Color by Fardos插件是一款可以给你的chrome浏览器增加配色取色功能的插件,对于设计师来说有时候浏览到好的网页配色方案总是想保存下来自己用,使用软件的话肯定不如直接在浏览器上操作方便。这款Color by Fardos就可以让你直接在浏览器上操作,使用非常方便。
功能介绍:
功能一:主题色配色搜索
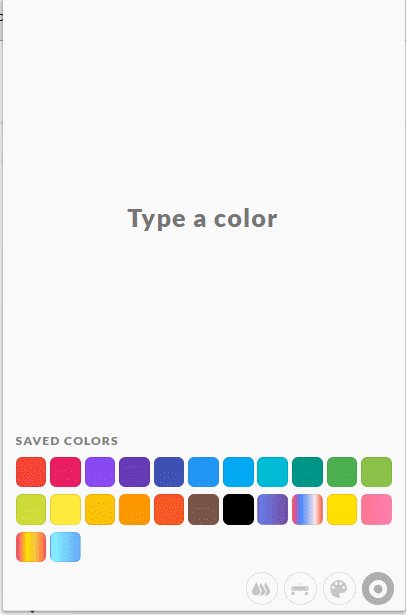
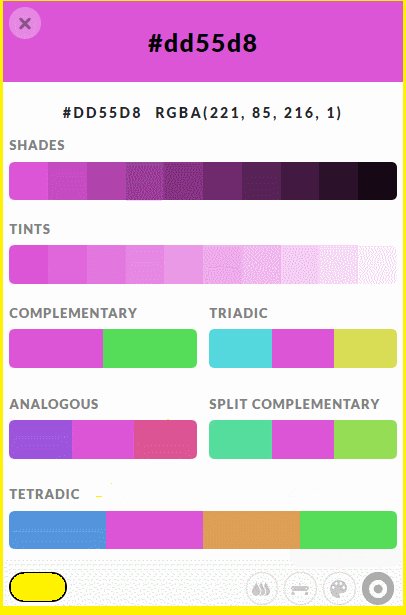
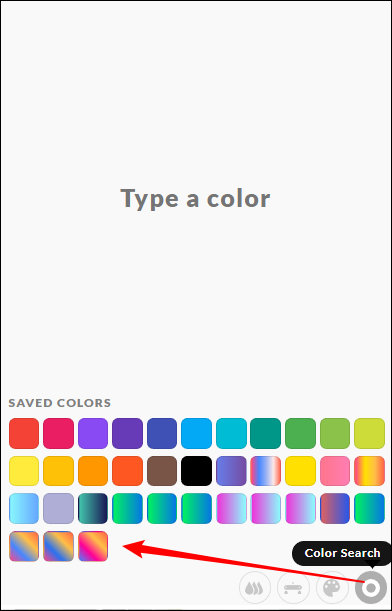
点开它,就是它第一个功能——支持颜色搜索。
(建议同学们不要用 Q邮箱进行注册,密码要满足至少1个大写字母,1个小写字母,1个数字,且在7个字符以上)

