎸风粭鐔兼偋閸︼拷5.2.1.941 閻庤蓱閺岀喖鎮ч敓锟� 360閺夌儐鍨▎銏㈢不閳ユ剚鍟€v7.5.0.1460 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
360閺夌儐鍨▎銏㈢不閳ユ剚鍟€v7.5.0.1460 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� Cpu-Z濞戞搩鍘介弸鍐偋閸э拷1.98.0 缂備浇鍎绘竟濠冪▔椤撶喐鐎柣妤嬫嫹
Cpu-Z濞戞搩鍘介弸鍐偋閸э拷1.98.0 缂備浇鍎绘竟濠冪▔椤撶喐鐎柣妤嬫嫹 闁煎灚宕橀鍡涙偨娴e啫澹嬬紒鐘偓鎰佸晙V15.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
闁煎灚宕橀鍡涙偨娴e啫澹嬬紒鐘偓鎰佸晙V15.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� office2016婵犵鍋撴繛鑼额嚙娴兼劙宕楃粚鏀巗v19.5.2 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
office2016婵犵鍋撴繛鑼额嚙娴兼劙宕楃粚鏀巗v19.5.2 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 閺夆晛鎳樺ù锟�11闁哄牃鍋撻柡鍌涘婢ф11.3.6.1870 閻庤蓱閺岀喖鎮ч敓锟�
閺夆晛鎳樺ù锟�11闁哄牃鍋撻柡鍌涘婢ф11.3.6.1870 閻庤蓱閺岀喖鎮ч敓锟� 360闁稿繐绉烽崹鍊僫fi5.3.0.5000 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
360闁稿繐绉烽崹鍊僫fi5.3.0.5000 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 360閻庣懓顦崣蹇撁硅箛姘兼綌闁革綇鎷�2022v13.1.5188.0 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
360閻庣懓顦崣蹇撁硅箛姘兼綌闁革綇鎷�2022v13.1.5188.0 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闂佷即鏀遍崹婊堟閸忓懐顔囬柣鈺嬫嫹2022v9.1.6.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
闂佷即鏀遍崹婊堟閸忓懐顔囬柣鈺嬫嫹2022v9.1.6.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闁哄棙鎸抽ˉ鎾广亹闁秶鍙�2021V5.81.0202.1111閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
闁哄棙鎸抽ˉ鎾广亹闁秶鍙�2021V5.81.0202.1111閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闊浂鍋呴幐锟�5.0婵﹢鏅茬粭澶愬础閸モ晠鐛撻柣妤嬫嫹5.0.80 濡ょ姰鍔岄妵鏃堟偋閿燂拷
闊浂鍋呴幐锟�5.0婵﹢鏅茬粭澶愬础閸モ晠鐛撻柣妤嬫嫹5.0.80 濡ょ姰鍔岄妵鏃堟偋閿燂拷 濞村吋锕㈤崣锟�2022閻庡箍鍨洪崺娑氱博閻わ拷8.0.9.11050 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
濞村吋锕㈤崣锟�2022閻庡箍鍨洪崺娑氱博閻わ拷8.0.9.11050 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闁绘牕宕〃宀勬嚌妤︽娼掑Λ鐗堝弳13.1.5閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
闁绘牕宕〃宀勬嚌妤︽娼掑Λ鐗堝弳13.1.5閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 photoshop cs6 濞戞搩鍘介弸鍐偋閿燂拷13.1.2.3 闁稿繐绉烽崹鍌涚▔椤撶喐鐎柣妤嬫嫹
photoshop cs6 濞戞搩鍘介弸鍐偋閿燂拷13.1.2.3 闁稿繐绉烽崹鍌涚▔椤撶喐鐎柣妤嬫嫹![Autodesk 3ds Max 2012閻庤蓱閺岀喓绮婚埀顒佹媴閹捐尪鍘柡鍌氭川婢ф32&64]](https://p.e5n.com/up/2018-9/2018921055101508.png) Autodesk 3ds Max 2012閻庤蓱閺岀喓绮婚埀顒佹媴閹捐尪鍘柡鍌氭川婢ф32&64]
