mwin GUI 工具,包括GUIBuilder.exe Bin2C.exe emWinView.exe FontCvtDemo.exe,emWin提供包括独特的字体转换器、Unicode 语言支持,色彩管理及图形分层在内的广泛的图形功能,且与单任务环境、多任务环境,专有的操作系统或任何商业用的RTOS兼容,能适应任何大小的显示!
emWin图形库由德国SEGGER公司开发,可为图形LCD设计提供高级支持,极大简化了LCD设计并缩短上市时间。
emWin介绍:
emWin图形用户界面,用 emWin 开发软件时无需目标系统;大多数软件都可使用模拟器进行开发。当然,最终目的通常是能在目标系统上运行软件。
emWin 设计用于提供高效且独立于处理器和显示控制器的图形用户界面(提供不依赖处理器与控制器的用户接口),用于任何使用图形显示进行操作的应用。它与单任务和多任务环境、专用操作系统或具有任何商业 RTOS 兼容,emWin 的发货形式为 C 语言源代码。它可适用于任何尺寸的、具有任何显示控制器和 CPU 的物理和虚拟显示器。
一般特性:
支持使用任何控制器的任何 (单色、灰度或彩色)显示器 (如果有正确的驱动)【只要有正确驱动,支持任何带控制器的显示器】
在较小显示器上无显示控制器也可运行。
使用配置宏可支持任何接口。
显示尺寸可配置。
可在显示器上的任何点 (而不仅仅是在偶数位字节地址)上写入字符和位图。
已针对尺寸和速度优化了各种例程。
利用编译时间切换可进行不同优化。
对于较慢的显示控制器,可在存储器中缓存显示,将存取操作减到最少,从而获得非常高的速度。
结构清晰。
支持虚拟显示;虚拟显示可大于实际显示。
图形库
支持不同色深的位图。
可使用位图转换器。
绝对无浮点使用。
快速线 / 点绘制 (不使用浮点)。
圆形 / 多边形绘制非常快速。
不同的绘图模式
字体
基本软件配备多种不同的字体:4*6、6*8、6*9、8*8、8*9、8*16、8*17、8*18、24*32 以及像素高度为 8、 10、 13、 16 的比例字体。有关详细信息,请参阅字体一章。
可以定义新的字体并只需简单链接。
只有应用程序使用的字体才实际链接到生成的可执行程序,从而使 ROM 使用最小。
字体可分别在 X 和 Y 方向完全缩放。
可使用字体转换器;主机系统 (即 Microsoft Windows)上有的任何字体都可以转换。
字符串 / 值输出例程
例程可以十进制、二进制、十六进制、任何字体形式显示值。
例程可以十进制、二进制、十六进制、任何字体形式编辑值。
窗口管理器 (WM)
完整的窗口管理操作,包括裁剪。窗口的客户区以外的区域不可能被覆盖。
窗口可以移动和调整大小。
支持回调例程 (可选择是否使用)。
WM 使用最小的 RAM (每个窗口大约 50 字节)。
PC 界面外观的可选小工具
提供各种小工具 (窗口对象,也称为控件)。它们通常自动操作并且简单易用。
支持触摸屏和鼠标
对于按钮小工具等窗口对象, emWin 提供触摸屏和鼠标支持。
PC 工具
模拟脉冲查看器。
位图转换器。
字体转换器。
屏幕由许多可以单独控制的点组成,这些点称为像素。emWin 在其 API 中提供给用户程序的绝大部分文本和绘图功能,都可在任何指定的像素上进行书写或绘制。水平尺度称为 X 轴,而垂直尺度称为 Y 轴。坐标定义为一对由 X 和 Y 值组成的值 (X, Y)。在需要 X 和Y 坐标的例程中 X 坐标始终在前。显示屏(或窗口)左上角的坐标默认为 (0,0)。正的 X 值始终向右,正的 Y 值始终向下。上图说明了坐标系以及 X 和 Y 轴的方向。传递给 API 函数的所有坐标始终以像素为单位指定。
数据类型
由于 C 语言不提供在其他所有平台上都相同的固定长度的数据类型,因此大多数情况下,emWin 使用自己的数据类型
emWin - 汉字字库生成及显示:
使用了emWin之后,除了画图形或bmp之外,另外一个大头就是显示字符了。字符包括ASCII码,当然最重要的就是汉字显示了。
这里就介绍如何生成自定义的汉字字库,以及如何显示在TFT屏幕上。
硬件准备:GG DK3750或支持emWin的设备
软件准备: GG DK3750 -> Example -> guidemo, FontCvt.exe, U2C.exe
1. 打开Simplicity Studio目录下的reptile\emwin\exe文件夹,安装SetupFontCvt_V516.exe。
2. 安装完毕之后,双击打开Font converter for emWin, 点击File - > New,在弹出来的窗口中,选择Standard, Encoding 选择16 Bit UNICODE。点击OK。