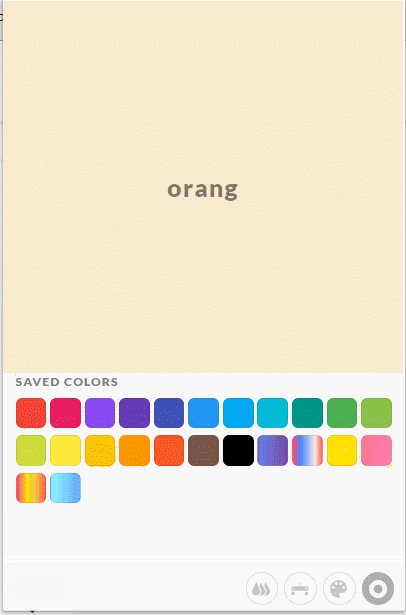
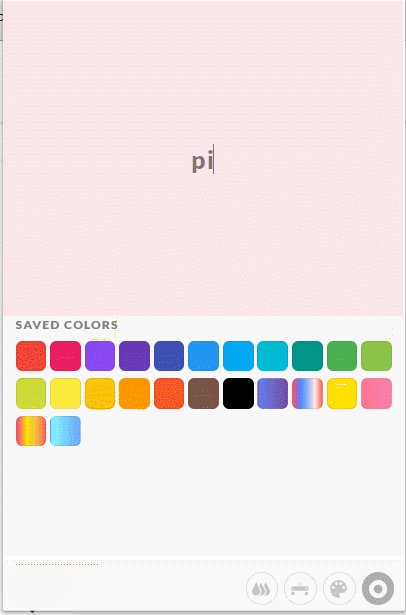
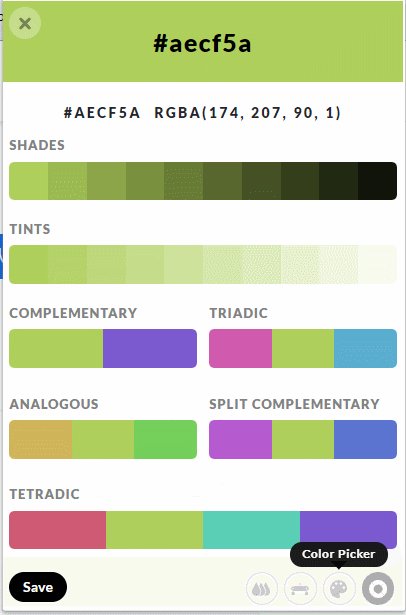
随便输入一个你想找的主题色,就能搜索出相关的同类色配色以及其他配色方案。
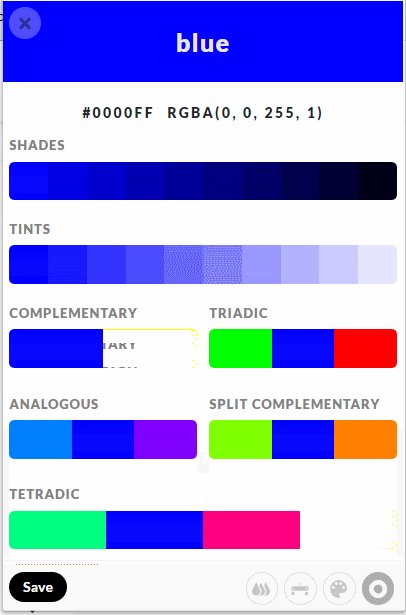
它也会根据你所选的颜色搭配出它的互补色、相邻色、三色调以及四色调。可真是设计师心目中的白月光配色了。

不仅如此,随便点一个界面上所显示的颜色,它就会自动为你调整配色,在线实时预览。

功能二:自定义主题色匹配配色方案
它不仅仅有颜色搜索功能,还有它的自定义颜色功能。

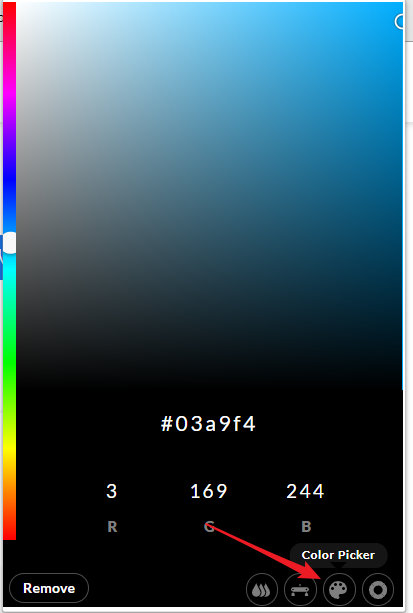
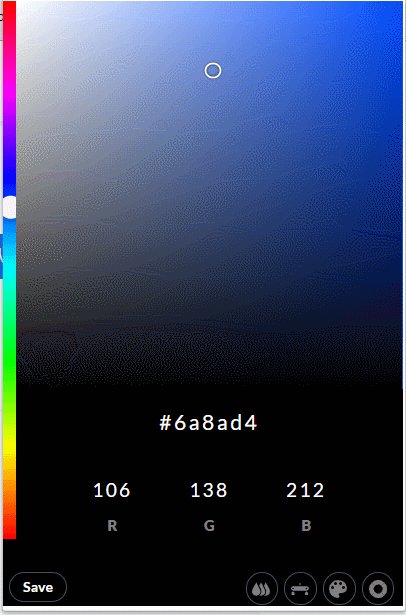
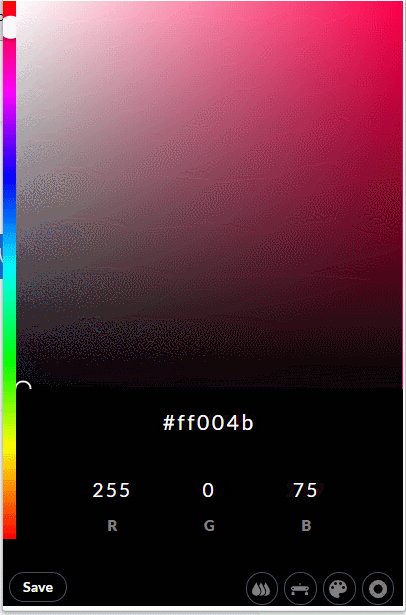
点击这个调色板,就可以进入到颜色面板界面,可以随意调整颜色,选取色值,还可以与颜色搜索功能形成联动。真的是超级实用便捷呢。

