对于网页设计师和开发人员来说不同分辨率的屏幕适配真的很费事,这里西西提供的这款Window Resizer插件可以帮你模拟各种分辨率下的页面尺寸,让开发人员可以在不同的浏览器分辨率下对布局进行测试。
主要功能:
1、自定义预设
完全可定制的设备列表:添加,编辑,删除和重新排序预设,以满足您自己的需求。
2、旋转工具
快速交换视口的宽度和高度,以模拟设备方向更改。
3、键盘友好
仅使用键盘打开并浏览弹出窗口,或为您使用最多的工具分配全局快捷方式。
4、保持同步
自动在所有设备上同步您的设置,或手动导出或导入设置。
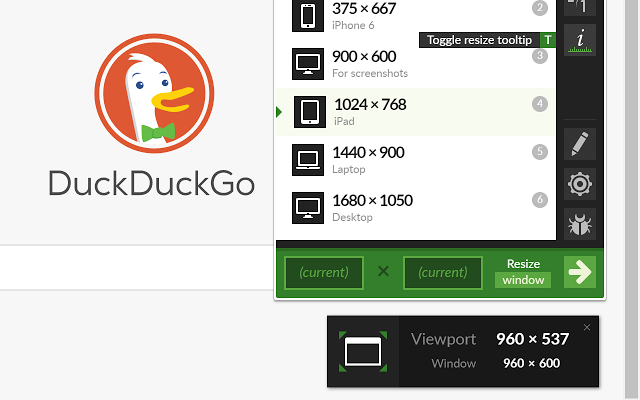
5、实时测量
在重新调整窗口大小时,显示一个显示当前视口和窗口尺寸的工具提示。
6、眼睛易看
清洁、易于使用和敏感的UI,在常规和高DPI屏幕上看起来不错。
使用方法:
1、首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在西西下载的window resizer插件,并拖入扩展程序页即可。
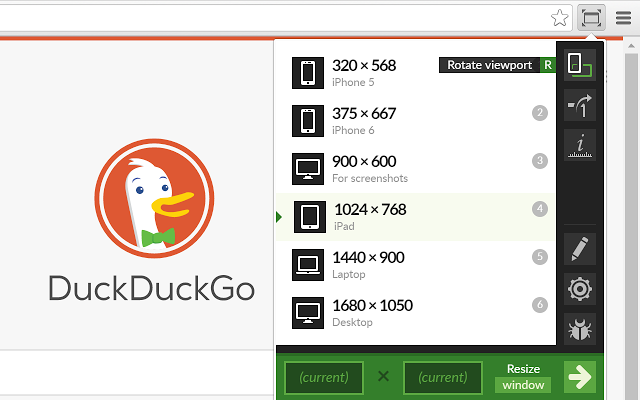
2、安装后的扩展会出现在地址栏右侧,点击后会出现预置的分辨率,选择即刻改变窗口大小,打开网页试试该插件的效果吧。

3、进入网页后,点击界面右上角的插件图标即可使用该插件的功能,通过点击插件窗口中的任意一种窗口比例就能将浏览器窗口变成相应的大小。

4、在浏览器窗口大小改变后,你还可以通过插件窗口中右侧的按钮来实时查看浏览器窗口大小或是将该页在新窗口中打开。

5、当然,若是想要调整该插件的一些功能,还可以通过进入选项窗口来设置该插件的图标样式、窗口比例调整等多种设置。























 大小: 67.8M
大小: 67.8M
 12306订票助手扩展V10.4.0.0 免费版
12306订票助手扩展V10.4.0.0 免费版  Flash Player Square win7专版V11.2 官方安装版
Flash Player Square win7专版V11.2 官方安装版  小米5抢购神器2016电脑版
小米5抢购神器2016电脑版  熊猫tv弹幕助手V2.2.5.1192 官方绿色版
熊猫tv弹幕助手V2.2.5.1192 官方绿色版  CYY网页提取助手3.0 绿色版
CYY网页提取助手3.0 绿色版  免费流量监控V3.0.2009.1022 官方安装版
免费流量监控V3.0.2009.1022 官方安装版  Google Desktop(桌面搜索工具)V5.9.911.3589中文官方安装版
Google Desktop(桌面搜索工具)V5.9.911.3589中文官方安装版  猎豹浏览器强制雅黑字体插件0.1.0
猎豹浏览器强制雅黑字体插件0.1.0  CSS Compressor(CSS压缩器)V1.0 绿色中文免费版
CSS Compressor(CSS压缩器)V1.0 绿色中文免费版  网络类型判断器V1.0绿色中文免费版
网络类型判断器V1.0绿色中文免费版  LanLights(监视网络流量)V1.1.15绿色英文特别版
LanLights(监视网络流量)V1.1.15绿色英文特别版  敏感词过滤工具V1.0绿色中文免费版
敏感词过滤工具V1.0绿色中文免费版  HaisanIDS(新增ICMP包的数据分析和特征字符串监控等)V1.1绿色中文免费版
HaisanIDS(新增ICMP包的数据分析和特征字符串监控等)V1.1绿色中文免费版  微波炉V0.91 绿色中文免费版
微波炉V0.91 绿色中文免费版  石青支付宝推广大师V1.2.1.10免安装版
石青支付宝推广大师V1.2.1.10免安装版  Upiup随心动V1.0绿色中文免费版
Upiup随心动V1.0绿色中文免费版