Autodesk 3ds Max 2012閻庤蓱閺岀喓绮婚埀顒佹媴閹捐尪鍘柡鍌氭川婢ф32&64] CAD2007闁稿繐绉烽崹鍌涚▔椤撶喐鐎柣妤嬫嫹
CAD2007闁稿繐绉烽崹鍌涚▔椤撶喐鐎柣妤嬫嫹 vc閺夆晜鍔橀、鎴炴償閿燂拷2019闁哄牃鍋撻柡鍌涘婢ф2019.3.2(32&64濞达綇鎷�)
vc閺夆晜鍔橀、鎴炴償閿燂拷2019闁哄牃鍋撻柡鍌涘婢ф2019.3.2(32&64濞达綇鎷�) .NET Framework 4.8閻庤蓱閺岀喖鎮ч敓锟�4.8.3646
.NET Framework 4.8閻庤蓱閺岀喖鎮ч敓锟�4.8.3646 QQ2022v9.5.6.28129 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
QQ2022v9.5.6.28129 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 鐎甸偊鍠曟穱濠囨偨娴e啫澹嬮柣妤嬫嫹2022v3.5.0.44 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
鐎甸偊鍠曟穱濠囨偨娴e啫澹嬮柣妤嬫嫹2022v3.5.0.44 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闁告鍟版晶浼村础閺嵮屽晙鐎规悶鍎扮紞鏃堢嵁閸愭彃閰眝9.02.02N 閻庤蓱閺岀喖鎮ч敓锟�
闁告鍟版晶浼村础閺嵮屽晙鐎规悶鍎扮紞鏃堢嵁閸愭彃閰眝9.02.02N 閻庤蓱閺岀喖鎮ч敓锟� QT閻犲浂鍙冮悡绂�4.6.80.18262閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
QT閻犲浂鍙冮悡绂�4.6.80.18262閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 濡炲鍋樻穱锟�2018V6.2.0700 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
濡炲鍋樻穱锟�2018V6.2.0700 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 濞撴氨濮峰ú宥嗩槹閻愯埖绨犵紓鍐句簼娴兼捇鏌堥挊澶岊伋
濞撴氨濮峰ú宥嗩槹閻愯埖绨犵紓鍐句簼娴兼捇鏌堥挊澶岊伋 濡ょ姵鍨块埞鍫熺▔鎼达絿鍩嗛柡澶嗗亾缂備胶绻濋崥顐㈩嚗娴h绠�
濡ょ姵鍨块埞鍫熺▔鎼达絿鍩嗛柡澶嗗亾缂備胶绻濋崥顐㈩嚗娴h绠� 闁惧繑鍔栧ḿ鍐储閻旂柉鍩�2
闁惧繑鍔栧ḿ鍐储閻旂柉鍩�2 濞寸姰鍎查幏濠氭儍閸曨厾娉㈤柛姘炬嫹
濞寸姰鍎查幏濠氭儍閸曨厾娉㈤柛姘炬嫹 闁哄鍋撻柟纰夋嫹5閻犙嶇畱閸橈拷
闁哄鍋撻柟纰夋嫹5閻犙嶇畱閸橈拷 H1Z1濞戞搩鍘介弸鍐偋閿燂拷
H1Z1濞戞搩鍘介弸鍐偋閿燂拷 閻庢稏鍊曢惌婵嬪箚婵犲洨鎼�3
閻庢稏鍊曢惌婵嬪箚婵犲洨鎼�3 濞戞挸顦抽~妤€煤閼碱剙顥楃紒澶婄Ч閸庢挳姊奸敓锟�6闁瑰瓨锕㈠Σ锔界▕鐎n亜鐎�
濞戞挸顦抽~妤€煤閼碱剙顥楃紒澶婄Ч閸庢挳姊奸敓锟�6闁瑰瓨锕㈠Σ锔界▕鐎n亜鐎� 濞达絽鐏濋幊锟犲矗椤掆偓閺侊拷8:闁绘粓顣﹂崬顒勫箣濡湱鎸�3
濞达絽鐏濋幊锟犲矗椤掆偓閺侊拷8:闁绘粓顣﹂崬顒勫箣濡湱鎸�3 闁告艾鐗撻崳鍓ф啑閸涱収妲�5:妤犵偠宕靛Λ锟�
闁告艾鐗撻崳鍓ф啑閸涱収妲�5:妤犵偠宕靛Λ锟� 婵炲柌鍕哎闁告銈嗙盃婵☆垪鍓濈€氾拷2
婵炲柌鍕哎闁告銈嗙盃婵☆垪鍓濈€氾拷2 闁哄啫顑堝ù鍡樻姜椤斿灝鍓�
闁哄啫顑堝ù鍡樻姜椤斿灝鍓� 闁哄绀侀幖褎顦伴悙鑸电盃18
闁哄绀侀幖褎顦伴悙鑸电盃18 缂佷胶鍋涙慨蹇曠矓閹达絽绗�
缂佷胶鍋涙慨蹇曠矓閹达絽绗� F1 2015
F1 2015 闁瑰瓨鍨瑰▓鎴炵▔閺嶎偅娅�1.8.2
闁瑰瓨鍨瑰▓鎴炵▔閺嶎偅娅�1.8.2 婵炲澧楁刊娲偡閻愭壆鑲�
婵炲澧楁刊娲偡閻愭壆鑲� 濡ゆぜ鍎村畷锟�:婵炲鍏樺В锟�
濡ゆぜ鍎村畷锟�:婵炲鍏樺В锟� 闁哄嫮鍠撻弲顐f綇閻熼偊鏆�
闁哄嫮鍠撻弲顐f綇閻熼偊鏆� 闁哄牃鍋撻柛姘捣閺佹挻娼诲Ο搴撳亾閸栫徎闁绘鎷�
闁哄牃鍋撻柛姘捣閺佹挻娼诲Ο搴撳亾閸栫徎闁绘鎷� 闁哄倸娲﹀Σ锟�5:缂傚洤绨奸梽鍕棘妫颁胶鐟柣锝忔嫹
闁哄倸娲﹀Σ锟�5:缂傚洤绨奸梽鍕棘妫颁胶鐟柣锝忔嫹 濞戞挸顦ù妤勭疀閿燂拷12濠电偘绀佹慨蹇涘礉閻樻彃绻侀柣妤嬫嫹