另外你还可以根据你所选定的颜色,在搜索功能里面直接复制色值。哪里想复制点哪里,甲方爸爸再也不用担心我的设计了。

作为一个白月光配色插件,它的功能当然不仅于此。
最让设计师们头疼的渐变配色,它同样可以轻松解决。
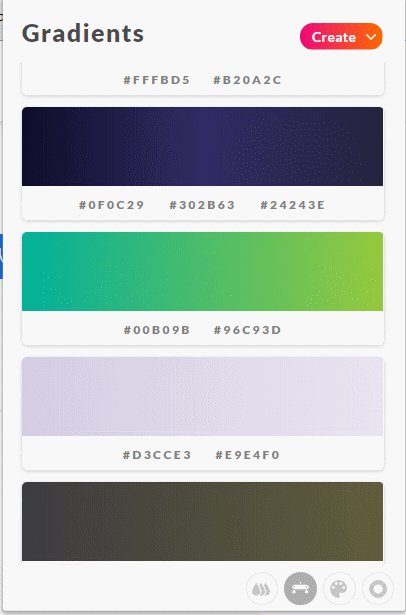
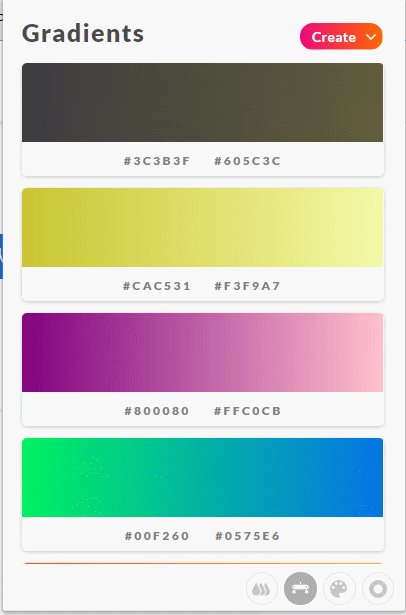
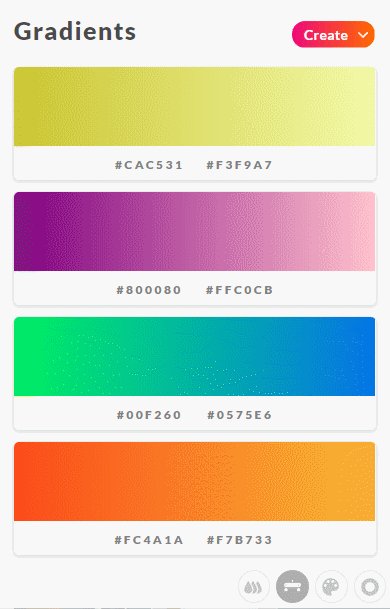
功能三:渐变配色
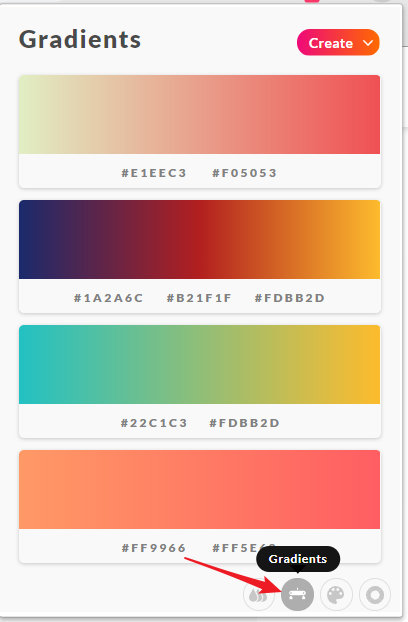
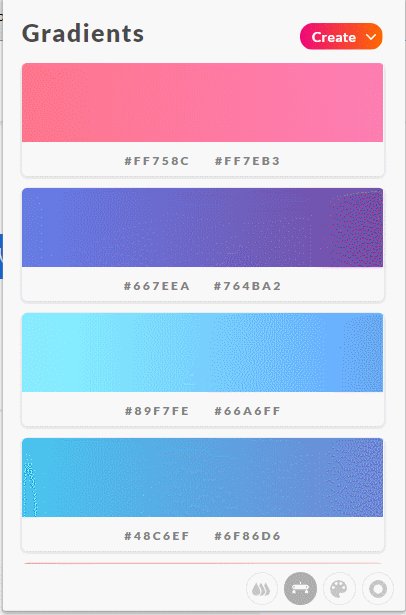
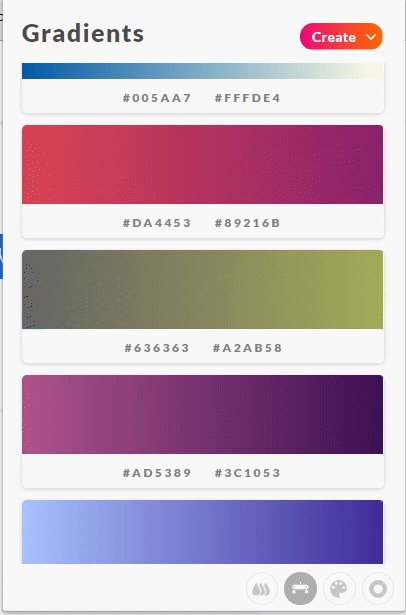
点击这里,就可以进入到渐变界面。

