在B/S项目中“文件上传”是一个比较常用的功能,也有很多实现的方式,个人比较喜欢用第三方的上传组件uploadify,因为它功能比较强大,配置也比较灵活(多文件、上传进度显示、文件类型、文件大小、文件数量、选择按钮样式设置、上传过程的种种控制、各种事件响应等)。
以前的使用方式:
1、注册需要的javascript、CSS
2、用javascript进行配置
3、后台处理程序进行上传处理
我是个懒人,觉得这样太麻烦,就将它进行了asp.net服务器控件的封装。
现在的使用方式:
不再需要在项目中添加JS、CSS、图片、flash等文件,也不用进行javascript配置,也不用写后台处理程序,只需要直接使用控件即可。
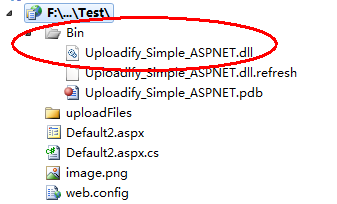
1、引入Uploadify_Simple_ASPNET.dll

2、在页面中注册并使用
1 <%@ Register Assembly="Uploadify_Simple_ASPNET" Namespace="Uploadify_Simple_ASPNET" 2 TagPrefix="cc1" %> 3 4 <cc1:UploadifyControl ID="UploadifyControl1" runat="server" Auto="false" ButtonImage="image.png" ButtonText="浏览" Height="30" Width="80" 5 FileSizeLimit=0 FileTypeExts="*.gif; *.jpg; *.png; *.bmp" FileTypeDesc="图片"> 6 </cc1:UploadifyControl>
3、在web.config配置httpHandlers
<!--必须增加下面的httpHandler-->
<httpHandlers>
<add verb="POST,GET" path="Uploadify_Simple_ASPNET/*.ashx" type="Uploadify_Simple_ASPNET.uploadHandler"/>
</httpHandlers>控件属性:
SWF:SWF核心文件路径(一般不需要设置)
ButtonText:浏览按钮上显示的文字
ButtonImage:浏览按钮图片路径
Width:浏览按钮宽度(单位为像素)
Height:浏览按钮高度(单位为像素)
FormData:表单数据
QueueSizeLimit:队列最多可上传文件数量
UploadLimit:一次上传文件的数量
Auto:选择文件后是否自动上传
Multi:是否为多选
RemoveCompleted:是否完成后移除序列
FileSizeLimit:单个文件大小最大值,0为无限制(单位为MB)
FileTypeDesc:文件描述
FileTypeExts:上传的文件后缀过滤器(例:*.gif; *.jpg; *.png; *.bmp)
控件方法:
使用方式:给需要使用该方法的按钮添加onclick属性,属性值为“控件.方法名()”
1 <input type="button" class="shortbutton" id="btnUpload" value="上传" runat="server" />
2
3 <input type="button" class="shortbutton" id="btnCancelUpload" value="取消" runat="server" />
4
5 <input type="button" class="shortbutton" id="btnCancelFirst" value="取消第一个" runat="server" />
6
7 <input type="button" class="shortbutton" id="btnStop" value="停止上传" runat="server" />
8
9
10
11 //上传全部
12 btnUpload.Attributes.Add("onclick", UploadifyControl1.Upload());
13 //取消全部
14 btnCancelUpload.Attributes.Add("onclick", UploadifyControl1.Cancel());
15 //取消第一个
16 btnCancelFirst.Attributes.Add("onclick", UploadifyControl1.CancelFirst());
17 //停止上传
18 btnStop.Attributes.Add("onclick", UploadifyControl1.Stop());Upload():上传全部
Cancel():取消全部
CancelFirst():取消第一个
Stop():停止上传
控件事件:
使用方式:订阅控件的上传事件(目前上传事件是静态的)
1 //订阅文件上传事件(目前UploadEvent事件是静态的)
2 UploadifyControl.UploadEvent += (HttpPostedFile file) =>
3 {
4 //上传操作业务处理 开始
5 string uploadPath = HttpContext.Current.Server.MapPath("~\\uploadFiles\\");
6 if (!Directory.Exists(uploadPath))
7 {
8 Directory.CreateDirectory(uploadPath);
9 }
10 file.SaveAs(uploadPath + file.FileName);
11 //上传操作业务处理 结束
12 };UploadEvent:文件上传事件
下面是控件的源码以及示例程序(小弟菜鸟一枚,如有不妥之处,还望各位大牛、大神指教,我会尽力完善)
这个控件只是对uploadify常用功能的封装,有些属性方法并没有封装在内。如果你觉得你需要使用uploadify的某些属性或方法,但控件中没有,你可以:
1、 留言给我或给我发邮件(qinjiadong369@163.com),我会尽力完善
2、 直接使用uploadify
3、 下载我的控件源码,自己进行完善。
当然我更希望你告诉我你的需求,这样能让这个控件更好一些,让更多的人方便。



 下载
下载 
 下载
下载  下载
下载 
 下载
下载  下载
下载 
 下载
下载  喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