濞戞挸顦ù妤勭疀閿燂拷12濠电偘绀佹慨蹇涘礉閻樻彃绻侀柣妤嬫嫹 濞e浄绻濋弳杈ㄧ▕鐎n喖娅i柡鍫嫹14濠电偘绀佹慨蹇涘礉閻樻彃绻侀柣妤嬫嫹
濞e浄绻濋弳杈ㄧ▕鐎n喖娅i柡鍫嫹14濠电偘绀佹慨蹇涘礉閻樻彃绻侀柣妤嬫嫹 闂傚啯瀵цぐ渚€骞忛敓锟�:闁稿繈鍔戝ḿ浼村箣濡湱鎸�
闂傚啯瀵цぐ渚€骞忛敓锟�:闁稿繈鍔戝ḿ浼村箣濡湱鎸� 閻㈩垱绻傚ù妤呭籍閺堥潧鏁�2鐎甸鐒﹀﹢鍥嚀閿燂拷
閻㈩垱绻傚ù妤呭籍閺堥潧鏁�2鐎甸鐒﹀﹢鍥嚀閿燂拷 闁衡偓椤栨瑧甯涢悗瑙勭箞閹稿爼宕犻敓锟�(Alipay)V10.2.53.7000 閻庣懓顦畷婊堟偋閿燂拷
闁衡偓椤栨瑧甯涢悗瑙勭箞閹稿爼宕犻敓锟�(Alipay)V10.2.53.7000 閻庣懓顦畷婊堟偋閿燂拷 闁谎勫劤鐎规娊宕烽弶鎸庣閻庝絻澹堥崺锟�2022V15.12.10 閻庣懓顦畷婊堝箥鐎n偅绨氶柣妤嬫嫹
闁谎勫劤鐎规娊宕烽弶鎸庣閻庝絻澹堥崺锟�2022V15.12.10 閻庣懓顦畷婊堝箥鐎n偅绨氶柣妤嬫嫹 闁归潧顑嗗┃鈧繛锝喢悿鍌溾偓骞垮灪閸╂稓绮╅惀锟�10.8.40閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁归潧顑嗗┃鈧繛锝喢悿鍌溾偓骞垮灪閸╂稓绮╅惀锟�10.8.40閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闁伙絽鎳橀埀顒佹⒒缂嶅骞嶇€n偅绨氶悗骞垮灪閸╂稓绮╅惀锟�5.6.9 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁伙絽鎳橀埀顒佹⒒缂嶅骞嶇€n偅绨氶悗骞垮灪閸╂稓绮╅惀锟�5.6.9 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闁告鍟虫禍浼存儗閵夈劎妲曢柡鍫濈Т婵剬ppv4.5.1閻庤蓱閺岀喖鎮ч敓锟�
闁告鍟虫禍浼存儗閵夈劎妲曢柡鍫濈Т婵剬ppv4.5.1閻庤蓱閺岀喖鎮ч敓锟� p2psearcher閻庣懓顦畷婊堟偋閿燂拷7.3 闁归潧顑嗗┃鈧柣妤嬫嫹
p2psearcher閻庣懓顦畷婊堟偋閿燂拷7.3 闁归潧顑嗗┃鈧柣妤嬫嫹 闂佷即顥撶€氬秹妫呴崗鍛唶2022閻庤蓱閺岀喖鎮ч崷锟�11.0.8 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
闂佷即顥撶€氬秹妫呴崗鍛唶2022閻庤蓱閺岀喖鎮ч崷锟�11.0.8 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 闁绘牕宕〃宀勬嚌閻戞ê顤侀柡鍫f婢ф13.1.0
闁绘牕宕〃宀勬嚌閻戞ê顤侀柡鍫f婢ф13.1.0 闁谎勫劤鐎瑰疇銇愰柆宥囧従7.13.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁谎勫劤鐎瑰疇銇愰柆宥囧従7.13.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 鐟滀即浜堕悡鍫曞礂閸儲鏁眝6.9.0 閻庣懓顦畷婊堝箥鐎n偅绨氶柣妤嬫嫹
鐟滀即浜堕悡鍫曞礂閸儲鏁眝6.9.0 閻庣懓顦畷婊堝箥鐎n偅绨氶柣妤嬫嫹 闁煎灚宕橀鍡涘礉閵婏附鐎琕9.11.5 閻庣懓顦畷婊堟偋閿燂拷
闁煎灚宕橀鍡涘礉閵婏附鐎琕9.11.5 閻庣懓顦畷婊堟偋閿燂拷 濞戞棑闄勫Λ妤冧焊韫囨凹鍤涢柛蹇撶Х閸ㄥ倿鎮ч崼鐔告嫳v11.5.5.153 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
濞戞棑闄勫Λ妤冧焊韫囨凹鍤涢柛蹇撶Х閸ㄥ倿鎮ч崼鐔告嫳v11.5.5.153 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� QQ闂傚啫鎳撻浼村闯閳烘及pV7.7.1.910 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
QQ闂傚啫鎳撻浼村闯閳烘及pV7.7.1.910 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闁硅櫕甯婂Ч澶愭偩閸涱厽鍎旈柛姘煎厸閸旂剬ppv7.1.5 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
闁硅櫕甯婂Ч澶愭偩閸涱厽鍎旈柛姘煎厸閸旂剬ppv7.1.5 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 閻犙囶棑閸嬶絿鎷犵拋鍐插app闁哄倹澹嗘晶妤呭嫉閿燂拷20227.9.186 閻庣懓顦畷婊堟偋閿燂拷