非常多又好看的配色可以任君挑选。

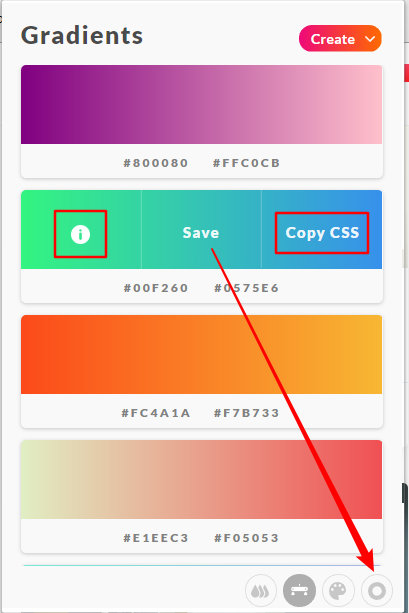
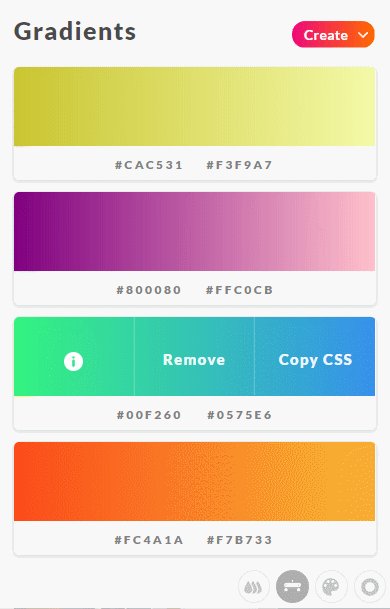
如果你看上了哪个配色,还能直接复制 css代码,也可以点击中间的 SAVE 进入到搜索颜色的界面。


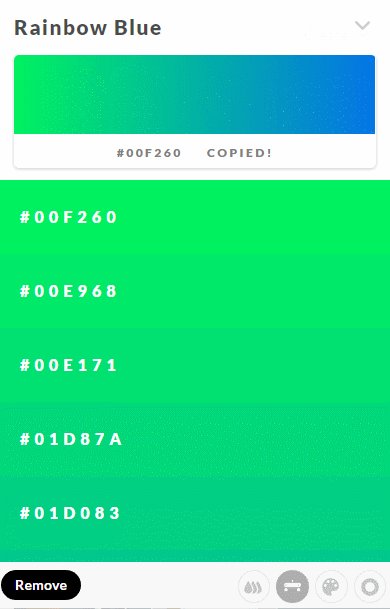
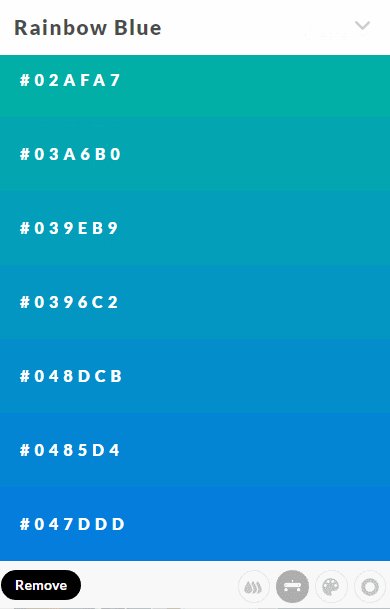
或者点击最左边的注意图标,都可以查看这个渐变颜色中的所有颜色色值,每一个颜色都是支持复制的。

