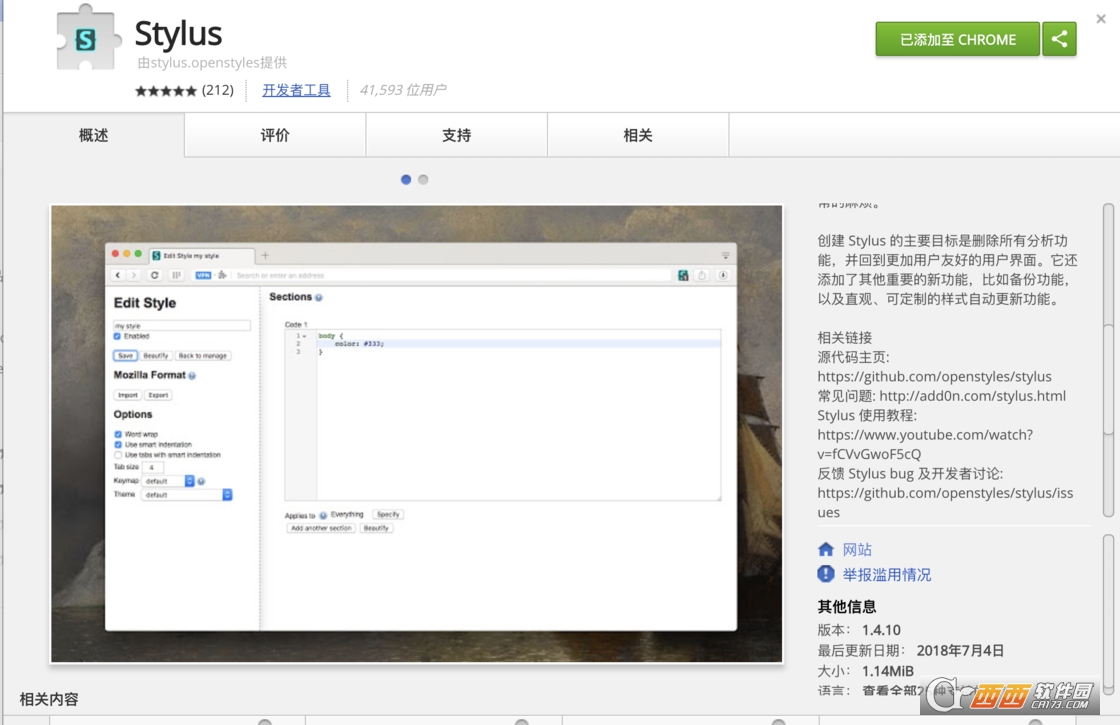
Stylus插件是一款chrome网页美化插件,这款插件基于Stylish 1.5.2 版开发,功能上大体一致就是去掉了收集用户浏览记录的功能。通过stylus插件,你可以为网站创建自定义样式,安装主题和皮肤。
插件介绍:
Stylus 是一个基于 Stylish 1.5.2 版本开发的分支,这是 Stylish 原作者维护的最后一个版本。在此基础上,Stylus 重写并优化了大部分代码来提升性能。

和原版相比,Stylus 最主要的区别就是删除了所有分析功能,不会像 Stylish 一样收集用户的浏览历史。同时 Stylus 提供更友好的 CSS 编辑功能,让有技术能力的用户可以更方便地直接在扩展内编写 CSS。
Stylus 的使用方法和 Stylish 基本一致。下载安装后,打开一个网站,在地址栏右侧点击 Stylus ,选择「查找更多样式」,Stylus 就会为你列出该网站合适的主题和皮肤模板。