閻犙囶棑閸嬶絿鎷犵拋鍐插app闁哄倹澹嗘晶妤呭嫉閿燂拷20227.9.186 閻庣懓顦畷婊堟偋閿燂拷 妤犵偛鍟块悾銊ф嫚娴gǹ鐓栭悗鐟扳€﹂柣鐐叉閸屸晵9.1.0.1 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
妤犵偛鍟块悾銊ф嫚娴gǹ鐓栭悗鐟扳€﹂柣鐐叉閸屸晵9.1.0.1 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 婵炲鍏橀埀顒佷亢閻﹀宕氶崨濠傤杹闁哄牐娅f晶锟�(e婵炲鍏橀埀顒佷亢閸岋拷)8.71 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
婵炲鍏橀埀顒佷亢閻﹀宕氶崨濠傤杹闁哄牐娅f晶锟�(e婵炲鍏橀埀顒佷亢閸岋拷)8.71 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 濞戞挻绮嶉幑锝囨嫚娴gǹ鐓栧☉鎾寸矋閹癸綁鎮堕崱姘亶4.0.5 閻庣懓顦畷婊堟偋閿燂拷
濞戞挻绮嶉幑锝囨嫚娴gǹ鐓栧☉鎾寸矋閹癸綁鎮堕崱姘亶4.0.5 閻庣懓顦畷婊堟偋閿燂拷 濞戞搩鍙冮幗杈╂嫚娴gǹ鐓栫紒澶庮嚙婵晠鎮堕崱姘亶閺夌儐鍨▎锟�6.02.010 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
濞戞搩鍙冮幗杈╂嫚娴gǹ鐓栫紒澶庮嚙婵晠鎮堕崱姘亶閺夌儐鍨▎锟�6.02.010 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 闁告閰g欢宕囨嫚娴gǹ鐓栭悘蹇撶箻閸i箖骞嶇€n偅绨氶柣鐐叉閸屻劍娼娆愵偨3.2.4 閻庣懓顦畷婊堟偋閿燂拷
闁告閰g欢宕囨嫚娴gǹ鐓栭悘蹇撶箻閸i箖骞嶇€n偅绨氶柣鐐叉閸屻劍娼娆愵偨3.2.4 閻庣懓顦畷婊堟偋閿燂拷 缂佸倸绻愮紓鎾诲礃濠婂嫭缍戝ǎ鍥风磿閺併倗绮堥悙顒€顤侀柡鍫熸そ閹借京鎮扮仦绛嬪悅闁规挳顥撻锟�2.3.4 閻庣懓顦畷婊堟偋閿燂拷
缂佸倸绻愮紓鎾诲礃濠婂嫭缍戝ǎ鍥风磿閺併倗绮堥悙顒€顤侀柡鍫熸そ閹借京鎮扮仦绛嬪悅闁规挳顥撻锟�2.3.4 閻庣懓顦畷婊堟偋閿燂拷 闁哄嫭鎸搁崺妤佹媴濠婂棭娼掑Λ鐗堝灥婢光偓閺夊牊鍙p4.1.16閻庣懓顦畷婊堟偋閿燂拷
闁哄嫭鎸搁崺妤佹媴濠婂棭娼掑Λ鐗堝灥婢光偓閺夊牊鍙p4.1.16閻庣懓顦畷婊堟偋閿燂拷 濞戞搩鍘煎ù妤€顔忛妷銉︽珜闂佺偓鍎奸、鎴﹀箥鐎n偅绨氶梺鐐劶椤㈡叧ppV7.0.1.2.5 閻庣懓顦畷婊堟偋閿燂拷
濞戞搩鍘煎ù妤€顔忛妷銉︽珜闂佺偓鍎奸、鎴﹀箥鐎n偅绨氶梺鐐劶椤㈡叧ppV7.0.1.2.5 閻庣懓顦畷婊堟偋閿燂拷 濞戞搩鍘煎ù妤呮煣閹偊鏀介柟闈涱儐濠р偓闂佺偓鍎奸、鎴犫偓骞垮灪閸╂稓绮╅敓锟�7.2.5 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
濞戞搩鍘煎ù妤呮煣閹偊鏀介柟闈涱儐濠р偓闂佺偓鍎奸、鎴犫偓骞垮灪閸╂稓绮╅敓锟�7.2.5 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 闁煎灚宕橀鍡涙偖鎼淬劌顨欓弶鍫濆綖濮瑰骞嶇€n偅绨氶柣妤€婀�2.3.0.0 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
闁煎灚宕橀鍡涙偖鎼淬劌顨欓弶鍫濆綖濮瑰骞嶇€n偅绨氶柣妤€婀�2.3.0.0 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 闁告棁灏崹鍫曞炊閵忕姷鏆柡鍌濐潐椤掓粓鎮ч崼鐔奉杹婵炴挾顏�1.2.1閻庤蓱閺岀喖鎮ч敓锟�
闁告棁灏崹鍫曞炊閵忕姷鏆柡鍌濐潐椤掓粓鎮ч崼鐔奉杹婵炴挾顏�1.2.1閻庤蓱閺岀喖鎮ч敓锟� 濡ゆぜ鍎甸妶鎸庛仈閵娾晛顨欓弶鈺傜☉鐎垫煡寮悩缁橆€欓梺鍊熷吹閻撳爼鎮ч崸锟�7.8.0.0閻庣懓顦畷婊堟偋閿燂拷
濡ゆぜ鍎甸妶鎸庛仈閵娾晛顨欓弶鈺傜☉鐎垫煡寮悩缁橆€欓梺鍊熷吹閻撳爼鎮ч崸锟�7.8.0.0閻庣懓顦畷婊堟偋閿燂拷 婵$偛绉舵晶鎸庡緞瑜庨崹顒勫磽闂堟稒顢嶉柛蹇嬪妽濡叉垿寮伴敓锟�1.0.91 閻庣懓顦畷婊堟偋閿燂拷
婵$偛绉舵晶鎸庡緞瑜庨崹顒勫磽闂堟稒顢嶉柛蹇嬪妽濡叉垿寮伴敓锟�1.0.91 閻庣懓顦畷婊堟偋閿燂拷 闁革箓顣︾粭鍛村春鎼达絿宕愰柛鎴炴閳ь剙宕憈闁绘鎷�1.6.3 閻庤蓱閺岀喖鎮ч敓锟�
闁革箓顣︾粭鍛村春鎼达絿宕愰柛鎴炴閳ь剙宕憈闁绘鎷�1.6.3 閻庤蓱閺岀喖鎮ч敓锟� 閻熶礁鎳愰弫鎶芥嚂閺冨倹绀�1.325.157 閻庣懓顦畷婊堟偋閿燂拷
閻熶礁鎳愰弫鎶芥嚂閺冨倹绀�1.325.157 閻庣懓顦畷婊堟偋閿燂拷 闁革讣绲鹃弸鐔哥珶椤愶絾袝闁活厹鍨藉▔锔剧磼閹硷拷4.2.1 閻庣懓顦畷婊堟偋閿燂拷
闁革讣绲鹃弸鐔哥珶椤愶絾袝闁活厹鍨藉▔锔剧磼閹硷拷4.2.1 閻庣懓顦畷婊堟偋閿燂拷 闂侇剦鍠栭妵锟�3D闁归潧顑嗛悥锟�1.0.9閻庣懓顦畷婊堟偋閿燂拷
闂侇剦鍠栭妵锟�3D闁归潧顑嗛悥锟�1.0.9閻庣懓顦畷婊堟偋閿燂拷 閻庣懓顦畷婊冾渻瀹ュ洤鈷栧鍫嗗嫬鐏涢柛宥夋涧濡楋拷2濮掓稒鍨跺▓顐﹀籍閺堥潧鏁╁ǎ鍥跺枟閺佸ジ鎮ч崷锟�1.9.5 闁哄牃鍋撻柡鍌涘婢э拷
閻庣懓顦畷婊冾渻瀹ュ洤鈷栧鍫嗗嫬鐏涢柛宥夋涧濡楋拷2濮掓稒鍨跺▓顐﹀籍閺堥潧鏁╁ǎ鍥跺枟閺佸ジ鎮ч崷锟�1.9.5 闁哄牃鍋撻柡鍌涘婢э拷 濞戞棁椴搁弸鐔烘啿閹稿海鍩�2v1.0.150閻庣懓顦畷婊堟偋閿燂拷
濞戞棁椴搁弸鐔烘啿閹稿海鍩�2v1.0.150閻庣懓顦畷婊堟偋閿燂拷 濞e洦绻傚畷濂告媰濠靛棗妞�3闁哄啰濞€濡炬椽鏌﹂懡銈囧従闁哄牃鍋撻柡鍌涘婢ф2.0.0.1 閻庣懓顦畷婊堟偋閿燂拷
濞e洦绻傚畷濂告媰濠靛棗妞�3闁哄啰濞€濡炬椽鏌﹂懡銈囧従闁哄牃鍋撻柡鍌涘婢ф2.0.0.1 閻庣懓顦畷婊堟偋閿燂拷 闁告瑱缍€椤d即鎳熼柆宥嗙闁告娲樺┃鈧柣妤嬫嫹1.2.0 閻庣懓顦畷婊堟偋閿燂拷
闁告瑱缍€椤d即鎳熼柆宥嗙闁告娲樺┃鈧柣妤嬫嫹1.2.0 閻庣懓顦畷婊堟偋閿燂拷 閻忓繐绻愰惃顒勫礃濞戞ɑ绀嬮悗鐟邦槸瀹曟粓鎮ч敓锟�2.7.4 闁哄啰濞€濡炬椽鏌岄幋婵堫伈濞e浂鍠楅弫濂告偋閿燂拷
閻忓繐绻愰惃顒勫礃濞戞ɑ绀嬮悗鐟邦槸瀹曟粓鎮ч敓锟�2.7.4 闁哄啰濞€濡炬椽鏌岄幋婵堫伈濞e浂鍠楅弫濂告偋閿燂拷 闁谎嗩嚙閸栨鎸у☉婊勭盃2闁归潧顑嗛悥锟�1.47.1 閻庣懓顦畷婊堟偋閿燂拷
闁谎嗩嚙閸栨鎸у☉婊勭盃2闁归潧顑嗛悥锟�1.47.1 閻庣懓顦畷婊堟偋閿燂拷 濞戞挴鍋撻悹褔鏀卞ḿ鍨槹閻愯埖绨犻悗鐟邦槸瀹曟粓鎮ч崸锟�2.9.14 闁哄牃鍋撻柡鍌涘婢э拷
濞戞挴鍋撻悹褔鏀卞ḿ鍨槹閻愯埖绨犻悗鐟邦槸瀹曟粓鎮ч崸锟�2.9.14 闁哄牃鍋撻柡鍌涘婢э拷 閻犵儤鍨肩粣鍥础閳ヨ尙顏查弶鐑囬檮婢ф粓寮甸搹鐟邦暭閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣紇1.16.2 閻庣懓顦畷婊堟偋閿燂拷
閻犵儤鍨肩粣鍥础閳ヨ尙顏查弶鐑囬檮婢ф粓寮甸搹鐟邦暭閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣紇1.16.2 閻庣懓顦畷婊堟偋閿燂拷 闁绘瑥鍊块崳瑙勵槹濞嗘帗绨�8闁哄绶氶埀顒傚枎閸i攱绂嶉幋婊勫弿闁衡偓閸︻厼顣�(闁稿繐绉甸弳鐔煎箲椤旂厧鐦�)v4.6.0j 闂佸弶鍨电粩鐢稿籍閻樼粯顎欓柣妤嬫嫹
闁绘瑥鍊块崳瑙勵槹濞嗘帗绨�8闁哄绶氶埀顒傚枎閸i攱绂嶉幋婊勫弿闁衡偓閸︻厼顣�(闁稿繐绉甸弳鐔煎箲椤旂厧鐦�)v4.6.0j 闂佸弶鍨电粩鐢稿籍閻樼粯顎欓柣妤嬫嫹 闁谎冨綖缁犱即宕¢崘顏勪粡闁硅娲熸總锟�2021闁哄牃鍋撻柡鍌涘婢э拷5.78 閻庣懓顦畷婊堟偋閿燂拷
闁谎冨綖缁犱即宕¢崘顏勪粡闁硅娲熸總锟�2021闁哄牃鍋撻柡鍌涘婢э拷5.78 閻庣懓顦畷婊堟偋閿燂拷 婵⿵绠戞径鐔煎礈閹达絽鐏﹂柤鏉挎噹瑜板骞€娴e搫顣�1.0.1.2閻庣懓顦畷婊堟偋閿燂拷
婵⿵绠戞径鐔煎礈閹达絽鐏﹂柤鏉挎噹瑜板骞€娴e搫顣�1.0.1.2閻庣懓顦畷婊堟偋閿燂拷 濞寸姵鐟ラ。銊﹀閻樹警鍤況o濠㈣泛绉撮崣瀵糕偓鐟邦槸瀹曟粓鎮ч敓锟�1.20.3闁哄牃鍋撻柡鍌涘婢э拷
濞寸姵鐟ラ。銊﹀閻樹警鍤況o濠㈣泛绉撮崣瀵糕偓鐟邦槸瀹曟粓鎮ч敓锟�1.20.3闁哄牃鍋撻柡鍌涘婢э拷 婵⿵绠戞径鐔烘嫚濞戞鑸堕柟闈涱儐閻栧爼鎮ч敓锟�1.3.6 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷
婵⿵绠戞径鐔烘嫚濞戞鑸堕柟闈涱儐閻栧爼鎮ч敓锟�1.3.6 閻庤蓱閺岀喓鈧懓顦畷婊堟偋閿燂拷 闁绘粌顑堥埀顒€鎳撳畷鎶芥嚀閳х悤3.72.1.1 閻庣懓顦畷婊堝嫉閳ь剟寮弶璺ㄦ毉闁哄倸婀辨晶锟�
闁绘粌顑堥埀顒€鎳撳畷鎶芥嚀閳х悤3.72.1.1 閻庣懓顦畷婊堝嫉閳ь剟寮弶璺ㄦ毉闁哄倸婀辨晶锟� 閻犲绀侀宥囦焊韫囨碍绨犵€殿喚鍎ゆ晶婊堝嫉閾忕懓顣紇1.0.49 閻庣懓顦畷婊堟偋閿燂拷