还有,点击右上角的 Create,就可以自定义编辑颜色了。
在编辑颜色的界面,可以看到它能自定义调整渐变角度、渐变方式、变换色值,同样也是支持复制 CSS代码的。

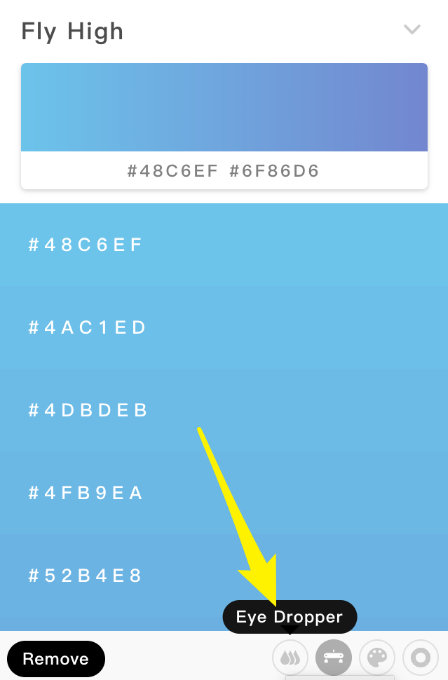
最后,这个神器还有一个功能,那就是屏幕取色。
功能四:屏幕取色,匹配配色方案
点一下这里,就进入了屏幕取色的界面。


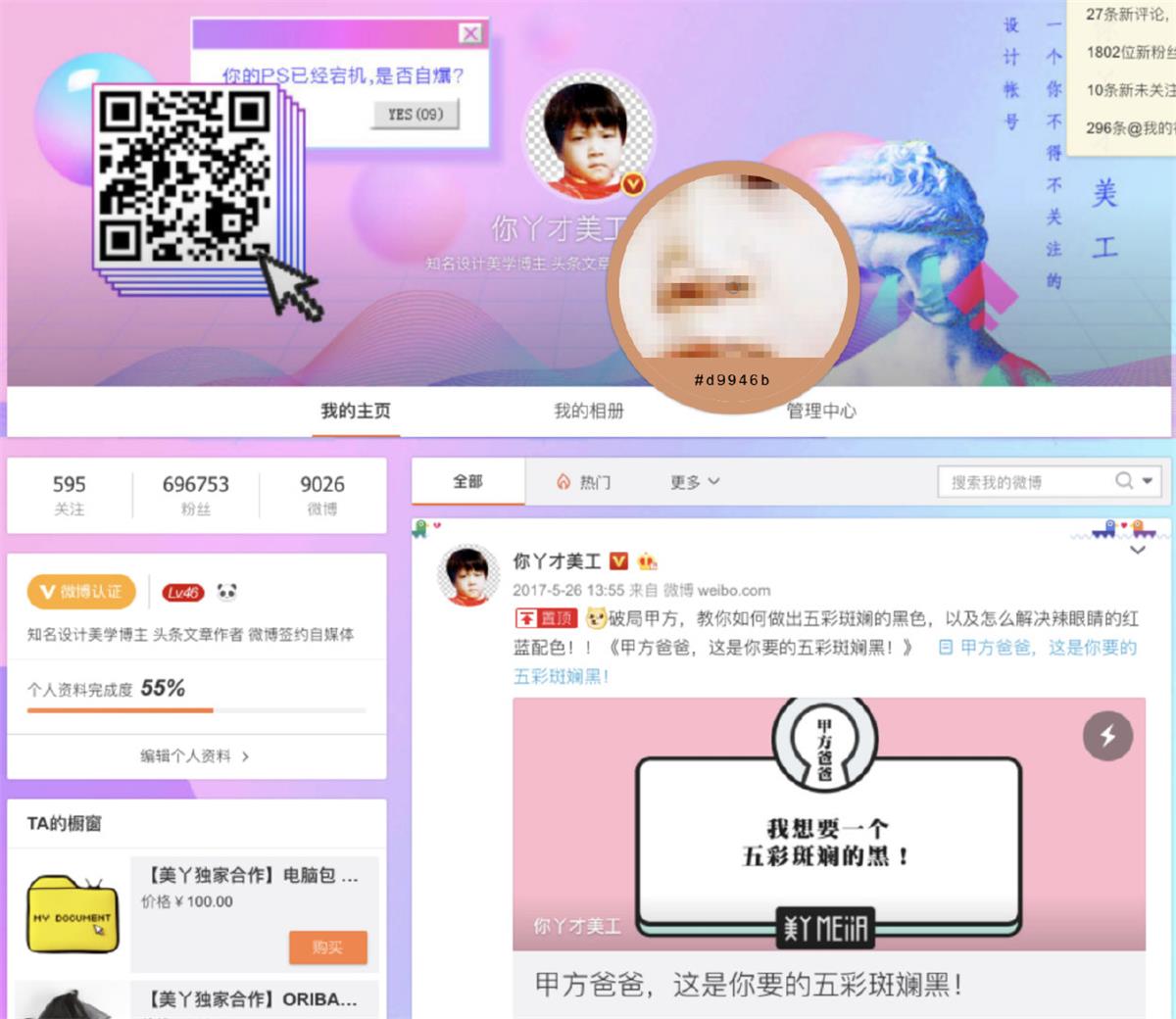
你的鼠标可以在网页上随意游走,想取哪里的颜色都可以。比如,我们来取一个美丫姐的鼻孔吧。

