1、页面控制样式(包括形状、大小、颜色、文字) Styled PageControl
代码名称: Styled PageControl
授权协议: MIT
代码描述: 介绍: 自定义PageControl各种样式,包括形状、大小、颜色、文字等等。
编译测试,测试环境:Xcode 4.3, iOS 5.0。
代码托管地址: https://github.com/honcheng/iOS-StyledPageControl
代码作者: honcheng
代码效果图:

2、ios源码实现各种各样的cover flow效果代码iCarousel for Cover Flow
代码名称: iCarousel for Cover Flow
授权协议: Zlib
代码描述: 介绍: 实现各种各样的cover flow效果。功能十分强大,实现了将近10种cover flow的效果。效果如图所见。用户手指划动图片,图片将不断以3D的形式切换。
编译测试,测试环境:Xcode 4.3, iOS 5.0。
代码托管地址: httPS://github.com/nicklockwood/iCarousel
代码作者: Nick Lockwood
代码效果图:

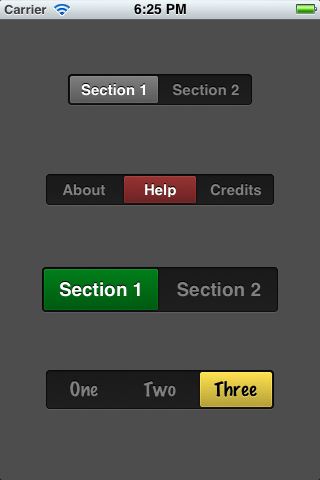
3、ios源码自定义Segment的文字、颜色和图片Customized Segmented Controls
代码名称: Customized Segmented Controls
授权协议: MIT
代码描述: 介绍: 自定义Segment的文字、颜色和图片。
编译测试,测试环境:Xcode 4.3, iOS 5.0。
代码托管地址: https://github.com/boctor/idev-recipes/tree/master/CustomSegmentedControls
代码作者: Peter Boctor
代码效果图:

4、打造UISwitch样式(开关样式)的segment。用户用手指划动代替点击动作来选择某一个的segment源码
代码名称: Switch Like Segmented Control
授权协议: MIT
代码描述: 介绍: 打造UISwitch样式(开关样式)的segment。用户用手指划动代替点击动作来选择某一个的segment。
编译测试,测试环境:Xcode 4.3, iOS 5.0。
代码托管地址: https://github.com/samvermette/SVSegmentedControl
代码作者: Sam Vermette
代码效果图:

5、Colorful SegmentedControl
代码名称: Colorful SegmentedControl
授权协议: MIT
代码描述: 介绍: 如果UISegmentedControl是plain mode或者bordered mode,那么UISegmentedControl是无法改变颜色的,只能用默认的蓝色。这份代码就是能让UISegmentedControl在这两种模式下都能轻易自定义颜色。
编译测试,测试环境:Xcode 4.3, iOS 5.0。
代码托管地址: https://github.com/oettam/MCSegmentedControl
代码作者: Matteo Caldari
代码效果图:

6、Customized PageControl(自定义PageControl的大小、颜色和形状,利用ScrollView和PageControl实现手指划动翻页/
代码名称: Customized PageControl
授权协议: MIT
代码描述: 介绍: 自定义PageControl的大小、颜色和形状,利用ScrollView和PageControl实现手指划动翻页/页面切换效果。
编译测试,测试环境:Xcode 4.3, iOS 5.0。
代码托管地址: https://github.com/ddeville/DDPageControl
代码作者: Damien DeVille
代码效果图:

7、Vertical Swipe Views(用户用手指上下划动页面,从而切换页面。UIScrollView 上拉/下拉刷新 )
代码名称: Vertical Swipe Views
授权协议: MIT
代码描述: 介绍: 用户用手指上下划动页面,从而切换页面。UIScrollView 上拉/下拉刷新
编译测试,测试环境:Xcode 4.3, iOS 5.0。
代码托管地址: https://github.com/boctor/idev-recipes/tree/master/VerticalSwipeArticles
代码作者: Peter Boctor
代码效果图:

8、Cover Flow for iPhone( 实现cover flow效果。用户手指划动图片,图片将不断以3D的形式切换)
代码名称: Cover Flow for iPhone
授权协议: BSD
代码描述: 介绍: 实现cover flow效果。用户手指划动图片,图片将不断以3D的形式切换。当前图片放在中间,其他图片显示在当前图片两侧。
编译测试,测试环境:Xcode 4.3, iOS 5.0。
代码托管地址: http://www.chaosinmotion.com/flowcover.html
代码作者: William Woody
代码效果图:

9、PageControl(利用ScrollView和PageControl实现手指划动翻页/页面切换效果)
代码名称: PageControl
授权协议: 其他
代码描述: 介绍: 利用ScrollView和PageControl实现手指划动翻页/页面切换效果。
编译测试,测试环境:Xcode 4.3, iOS 5.0。
代码托管地址: https://developer.apple.com/library/ios/#samplecode/PageControl/Introduction/Intro.html
代码作者: Apple Inc.
代码效果图:

10、自定义UISegmentedControl的样式,实现类似iOS 6.0的App Store那样的segments源码
代码名称: SDSegmentedControl
授权协议: MIT
代码描述: 介绍: 自定义UISegmentedControl的样式,实现类似iOS 6.0的App Store那样的segments。可以添加新的segment。
编译测试,测试环境:Xcode 4.5, iOS 6.0。
代码托管地址: https://github.com/rs/SDSegmentedControl
代码作者: Olivier Poitrey
代码效果图:


 喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