閻犲绀侀宥囦焊韫囨碍绨犵€殿喚鍎ゆ晶婊堝嫉閾忕懓顣紇1.0.49 閻庣懓顦畷婊堟偋閿燂拷 mac缁惧彞鑳跺ú蹇涘礆閸℃闅樼€规悶鍎遍崣锟�(Paragon Camptune X)V10.8.12閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
mac缁惧彞鑳跺ú蹇涘礆閸℃闅樼€规悶鍎遍崣锟�(Paragon Camptune X)V10.8.12閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闁兼槒顫夐悘澶愬箼瀹ュ嫮绋婄紒顖濆吹缁瘲ACOSX 10.9.4 Mavericks閻庣懓鑻崣蹇涘礂瀹ュ牆鐎柣妤嬫嫹
闁兼槒顫夐悘澶愬箼瀹ュ嫮绋婄紒顖濆吹缁瘲ACOSX 10.9.4 Mavericks閻庣懓鑻崣蹇涘礂瀹ュ牆鐎柣妤嬫嫹 Rar閻熸瑱绲界敮鍥礆閳轰焦鐝ac闁绘婢�1.4 閻庤蓱閺岀喖宕楀鍫濈€柣妤嬫嫹
Rar閻熸瑱绲界敮鍥礆閳轰焦鐝ac闁绘婢�1.4 閻庤蓱閺岀喖宕楀鍫濈€柣妤嬫嫹 Mac閻庣懓顦畷婊兾熼埄鍐ㄧ彲闁革綇鎷�(ARC Welder)v1.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
Mac閻庣懓顦畷婊兾熼埄鍐ㄧ彲闁革綇鎷�(ARC Welder)v1.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� Charles for MacV3.9.3閻庤蓱閺岀喖鎮ч敓锟�
Charles for MacV3.9.3閻庤蓱閺岀喖鎮ч敓锟� 闁瑰吋绮庣€氬秴霉韫囨凹娼旈柛锝傛殨ac闁绘婢�5.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
闁瑰吋绮庣€氬秴霉韫囨凹娼旈柛锝傛殨ac闁绘婢�5.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闂佹寧鍔栧畵搴b偓骞垮灪閸╂稓绮╅惀鐞闁绘婀�1.33閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闂佹寧鍔栧畵搴b偓骞垮灪閸╂稓绮╅惀鐞闁绘婀�1.33閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闊浂鍋嗘晶鐢縜c闁绘婢�1.3.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
闊浂鍋嗘晶鐢縜c闁绘婢�1.3.2 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闁哄鑳堕崑锝嗙閺冨倻鎳塎ac闁绘鎷�7.13婵繐绲界槐锟犳偋閿燂拷
闁哄鑳堕崑锝嗙閺冨倻鎳塎ac闁绘鎷�7.13婵繐绲界槐锟犳偋閿燂拷 Apple Logic Pro xV10.3.2
Apple Logic Pro xV10.3.2 Adobe Premiere Pro CC 2017 mac闁绘婢�11.0.0 濞戞搩鍘介弸鍐偋閿燂拷
Adobe Premiere Pro CC 2017 mac闁绘婢�11.0.0 濞戞搩鍘介弸鍐偋閿燂拷 闁告鍟畷鍫ユ濞嗗繑鍎擬ac闁绘婀�9.1.1 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁告鍟畷鍫ユ濞嗗繑鍎擬ac闁绘婀�9.1.1 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� Mac缂傚啯鍨圭划鍫曟儎鐎涙ɑ灏¢弶鐑嗗灟濞嗭拷(MacTV)v0.121 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
Mac缂傚啯鍨圭划鍫曟儎鐎涙ɑ灏¢弶鐑嗗灟濞嗭拷(MacTV)v0.121 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� Adobe Fireworks CS6 Mac闁绘婀慡6閻庤蓱閺岀喓绮婚埀顒佹媴閹捐尪鍘柡鍌氭川婢э拷
Adobe Fireworks CS6 Mac闁绘婀慡6閻庤蓱閺岀喓绮婚埀顒佹媴閹捐尪鍘柡鍌氭川婢э拷 AutoCAD2015 mac濞戞搩鍘介弸鍐偋閸喐鎷眝1.0 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
AutoCAD2015 mac濞戞搩鍘介弸鍐偋閸喐鎷眝1.0 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� Adobe Photoshop cs6 mac闁绘婢�13.0.3 閻庤蓱閺岀喐绋夐鐔哥€柣妤嬫嫹
