Dreamweaver 13.1 是 Dreamweaver CC (13.0) 的更新,要求在计算机上装有 Dreamweaver CC (13.0)。有关 Dreamweaver CC (13.0) 中新增功能的列表,请参阅 Dreamweaver CC 中的新增功能。
新增功能概述:
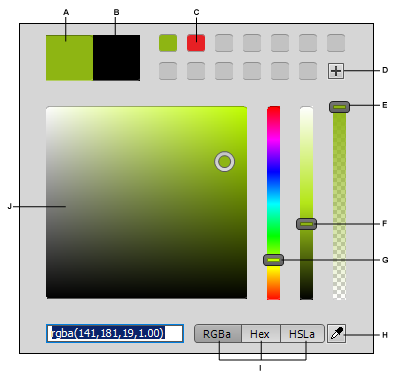
拾色器
现在可在使用 CSS 设计器、“资源”面板和“首选项”等 Dreamweaver 功能的同时使用拾色器选择多种颜色。

A. 所选颜色 B. 原始颜色 C. 色板 D. 添加色板 E. 不透明度滑块 F. 亮度滑块 G. 颜色滑块 H. 取色器工具 I. 颜色模型 J.选色板
通过 Dreamweaver 中新增的拾色器,可:
若要关闭拾色器,请按 Esc。
从不同颜色模型(RGBa、十六进制或HSLa)中选择颜色。根据需要调整颜色的亮度 (f) 和不透明度 (e)。然后,将不同颜色组合另存为颜色色板。
要将新颜色重置为原有颜色,请单击原有颜色 (B)。
若要更改色板的顺序,请将色板拖至所需位置。
若要删除色板,请从面板中拖出该色板。
使用取色器工具 (H) 从计算机屏幕上的任意位置获得颜色样本。要从 Dreamweaver 以外的应用程序中选择颜色,请按下鼠标按钮,将鼠标拖至所需颜色的上方,然后松开鼠标按钮。
云同步增强
快捷键和工作区同步
现在可将快捷键和自定义工作区与云同步(并可与在同一操作系统中运行 Dreamweaver CC 的其它计算机同步)。
默认情况下设置快捷键和工作区进行同步。可通过取消选中“首选项”对话框中的选项,不同步这些内容。

“首选项”对话框增强
“首选项”对话框中的“确定”按钮更换为“应用”按钮,以使您可修改多个类别中的设置,并可在关闭对话框之前应用更改。

CSS 设计器增强
实时高亮显示
在 Dreamweaver 13.1 之前,编辑 CSS 选择器的属性时,无法标识页面上将受更改影响的元素。
现在,使用“实时突出显示”,可轻松标识与 CSS 选择器关联的页面元素。然后,可继续编辑属性,如果只想更改某个特定元素的属性,则为该元素新建一个 CSS 选择器,然后编辑其属性。
有关详细信息,请参阅标识与 CSS 选择器关联的页面元素。
上下文保存和还原
Dreamweaver 中现在实现了上下文保存和还原,可在所有编辑/添加/删除工作流中保留“CSS 设计器”面板的原有上下文。
早先,在选择器计算列表中的某个选择器中编辑/添加属性时,属性窗格经常切换到属性计算列表。或者,编辑/删除外边距值时经常下移外边距属性块。
“上下文保存和还原”可解决上述问题。
在以下场景中可看到“上下文保存和还原”的实例:
除了这些,您将发现在选择器计算列表中的某个选择器中编辑/添加属性以及编辑/删除外边距值的过程比以往更顺畅。
CSS 规则跟踪器 - 单击“选择器”窗格中的任何选择器。在 CSS 代码中更新 IP。
删除文本/边框或任何其它类别中的属性。属性窗格将不会丢失上下文。
在选择器间保留属性窗格内的滚动条和选项卡 - 如果在某个选择器中移至边框,然后转至另一个选择器,则仍将看到显示边框类别的属性窗格。
代码视图改进
行号高亮显示
在代码视图、实时代码、设计视图、实时视图和代码检查器中突出显示其中存在 IP 的行号。在出现语法错误时,也突出显示行号。



标签和属性高亮显示
突出显示其中存在插入点 (IP) 的标签。如果开始标签中有 IP,则还将突出显示结束标签,反之亦然。可通过鼠标点击和导航快捷键进行突出显示。标签突出显示适用于实时代码和代码检查器。


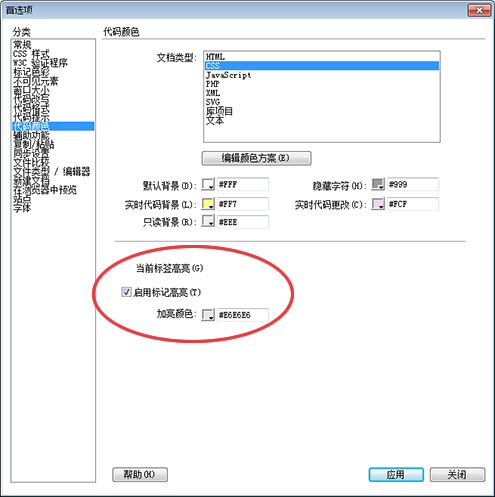
可更改“首选项”中标签高亮显示的颜色(代码着色)。

CSS 选择器的代码提示
现在可在 CSS、LESS、SASS、SCSS 文件以及内联样式标签中看到父 HTML 文件中存在的类和 ID 的代码提示。
Dreamweaver 当您在相关 CSS 文件中或父 HTML 文件的内联样式标签中键入 . 或 # 时提供代码提示。



移至当前行首或行尾的快捷键
Mac 中:Cmd+左箭头可移至当前行首,Cmd+右箭头可移至当前行尾。
Win 中:Ctrl+左箭头可移至当前行首,Ctrl+右箭头可移至当前行尾
可在“编辑”>“快捷键”>“命令”>“代码编辑”部分中自定义快捷键。
CEF 集成
Dreamweaver 现在与 Chromium Embedded Framework (CEF) 集成,后者是一个基于 Google Chromium 项目的开源框架。通过此集成,Dreamweaver 可控制资源加载、导航、上下文菜单、打印等功能,同时可利用 Google Chrome Web 浏览器中提供的高性能和 HTML5 技术。
有关详细信息,请参阅 CEF 集成。
注意:由于 CEF 集成,在开发扩展时使用
支持 PHP 5.4
完全支持 PHP 5.4(没有语法错误)。



 下载
下载 
 下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载 
 下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载 
 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