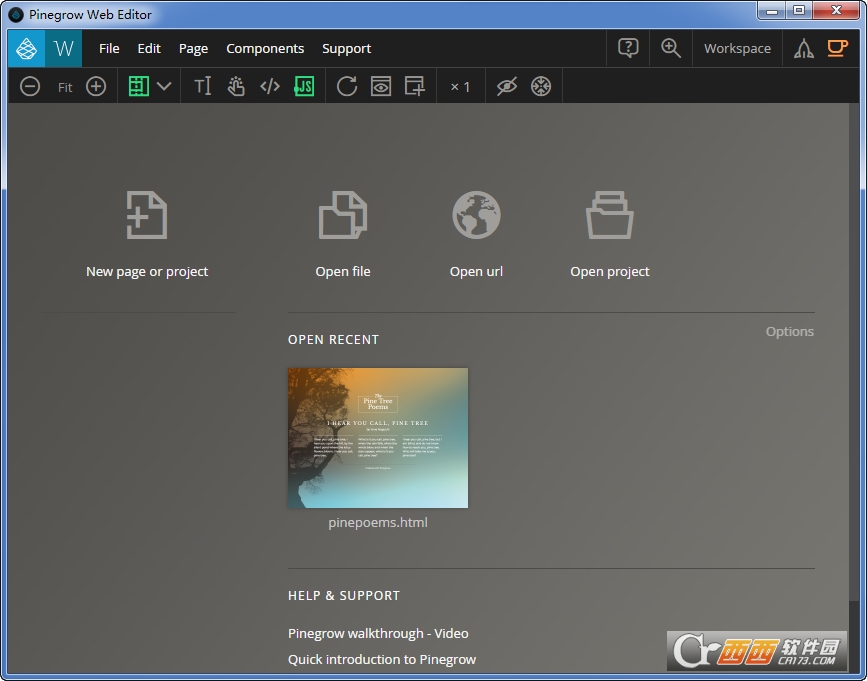
Pinegrow Web Editor是一款非常简单的网页设计制作软件,软件提供了海量的网页模板,你可以直接选择喜欢的模板样式来填入自己的网页内容。Pinegrow Web Editor使用相当简单,不需要html知识都可以轻松制作出上好的网页样式。
软件介绍:
图形化的HTML5编程工具,Google日前推出了Web Designer的公测版,这是一款为创意型专业人员打造的HTML5网站和广告的设计工具。目前,Web Designer适用于Mac和Windows设备。Google Web Designer不但适用于Windows平台,也兼容了Mac平台,有了Web Designer,用户可以创建互动式的单页面网站和动画。目前Web Designer的一些功能只适用于制作广告,不过Google表示这些工具在未来还能派上其它用场。

虽然 Web Designer 的核心功能在于它是一个可视化的工具。不过用户也可以利用JavaScript和CSS 来对创建的网站进行微调。事实上,Web Designer允许用户在一个内置编辑器中来操控所有的编码,同时让你在设备的任何浏览器上预览你所创作网站或广告。Web Designer涵盖了所有开发者可能已熟悉的可视化设计工具,其中有一些Google专门为Web Designer开发的有意思的工具,包括一个可供自由绘图的工具笔以及制作动画的时间轴
功能特色:
使用可视化电源工具加快构建HTML
使用强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
智能拖放
中继器
页面库
插入元素
编辑元素代码
页面代码编辑器
CSS,SASS和LESS风格 - 直播!
检查活动的CSS规则,使用丰富的可视化控件,开发工具类编辑器或代码 - 所有这些都是一起工作的。编辑SASS和LESS,直播,无需任何外部工具。
积极的规则
阴影和代码
视觉控制
快速创建规则
内联风格
上海社会科学院
使用Bootstrap和Foundation的完美工具
将数百个框架类转换为强大的可视化控件。使用完整的即用型组件库,并使用动态组件(如模态)。调整页面上的列的大小,并使用显示帮助程序显示布局。
插入
响应控制
视觉控制
列和网格
自定义主题
情态动词
基础
一次编辑和测试所有设备尺寸的页面
使用多页编辑功能可以在多种设备尺寸下编辑页面。使用Media查询帮助工具轻松设计响应式网站。添加自定义断点或让Pinegrow通过分析样式表来检测它们。
编辑多个视图
设备预设和缩放
媒体查询























 大小: 3.8M
大小: 3.8M

 Fireworks 8绿色中文精简版
Fireworks 8绿色中文精简版  VXPLO互动大师
VXPLO互动大师  Adobe Dreamweaver CC 2018v18.2.0 简体中文版
Adobe Dreamweaver CC 2018v18.2.0 简体中文版  东方网页王5.0 企业版
东方网页王5.0 企业版  Adobe Dreamweaver CS4v10.0.4 精简中文版
Adobe Dreamweaver CS4v10.0.4 精简中文版  跑马灯效果制作v2.1.90218汉化绿色特别版
跑马灯效果制作v2.1.90218汉化绿色特别版