Adobe Photoshop cs6 mac闁绘婢�13.0.3 閻庤蓱閺岀喐绋夐鐔哥€柣妤嬫嫹 Mac闁活厹鍨介崳铏圭磼濡儤绂堥弶鐑嗗灟濞嗭拷(Sketch mac)v3.3.2 濞戞搩鍘介弸鍐偋閿燂拷
Mac闁活厹鍨介崳铏圭磼濡儤绂堥弶鐑嗗灟濞嗭拷(Sketch mac)v3.3.2 濞戞搩鍘介弸鍐偋閿燂拷 Adobe After Effects cs6 mac闁绘婢�1.0濞戞搩鍘介弸鍐偋閿燂拷
Adobe After Effects cs6 mac闁绘婢�1.0濞戞搩鍘介弸鍐偋閿燂拷 Adobe InDesign cs6 mac1.0 閻庤蓱閺岀喐绋夐鐔哥€柣妤嬫嫹
Adobe InDesign cs6 mac1.0 閻庤蓱閺岀喐绋夐鐔哥€柣妤嬫嫹![Mac闁绘鐗嗛幓鈺呭箻閿燂拷1.1.26 閻庤蓱閺岀喎顫㈤敐鍛闁绘婧俤mg]](https://p.e5n.com/up/2014-8/201484111558.jpg) Mac闁绘鐗嗛幓鈺呭箻閿燂拷1.1.26 閻庤蓱閺岀喎顫㈤敐鍛闁绘婧俤mg]
Mac闁绘鐗嗛幓鈺呭箻閿燂拷1.1.26 閻庤蓱閺岀喎顫㈤敐鍛闁绘婧俤mg] Mac閻犲洩顕ч崯鎻楾FS(Paragon NTFS for Mac)12.1.62 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
Mac閻犲洩顕ч崯鎻楾FS(Paragon NTFS for Mac)12.1.62 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 閺夆晛鎳樺ù锟�10 for macv3.4.1.4368 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
閺夆晛鎳樺ù锟�10 for macv3.4.1.4368 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� Mac濞戞挸顑嗗〒璺侯嚕閸濆嫨浜i柣銊ュ闁绱掗悢鍝ヮ伕闁荤偛妫楁导鎰板礂閿燂拷(CleanMyMac for mac)v3.1.1 婵繐绲界槐锟犳偋閿燂拷
Mac濞戞挸顑嗗〒璺侯嚕閸濆嫨浜i柣銊ュ闁绱掗悢鍝ヮ伕闁荤偛妫楁导鎰板礂閿燂拷(CleanMyMac for mac)v3.1.1 婵繐绲界槐锟犳偋閿燂拷 闁兼槒顫夐悘濉€ootCamp5.1.5640 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁兼槒顫夐悘濉€ootCamp5.1.5640 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 鐎甸偊鍠曟穱濂縫ad闁绘鎷�2020v7.0.12 閻庤蓱閺岀喖鎮ч敓锟�
鐎甸偊鍠曟穱濂縫ad闁绘鎷�2020v7.0.12 閻庤蓱閺岀喖鎮ч敓锟� iphone闁归潧顑嗗┃鈧琿q2021v8.5.0 閻庤蓱閺岀喖鎮ч敓锟�
iphone闁归潧顑嗗┃鈧琿q2021v8.5.0 閻庤蓱閺岀喖鎮ч敓锟� 闁哄嫭鎸锋穱濂縊S闁绘婢�7.3.13 iPhone闁绘鎷�
闁哄嫭鎸锋穱濂縊S闁绘婢�7.3.13 iPhone闁绘鎷� 闂傚嫬鐭傚锟� iphoneV8.32.4 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷�
闂傚嫬鐭傚锟� iphoneV8.32.4 閻庤蓱閺岀喎顫㈤敐鍛闁绘鎷� 闁告鍟版晶锟� iphone闁绘鎷�9.2.5 閻庤蓱閺岀喖鎮ч敓锟�
闁告鍟版晶锟� iphone闁绘鎷�9.2.5 閻庤蓱閺岀喖鎮ч敓锟� 99濞戞挶鍎甸埀顒€顦板〒鍫曞棘閹殿喖顣糣1.3.6
99濞戞挶鍎甸埀顒€顦板〒鍫曞棘閹殿喖顣糣1.3.6 闊浂鍋嗘晶鐢禤hone闁绘鎷�5.7.3 閻庤蓱閺岀喖鎮ч敓锟�
闊浂鍋嗘晶鐢禤hone闁绘鎷�5.7.3 閻庤蓱閺岀喖鎮ч敓锟� 婵烇絾锚閻わ拷 for iPhonev9.5.15 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
婵烇絾锚閻わ拷 for iPhonev9.5.15 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 濠⒀佸姀閹舵寰勯埡鍌滄瘻 for iphoneV7.5.3閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣糏PA
