必应地图 SDK扩展整合了 Windows 8.1 和必应地图的强大功能,以将最新的道路图和鸟瞰图合并到你的 Windows 应用商店应用中。必应地图现在有了针对Windows Store App的SDK,可以很方便的把Bing地图功能整合到自己的应用当中。最近参照官方说明文档操作了一下,果然比较好用,记录下经过以备日后使用。
环境安装:
操作系统: Windows8 Pro 64bit (RTM)
开发工具: Microsoft Visual Studio Professional 2012(RTM)
SDK: Bing Maps SDK for Windows Store apps
注:如果操作系统是Windows 8 Release Preview,需要安装对应的预览版用SDK Bing Maps SDK for Windows Store apps
安装bing maps sdk:
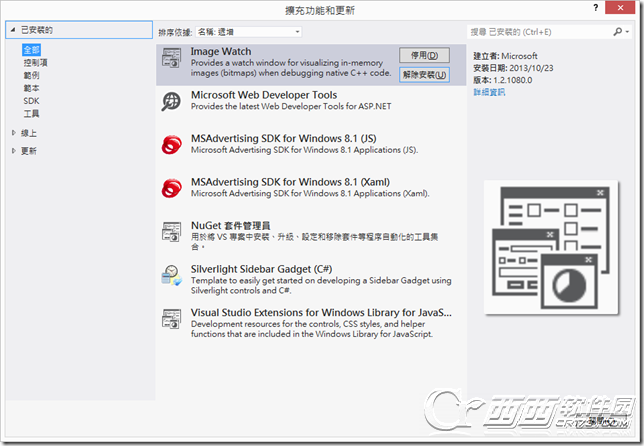
在【工具】里找到【扩充功能和更新】

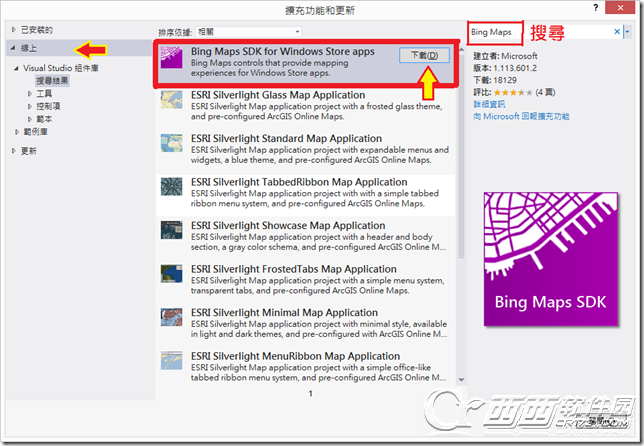
选取左侧的【线上】,之后在右上方中的搜寻输入【bing maps】就会显示第一个【bing maps sdk for windows store apps】并下载

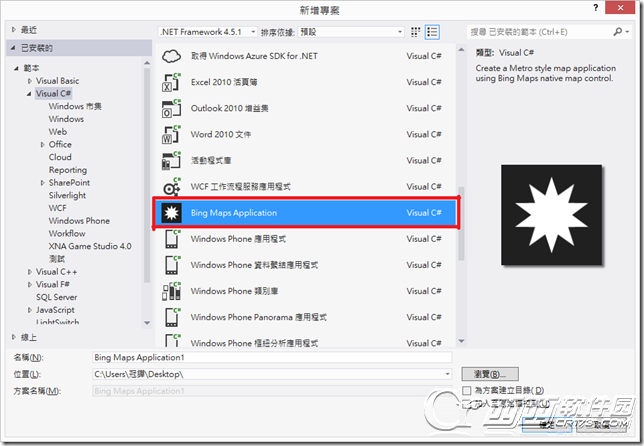
安装完成后需重新啟动,再新增专案里就可以看见刚刚按装的【bing maps application】