3. 在字体窗口,选择合适的字体,这里选择常用的宋体。字形选择常规,大小一般选择16。最常用的汉字大小就是16*16像素的。

4. 默认生成的字库,是包含所有UNICODE字符的字库,那个可是很大的。记得应该是差不多800KB字节吧。这里先使用一些技巧,只产生我们需要的汉字的字库以及ASCII码的字库。
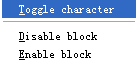
5. 点击Edit -> Disable all characters。 失能所有的字符.
6. 因为要显示英文,因此点击Edit -> Enable range of characters, 在弹出来的窗口中,选择范围0 ~ 7F。

7. 使用网络工具,查询需要的字符的UINCODE地址,然后右键,选择Toggle characters。

8. 用网络工具,查询如下的字串 "挪威能微公司上海办事处"

9. File -> Save,保存类型选择为C-files(*.c)。此处暂时命名为Songti16.c。到此,字符我们已经准备好了,接下来就是如何显示了。
10. emWin如何显示呢,需要将汉字转成emWin能识别的字串,才能显示。
11. 打开记事本,里面写入要显示的字串,例如这里写入 挪威能微公司上海办事处

12. 点击保存,保存的时候,编码要选择为UTF-8格式。
13. 打开U2C.exe, 载入12步创建的Txt档,然后点击Convert,产生相应的.c文档。

产生的内容:
"\xe6\x8c\xaa\xe5\xa8\x81\xe8\x83\xbd\xe5\xbe\xae\xe5\x85\xac\xe5\x8f\xb8\xe4\xb8\x8a\xe6\xb5\xb7\xe5\x8a\x9e\xe4\xba\x8b\xe5\xa4\x84"
14. 打开GG DK3750 -> example -> guidemo,用include包含Songti16.c。
15. 在main.c创建一个字符串,内容就是原先C文件里面的内容。
static const char * _apStrings[] = {
"\xe6\x8c\xaa\xe5\xa8\x81\xe8\x83\xbd\xe5\xbe\xae\xe5\x85\xac\xe5\x8f\xb8\xe4\xb8\x8a\xe6\xb5\xb7\xe5\x8a\x9e\xe4\xba\x8b\xe5\xa4\x84"
};
16.源代码如下:
#include "Songti16.c"
static const char * _apStrings[] = {
"\xe6\x8c\xaa\xe5\xa8\x81\xe8\x83\xbd\xe5\xbe\xae\xe5\x85\xac\xe5\x8f\xb8\xe4\xb8\x8a\xe6\xb5\xb7\xe5\x8a\x9e\xe4\xba\x8b\xe5\xa4\x84"
};
static const char * _apStringsE[] = {
"Energy Micro AS"
};
int main(void)
{
GUI_Init();
GUI_Clear();
unsigned long i;
GUI_SetFont(&GUI_FontSongti16);
GUI_UC_SetEncodeUTF8();
GUI_SetColor(GUI_YELLOW);
for (i = 0; i < GUI_COUNTOF(_apStrings); i++) {
GUI_DispStringAt(_apStrings[i], 70, 0);
GUI_DispNextLine();
}
GUI_SetColor(GUI_DARKCYAN);
for (i = 0; i < GUI_COUNTOF(_apStrings); i++) {
GUI_DispStringAt(_apStringsE[i], 70, 50);
GUI_DispNextLine();
}
while(1);
}
17. 差不多结束了,咱来看看最终的结果。

