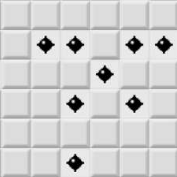
HTML5扫雷游戏,一款简单的程序扫雷游戏,支持易语言编译器环境,直接上传生生后即可游玩,可以选择多种难度。支持在HTML5的浏览器上体验,想要尝试经典扫雷游戏的朋友们不妨试试吧!

HTML5扫雷游戏源码说明:
1.根据格子数量,初始化canvas画布。绘制格子。 初始化所需要的数组。包含格子信息的格子数组。
2.鼠标划过每一个格子改变格子。 需要判断鼠标在画布上的坐标。然后根据画布坐标判断格子。
3.随机生成雷。 do while循环,生成不重复的格子坐标保存到地雷数组和格子数组。
4.点击打开雷。显示周围雷的数量。如果雷的数量为0。则用一个递归计算这个雷周围8个格子里有没有周边雷数量为0的格子,如果有,再计算这个格子周围。。。直到把相连的所有周边雷数量为0的格子找出来,放入一个数组。然后再把这个数组里所有格子以及它们周围的8个格子显示出来,显示每个格子周围雷的数量 。雷的数量用不同颜色。
不过我感觉这个算法效率还不是很高。要优化。
5.被打开过的格子或被标记过的格子,没有hover事件。
6.标记格子。用旗子或问号。 屏蔽网页原本的右键事件。
7.加上时间,以及雷的数量的标记。以及点击的时候才生成雷。避免第一次点击 就点到雷。
8.双键同击事件。如果周边雷的数量等于周边标记的数量,就把周边没有打开没有标记的点开。不等于就动态展现周边剩下哪几个没打开的。
9.点中的雷以记错误的标记用不同的图像表达出来。
10.用网上下的资源美化。增加级别选择。高级,中级,初级,以及自定义。优化界面效果。
















 大小: 109KB
大小: 109KB

 大小: 110.6M
大小: 110.6M PHP和MySQL Web开发第4版源代码
PHP和MySQL Web开发第4版源代码  SSH框架整合小案例
SSH框架整合小案例  51单片机150个例程
51单片机150个例程  PHP操作excel类(PHPExcel)1.7.7
PHP操作excel类(PHPExcel)1.7.7  逐梦旅程:Windows游戏编程之从零开始 配套源代码
逐梦旅程:Windows游戏编程之从零开始 配套源代码  HTML 5开发精要与实例详解 配套源码
HTML 5开发精要与实例详解 配套源码  HTML-CSS-JavaScript标准教程实例版
HTML-CSS-JavaScript标准教程实例版  c语言经典编程900例
c语言经典编程900例  C# 教务管理系统源码
C# 教务管理系统源码  C++Builder学习大全中文版
C++Builder学习大全中文版