bing maps 的属性:
center 取得或设置地图的中心点,center属性直视精度和纬度类型的
children bing maps控制项的子元素
language 获取或设定bing maps 所使用的语言
credentials 获取或设定bing maps 身分验证的key
zoomlevel 获取或设定地图的缩放级别,级别范围1~21
logovisibility 设置bing maps 的标誌,visibility标誌显示,coolapsed标誌隐藏
copyrightvisibility 设置bing maps 的版权讯息,visibility标誌显示,coolapsed标誌隐藏
maptype 设定bing maps 的地图显示模式
bing maps 的事件
viewchanged 地图改变时触发
targetviewchanged 目标区域改变时触发
bing maps的方法
setview 设置bing maps显示地图的区域,类似center属性
setheading 设置地图的显示方向
setzoomlevel 设置地图的缩放等级
获取Bing 地图密钥:
2.创建Bing Map Account,并创建Bing Map Key
登录https://www.bingmapsportal.com,如果已经有了一个Windows Live ID,点击sign用Windows Live ID登录并创建Bing Map Account。
点击页面左侧[My Account]里的[Create or view keys],输入信息后点击Submit以创建Bing Map Key,创建完成后在画面下方可以查看到生成的Bing Map Key
是一个64位英数字符号混合的字串。
获取Bing 地图密钥
登陆https://www.bingmapsportal.com/
如果已经有Windows Live ID可以直接登录,如果没有先注册一个。
登陆后在左边导航栏中选择Create or view keys
在Create key 时Application type 需要选择Windows Store app
该地图密钥会在后面地图控件的属性Credentials中用到。没有正确的地图密钥地图控件将无法正常使用。
创建新项目:
新项目这里取名叫“Win8BingMaps”
设置目标平台:
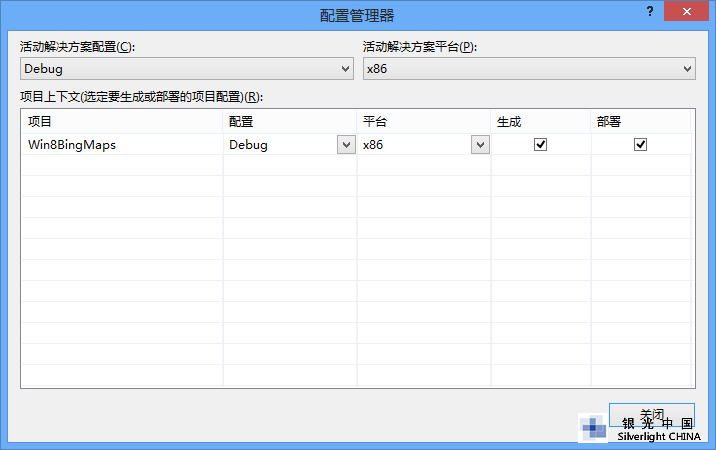
在Visual Studio 菜单栏中选择“生成”->"配置管理器"
将活动解决方案平台”设置为 x86 或 x64。我这边设置成x64后,在设计视图无法显示地图,但可以运行。x86一切正常。
设置截图如下:

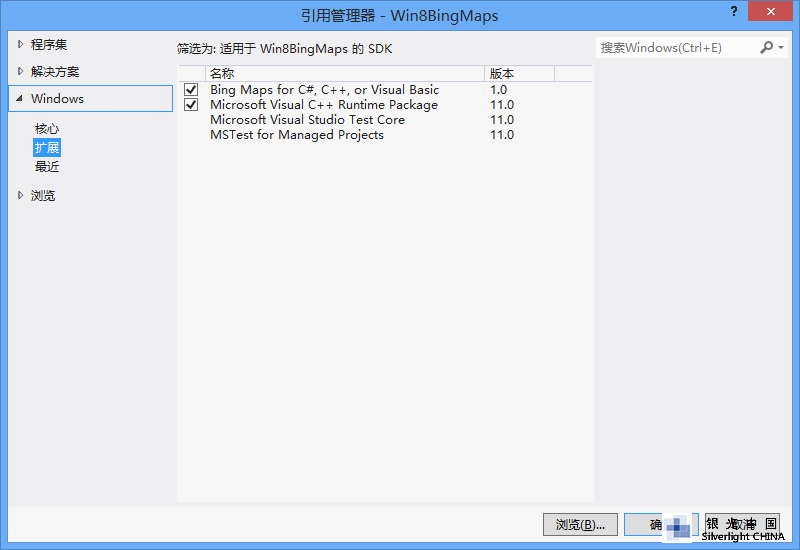
六、添加Bing地图引用
在解决方案资源管理器中,右键单击“引用”并将引用添加到“Bing Maps for C#, C++, or Visual Basic”和“Microsoft Visual C++ Runtime Package”中。
截图如下:

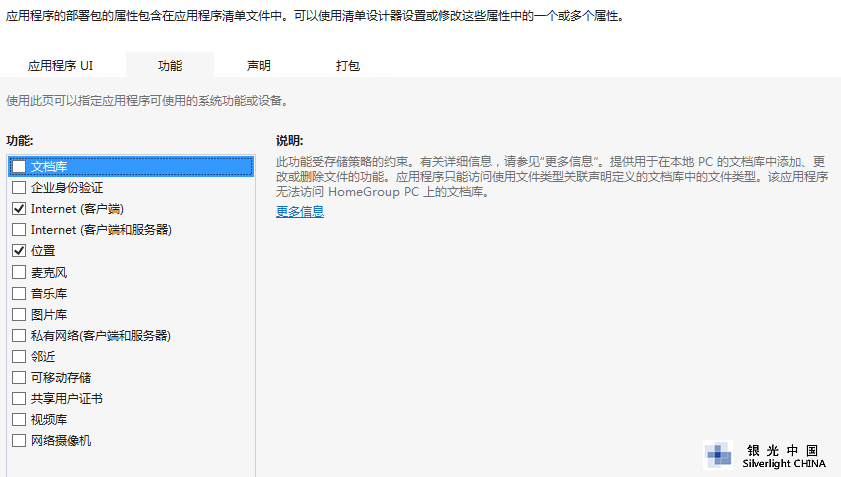
七、设置位置功能
打开 Package.appxmanifest 文件并转到“功能”选项卡。 选择“位置”功能。要不然就不能使用定位功能了。

3.下载官方实例 Bing Maps C# LocationTracking Sample
程序运行前,需要先确认References中Bing Maps Application for Windows Store的参照正确无误。
在代码中全局搜索INSERT_YOUR_BING_MAPS_KEY字串,使用生成的Bing Map Key替换之。
在Solution Explorer窗口中右击Solution,从弹出菜单中选择Properties,将Configuration Properties中的Platform由ARM改为x64。
编译运行。
4.代码相关
要使用BingMap功能,最主要的就是Map控件,在XAML文件中定义入下:
[html] view plaincopy
<bm:Map x:Name="map" Credentials="INSERT_YOUR_BING_MAPS_KEY" Width="800" Height="450"/>
好了,这样应用中就有了最基本的Bing地图功能了,超简单吧。
下面是调整map属性的代码:
[csharp] view plaincopy
map.MapType = MapType.Road; //道路模式
map.MapType = MapType.Aerial; //航空摄影模式
map.MapType = MapType.Birdseye; //鸟瞰模式
map.Heading += 90; //逆时针旋转90度
map.Heading -= 90; //顺时针旋转90度
TimeSpan animationDuration = new TimeSpan(0, 0, 0, 0, 500); //设定延迟加载时间
map.SetHeading(map.Heading - 90, animationDuration); //旋转90度后延迟加载地图
接下来结合定位功能:
[csharp] view plaincopy
LocationIcon locationIcon;
Geoposition currentPosition = await geolocator.GetGeopositionAsync();
Location location = new Location(currentPosition .Coordinate.Latitude, currentPosition .Coordinate.Longitude);
map.SetView(location, 10.0f);
现在地图的中点就是当前的位置了。
在地图上添加图钉,XAML上直接定义:
[html] view plaincopy
<bm:Map ZoomLevel="10" Credentials="INSERT_YOUR_BING_MAPS_KEY" >
<bm:Map.Center>
<bm:Location Latitude="47.610039" Longitude="-122.342207" />
</bm:Map.Center>
<bm:Map.Children>
<bm:Pushpin>
<bm:MapLayer.Position>
<bm:Location Latitude="47.610039" Longitude="-122.342207" />
</bm:MapLayer.Position>
</bm:Pushpin>
</bm:Map.Children>
</bm:Map>
在代码中为制定坐标添加图钉:
[csharp] view plaincopy
MapLayer mPinLayer = new MapLayer();
map.Children.Add(mPinLayer);
LocationCollection mPolyShapeLocations = new LocationCollection();
mPolyShapeLocations.Add(new Location(15, -15));
mPolyShapeLocations.Add(new Location(30, -90));
mPolyShapeLocations.Add(new Location(-45, -15));
mPolyShapeLocations.Add(new Location(30, 90));
mPolyShapeLocations.Add(new Location(60, 60));
for (int i = 0; i < mPolyShapeLocations.Count; i++)
{
Pushpin pin = new Pushpin();
pin.Text = i.ToString();
mPinLayer.Children.Add(pin);
MapLayer.SetPosition(pin, mPolyShapeLocations[i]);
}
结合上面的代码,设定图钉后,再在各个指定坐标间连线:
[csharp] view plaincopy
MapLayer mPinLayer = new MapLayer();
map.Children.Add(mPinLayer);
MapShapeLayer mShapeLayer = new MapShapeLayer();
map.ShapeLayers.Add(mShapeLayer);
LocationCollection mPolyShapeLocations = new LocationCollection();
mPolyShapeLocations.Add(new Location(15, -15));
mPolyShapeLocations.Add(new Location(30, -90));
mPolyShapeLocations.Add(new Location(-45, -15));
mPolyShapeLocations.Add(new Location(30, 90));
mPolyShapeLocations.Add(new Location(60, 60));
for (int i = 0; i < mPolyShapeLocations.Count; i++)
{
Pushpin pin = new Pushpin();
pin.Text = i.ToString();
mPinLayer.Children.Add(pin);
MapLayer.SetPosition(pin, mPolyShapeLocations[i]);
}
MapPolyline polyline = new MapPolyline();
polyline.Color = Windows.UI.Colors.Red;
polyline.Locations = mPolyShapeLocations;
mShapeLayer.Shapes.Add(mapShape);
至此,已经对Bing Map SDK 的安装和使用做了简单的说明,对于Metro App中内嵌Bing Map功能的需求,应该可以满足大部分的使用需要了。





