濠⒀佸姀閹舵寰勯埡鍌滄瘻 for iphoneV7.5.3閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣糏PA 閻犲鏀遍悺鏇㈠捶閺夋寧绂坕phone(Google Maps)4.54 濞戞搩鍘介弸鍐偋閿燂拷
閻犲鏀遍悺鏇㈠捶閺夋寧绂坕phone(Google Maps)4.54 濞戞搩鍘介弸鍐偋閿燂拷![闊浂鍋呴幐閬嶆嚐鐟欏嫮浜柣妤€婀�3.3.35 閻庤蓱閺岀喖鎮ч崷绯筽a]](https://p.e5n.com/up/2011-12/20111215155620.gif) 闊浂鍋呴幐閬嶆嚐鐟欏嫮浜柣妤€婀�3.3.35 閻庤蓱閺岀喖鎮ч崷绯筽a]
闊浂鍋呴幐閬嶆嚐鐟欏嫮浜柣妤€婀�3.3.35 閻庤蓱閺岀喖鎮ч崷绯筽a] 闁告艾顦幃蹇氥亹闁秶鍙鹃柟缁㈠幗閺備線宕抽埡顧祍闁绘鎷�1.0.1017 闁兼槒顫夐悘濉眕ad闁绘鎷�
闁告艾顦幃蹇氥亹闁秶鍙鹃柟缁㈠幗閺備線宕抽埡顧祍闁绘鎷�1.0.1017 闁兼槒顫夐悘濉眕ad闁绘鎷� 鐟滀即浜堕悡鍫曞礂閸儲鏁遍柟缁㈠幗閺備線宕抽埡顧祍闁绘鎷�2.8.0 閻庤蓱閺岀喖鎮ч敓锟�
鐟滀即浜堕悡鍫曞礂閸儲鏁遍柟缁㈠幗閺備線宕抽埡顧祍闁绘鎷�2.8.0 閻庤蓱閺岀喖鎮ч敓锟� 闁哄倹顨婃總鏃堟儎鐎涙ɑ灏¢悗骞垮灪閸╂稓绮╅惀鐖媠闁绘鎷�7.0.1 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁哄倹顨婃總鏃堟儎鐎涙ɑ灏¢悗骞垮灪閸╂稓绮╅惀鐖媠闁绘鎷�7.0.1 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闂佷即顥撶€氬秹妫呴崗鍛唶 for iPhonev10.9.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闂佷即顥撶€氬秹妫呴崗鍛唶 for iPhonev10.9.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� How old do I look ios闁绘鎷�1.02 閻庤蓱閺岀喖鎮ч敓锟�
How old do I look ios闁绘鎷�1.02 閻庤蓱閺岀喖鎮ч敓锟� 缂傚洤楠稿ù妯肩矓閳ь剛绮旈埀鐞睵hone闁绘婀�8.6.62 闁哄牃鍋撻柡鍌滃椤掓粌顕h箛鏇烆暭
缂傚洤楠稿ù妯肩矓閳ь剛绮旈埀鐞睵hone闁绘婀�8.6.62 闁哄牃鍋撻柡鍌滃椤掓粌顕h箛鏇烆暭 婵ɑ娼欏畵鍐⒓閻斿吋姣愰柤鏄忣潐閻忓鎮ч崸锟�1.0.0
婵ɑ娼欏畵鍐⒓閻斿吋姣愰柤鏄忣潐閻忓鎮ч崸锟�1.0.0 濠㈠灈鏅涢妵濉搁柛銉х┉pad闁绘鎷�5.7.4 閻庤蓱閺岀喖鎮ч敓锟�
濠㈠灈鏅涢妵濉搁柛銉х┉pad闁绘鎷�5.7.4 閻庤蓱閺岀喖鎮ч敓锟� 闊浂鍋呮晶娓媜s闁绘婀�9.6.30 閻庤蓱閺岀喖鎮ч敓锟�
闊浂鍋呮晶娓媜s闁绘婀�9.6.30 閻庤蓱閺岀喖鎮ч敓锟� 闁煎啿鑻€垫﹢宕烽弶鎸庣ios闁绘鎷�1.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁煎啿鑻€垫﹢宕烽弶鎸庣ios闁绘鎷�1.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� 闁归潧顑嗗┃鈧悗鐟邦槸閸欏繘宕濋埡鍌氼杹闁兼槒顫夐悘澶愭偋閸э拷1.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣�
闁归潧顑嗗┃鈧悗鐟邦槸閸欏繘宕濋埡鍌氼杹闁兼槒顫夐悘澶愭偋閸э拷1.0 閻庤蓱閺岀喖寮甸埀顒勫棘閹殿喖顣� UC婵炴潙绻楅~宥夊闯閳猴拷113.5.5.1555濞戞搩鍘介弸鍐偋閿燂拷
UC婵炴潙绻楅~宥夊闯閳猴拷113.5.5.1555濞戞搩鍘介弸鍐偋閿燂拷 360婵炴潙绻楅~宥夊闯閳╁ for iPadV4.1.3 婵繐绲界槐锟犳偋閿燂拷
360婵炴潙绻楅~宥夊闯閳╁ for iPadV4.1.3 婵繐绲界槐锟犳偋閿燂拷 iPhone闁归潧顑嗗┃鈧琎Q婵炴潙绻楅~宥夊闯閳猴拷8.9.1 閻庤蓱閺岀喖鎮ч敓锟�
iPhone闁归潧顑嗗┃鈧琎Q婵炴潙绻楅~宥夊闯閳猴拷8.9.1 閻庤蓱閺岀喖鎮ч敓锟�

 下载
下载 
 下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载  喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