emWin - BMP图片显示:
主要是讲解一下如何利用emWin进行BMP图片显示。
为什么要单独的将这个提出来,是因为很多客户就是利用BMP图片,进行GUI显示的。例如ICON等图标都是小BMP图片。如下,主要是如何将BMP图片,转成emWin支持的方式,最终显示到TFT屏上的。
硬件准备: GG DK 3750或则已经将emWin移植好的硬件
软件准备: efm32lib, emWin库,emWin手册,emWin工具 - BmpCvt.exe
备注:其实一下的步骤,emWin手册里有讲解。大家也可参考。
1. 由于EFM32支持的16bit的TFT屏,因此,我先从网络上下载2张16bit的BMP图片。分别改名为Test1.bmp, Test2.bmp。除了位深之外,BMP还有其他的要求,否则emWin的工具转不了。
1. 1, 4 or 8 bits per pixel (bpp) with palette;
2. 16, 24 or 32 bpp without palette (full-color mode, in which each color is assigned an RGB value);
3. RLE4 and RLE8;
注: RLE4,RLE8是图形压缩算法。emWin本身就支持这种算法。
2.使用BmpCvt.exe工具,将各个图片转成相应的C文件. emWin有关的工具,都在Simplicity Studio工具目录下的reptile\emwin\exe文件夹下面。
a. 找到BmpCvt.exe之后,双击打开。
b. File -> Open 载入Test1.bmp图片,
c. File -> Save as
d. 在Save as窗口中的保存类型下拉菜单中,选择"C" bitmap file(*c), 点击保存.
e. 在弹出来的窗口中,选择保存的格式。这里首先看硬件上的TFT是几位的。是555,还是565,或则是24bit的真彩色。接下来就是红色和蓝色的bit位置是否需要调换,这个也得按照具体的驱动来。最后compressed代表产生的数组是否压缩过。压缩算法就是RLE4或RLE8。
f. 压缩的目的是用时间换空间,因此压缩过的bmp在刷屏的时候,由于处理方式不一样,因此显示的效率比较低,看起来刷的比较慢。
g. 最后一点就是并不是所有的图片都合适压缩的。举个例子,如果bmp图片呢是美女加风景的复杂图片的话,压缩的效率其实并不高。如果一行里面有很多像素是一样的话,而这样的行有很多的话,那么压缩的比例就会很高。
h. 如果不想弄清楚红色和蓝色是否需要调换,那么就先产生一个,看颜色是否对,然后再修正便是。当然TFT本身的寄存器配置要对才行。。
I. 这里先选择High Color(565) 选项,不选择压缩,最后保存。
J. 重复一次,将Test2.bmp转成C文件。
3. 利用GG DK下面的Example - guidemo , 用include的方式Test1.c,Test2.c包含进工程里面。
#include "Test1.c"
#include "Test2.c"
int main(void)
{
CHIP_Init();
GUI_Init();
GUI_Clear();
while(1)
{
GUI_DrawBitmap(&bmTest1,0,0);
GUI_Delay(2000);
GUI_DrawBitmap(&bmTest2,0,0);
GUI_Delay(2000);
}
return(0);
}
4. 完毕,如下图所示(Demo使用的图片,版权属于原作者)。嘻嘻,高达啊。。
























 大小: 89.5M
大小: 89.5M
 大小: 304.3M
大小: 304.3M
 HTTP数据抓包(Fiddler5)V5.0.20194.41348 绿色中文版
HTTP数据抓包(Fiddler5)V5.0.20194.41348 绿色中文版  终端仿真器 SecureCRTv7.1.1.264 最新版
终端仿真器 SecureCRTv7.1.1.264 最新版  串口调试小助手1.3 免费版
串口调试小助手1.3 免费版  WinHex 十六进制编辑器v20.2 SR-5 绿色中文注册版
WinHex 十六进制编辑器v20.2 SR-5 绿色中文注册版  jQuery 1.9.1 正式版
jQuery 1.9.1 正式版  小旋风ASP服务器安装版
小旋风ASP服务器安装版  16进制转换工具V1.0 中文绿色版
16进制转换工具V1.0 中文绿色版  visual studio 2015离线版官方完整版
visual studio 2015离线版官方完整版  Adobe AIRV33.1.1.932 官方最新版
Adobe AIRV33.1.1.932 官方最新版  github离线安装包64位版V2.9.11官方最新版(github desktop)
github离线安装包64位版V2.9.11官方最新版(github desktop)  mysql数据库.net开发驱动(mysql connector net )8.0.11 官方最新版
mysql数据库.net开发驱动(mysql connector net )8.0.11 官方最新版  MSDN Library Visual Studio 6.0(VC、VB、VF、VJ)中文版win32开发人员必备
MSDN Library Visual Studio 6.0(VC、VB、VF、VJ)中文版win32开发人员必备  版本控制软件(SourceTree)v3.4.6 官方最新版
版本控制软件(SourceTree)v3.4.6 官方最新版  Memory Analyzer (MAT)V1.01 免费绿色版
Memory Analyzer (MAT)V1.01 免费绿色版  Delphi Distillerv1.85绿色版
Delphi Distillerv1.85绿色版  IBM内存检测工具(IBM Thread and Monitor Dump Analyzer for Java)V4.3.3 绿色版
IBM内存检测工具(IBM Thread and Monitor Dump Analyzer for Java)V4.3.3 绿色版  .NETv3.0 可再发行组件包
.NETv3.0 可再发行组件包  一键安装JSP环境安装版
一键安装JSP环境安装版