 大小: 8KB
大小: 8KB
 大小: 89.5M
大小: 89.5M
 终端仿真器 SecureCRTv7.1.1.264 最新版
终端仿真器 SecureCRTv7.1.1.264 最新版  串口调试小助手1.3 免费版
串口调试小助手1.3 免费版  WinHex 十六进制编辑器v20.2 SR-5 绿色中文注册版
WinHex 十六进制编辑器v20.2 SR-5 绿色中文注册版  小旋风ASP服务器安装版
小旋风ASP服务器安装版  16进制转换工具V1.0 中文绿色版
16进制转换工具V1.0 中文绿色版  Adobe AIRV33.1.1.932 官方最新版
Adobe AIRV33.1.1.932 官方最新版  github离线安装包64位版V2.9.11官方最新版(github desktop)
github离线安装包64位版V2.9.11官方最新版(github desktop)  MSDN Library Visual Studio 6.0(VC、VB、VF、VJ)中文版win32开发人员必备
MSDN Library Visual Studio 6.0(VC、VB、VF、VJ)中文版win32开发人员必备  版本控制软件(SourceTree)v3.4.6 官方最新版
版本控制软件(SourceTree)v3.4.6 官方最新版  Memory Analyzer (MAT)V1.01 免费绿色版
Memory Analyzer (MAT)V1.01 免费绿色版  Delphi Distillerv1.85绿色版
Delphi Distillerv1.85绿色版  IBM内存检测工具(IBM Thread and Monitor Dump Analyzer for Java)V4.3.3 绿色版
IBM内存检测工具(IBM Thread and Monitor Dump Analyzer for Java)V4.3.3 绿色版  .NETv3.0 可再发行组件包
.NETv3.0 可再发行组件包  一键安装JSP环境安装版
一键安装JSP环境安装版  slave4j(基于eclipse插件的java代码生成器)V1.0.0 正式版
slave4j(基于eclipse插件的java代码生成器)V1.0.0 正式版  Auto DebugProfessional 5.6.5.18 中文绿色版
Auto DebugProfessional 5.6.5.18 中文绿色版  Understand For C++V1.4.319英文安装版
Understand For C++V1.4.319英文安装版