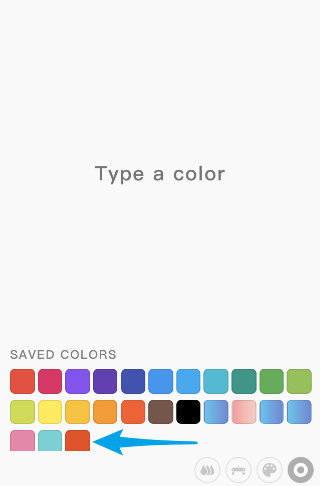
一个怎么能够?当然要多多益善。

点击保存退出,颜色就会保存到色盘里,你就能点击搜索相关配色方案了。

Color by Fardos 的界面简单易懂,免去网页加载,使用方便,配色丰富,还支持网页取色。简直是设计师不容错过的配色神器。
安装方法:
1、首先点击右上角的设置-更多工具-扩展程序

2、开启右上角的开发者模式,然后将下载好的crx插件拖入扩展程序页面即可安装。

























 大小: 67.8M
大小: 67.8M
 大小: 445KB
大小: 445KB
 12306订票助手扩展V10.4.0.0 免费版
12306订票助手扩展V10.4.0.0 免费版  Flash Player Square win7专版V11.2 官方安装版
Flash Player Square win7专版V11.2 官方安装版  小米5抢购神器2016电脑版
小米5抢购神器2016电脑版  熊猫tv弹幕助手V2.2.5.1192 官方绿色版
熊猫tv弹幕助手V2.2.5.1192 官方绿色版  CYY网页提取助手3.0 绿色版
CYY网页提取助手3.0 绿色版  免费流量监控V3.0.2009.1022 官方安装版
免费流量监控V3.0.2009.1022 官方安装版  Google Desktop(桌面搜索工具)V5.9.911.3589中文官方安装版
Google Desktop(桌面搜索工具)V5.9.911.3589中文官方安装版  猎豹浏览器强制雅黑字体插件0.1.0
猎豹浏览器强制雅黑字体插件0.1.0  CSS Compressor(CSS压缩器)V1.0 绿色中文免费版
CSS Compressor(CSS压缩器)V1.0 绿色中文免费版  网络类型判断器V1.0绿色中文免费版
网络类型判断器V1.0绿色中文免费版  LanLights(监视网络流量)V1.1.15绿色英文特别版
LanLights(监视网络流量)V1.1.15绿色英文特别版  敏感词过滤工具V1.0绿色中文免费版
敏感词过滤工具V1.0绿色中文免费版  HaisanIDS(新增ICMP包的数据分析和特征字符串监控等)V1.1绿色中文免费版
HaisanIDS(新增ICMP包的数据分析和特征字符串监控等)V1.1绿色中文免费版  微波炉V0.91 绿色中文免费版
微波炉V0.91 绿色中文免费版  石青支付宝推广大师V1.2.1.10免安装版
石青支付宝推广大师V1.2.1.10免安装版  Upiup随心动V1.0绿色中文免费版
Upiup随心动V1.0绿色中文免费版