Bodymovin插件是一款可以帮你把AE上做好的动画导出为json文件的插件,导出的json文件可以以Android/iOS原生动画的形式在移动设备上渲染播放。在制作动效时导出 json 文件直接给到开发,可以帮助提高实现动效效率,同时提高动效质量。
插件优点:
它可以支持 Android、iOS平台;
导出的文件体积小,方便开发使用;
实现效果佳,可以支持渐变等效果。
使用注意:
在使用前期,这种方法是否适合你现在所做的动效,lottie 是针对矢量动画开发的,不太适合图片过多的情况,图片过多会增加文件负荷,所以最好是将图片转化为路径动画。
在 AE 里导入到 Lottie 的图层不能识别矢量渐变。
不能支持外置插件的效果,比如粒子、光效等。
需要与前端开发沟通,他们是否愿意使用。
导出给开发的文件中需要有完整视频参考,开发可以通过完整视频知道 loading 位置和效果,同时如果出现 json 导出错误的情况,开发可以查看,遇到不一样的地方可以询问设计师。
开发完成后需要走查,看是否与你预期一致。
安装方法:
下载ZXP installer:https://aescripts.com/learn/zxp-installer/

下载bodymovin:https://github.com/airbnb/lottie-web

下载之后,点开刚下载的 ZXP,点开顶部 file-open,打开 bodymovin插件。

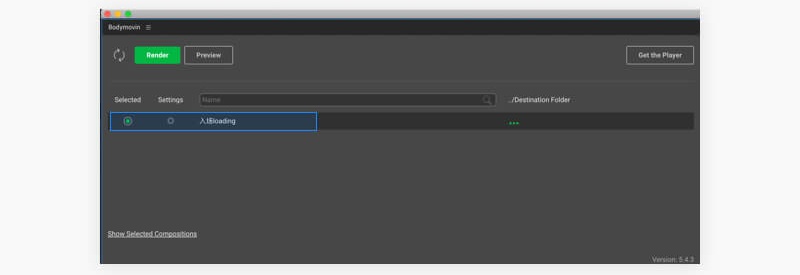
当出现以下界面时代表已经安装成功。

意外情况:在用 ZXP 安装 bodymovin插件的时候出现以下提示。

原因是没有通过 Adobe Creative Cloud 下载 AE,需要重新通过 Adobe Creative Cloud 下载。
打开AE,After Effect CC – 首选项 – 常规,勾选允许脚本写入文件和访问网络。


打开窗口 – 扩展查看是否添加成功。

调出 Bodymovin 面板,选择需要导出的合成。

点击你要保存的 json文件地址,点击 Render。

点击 Brown 载入刚导出的 json文件,检查动效是否有误。

这时候就可以把 json 文件给到开发,如果 AE 合成中有图片,需要把图片放在文件夹内一起提供给开发,同时也会给到一个 gif文件,如果实现有不一样的地方,开发可以询问设计师。



















 大小: 24.5M
大小: 24.5M
 大小: 3.5M
大小: 3.5M
 AE-pr调色插件Magic Bullet Looksv1.41 汉化版
AE-pr调色插件Magic Bullet Looksv1.41 汉化版  cad坐标标注插件v1.73版
cad坐标标注插件v1.73版  coreldraw x4插件包+完美补丁北极鱼
coreldraw x4插件包+完美补丁北极鱼  PS抠图插件(Vertus Fluid Mask)v3.3.15 汉化版
PS抠图插件(Vertus Fluid Mask)v3.3.15 汉化版  64种高清水花笔刷
64种高清水花笔刷  专业图像降噪滤镜(Noiseware)5.0.0.7 专业修正版
专业图像降噪滤镜(Noiseware)5.0.0.7 专业修正版  ps影楼调色动作大全(75个)
ps影楼调色动作大全(75个)  VRay20122.10.01 SP1 中文版
VRay20122.10.01 SP1 中文版  ps 极品滤镜组(photoshop cs5 filter)
ps 极品滤镜组(photoshop cs5 filter)  AE+汉化插件shine
AE+汉化插件shine  VRay20102.10.01 SP1 汉化破解版
VRay20102.10.01 SP1 汉化破解版  会声会影转场下载效果200个打包
会声会影转场下载效果200个打包  ps头发笔刷
ps头发笔刷  Trapcode for AE CS5\CS4插件全集
Trapcode for AE CS5\CS4插件全集  魔镜coreldraw增强插件2.5周年免费版
魔镜coreldraw增强插件2.5周年免费版  SUAPP中文建筑插件集2.55 for SU7 安装版
SUAPP中文建筑插件集2.55 for SU7 安装版  Piccure for Photoshop(PS去模糊软件)v1.0.2 注册版
Piccure for Photoshop(PS去模糊软件)v1.0.2 注册版  coreldraw插件合集包西西整理
coreldraw插件合集包西西整理