如果你之前使用过 Stylish,你可以使用直接从 Stylish 里导出配置,然后导入到 Stylus 中,继续使用之前的 CSS 文件。

支持备份和导入
安装方法:
1、西西这里使用的是chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本页下载的Stylus插件,并拖入扩展程序页即可。
2、安装完成后,打开网页试试效果吧。
3、进入网页后,点击右上角的插件图标会发现打开的样式列表是空的,需要进入Styles网站进行添加,或是手动编写代码。
4、若是不想那么麻烦的话,可以进入插件提供的网站添加样式,选择好需要添加的网页样式后,点击install即可开始下载。
5、下载完成后会自动启用,相应页面的网页样式会被改变。
6、当然,若是发现该网站没有使用者需要的页面样式,还可以选择进行手动编写代码来改变网页样式。
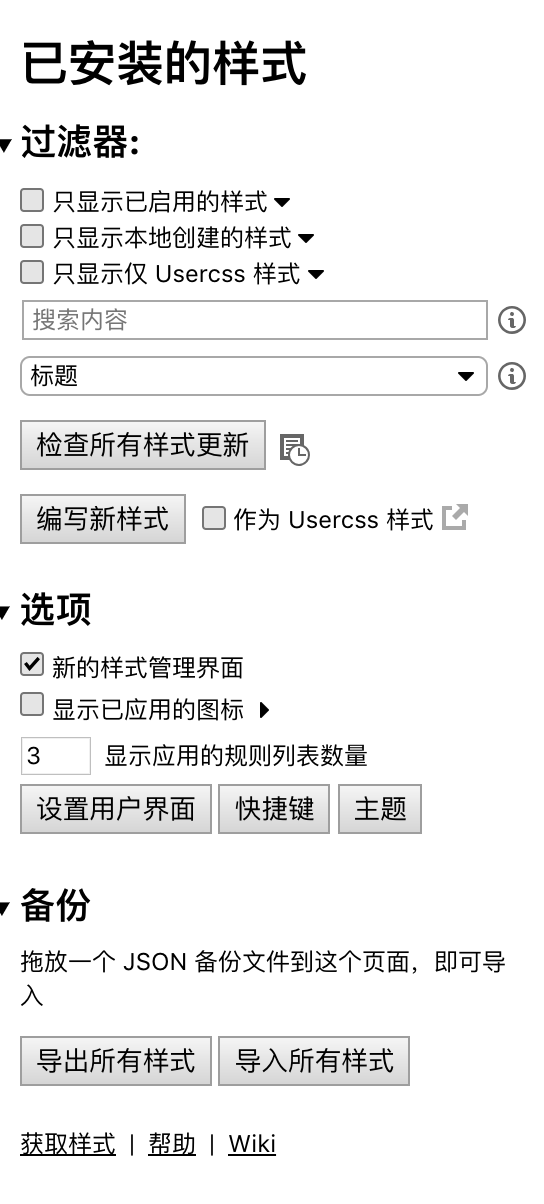
7、除此之外,若是想调整该插件的一些功能,可以右键点击插件图标并选择选项一栏进入设置选项,在这里使用者可以改变切换插件图标、激活或关闭样式计数器以及设置样式管理弹框等选项。






















 大小: 445KB
大小: 445KB

 12306订票助手扩展V10.4.0.0 免费版
12306订票助手扩展V10.4.0.0 免费版  Flash Player Square win7专版V11.2 官方安装版
Flash Player Square win7专版V11.2 官方安装版  小米5抢购神器2016电脑版
小米5抢购神器2016电脑版  熊猫tv弹幕助手V2.2.5.1192 官方绿色版
熊猫tv弹幕助手V2.2.5.1192 官方绿色版  CYY网页提取助手3.0 绿色版
CYY网页提取助手3.0 绿色版  免费流量监控V3.0.2009.1022 官方安装版
免费流量监控V3.0.2009.1022 官方安装版  Google Desktop(桌面搜索工具)V5.9.911.3589中文官方安装版
Google Desktop(桌面搜索工具)V5.9.911.3589中文官方安装版  猎豹浏览器强制雅黑字体插件0.1.0
猎豹浏览器强制雅黑字体插件0.1.0  CSS Compressor(CSS压缩器)V1.0 绿色中文免费版
CSS Compressor(CSS压缩器)V1.0 绿色中文免费版  网络类型判断器V1.0绿色中文免费版
网络类型判断器V1.0绿色中文免费版  LanLights(监视网络流量)V1.1.15绿色英文特别版
LanLights(监视网络流量)V1.1.15绿色英文特别版  敏感词过滤工具V1.0绿色中文免费版
敏感词过滤工具V1.0绿色中文免费版  HaisanIDS(新增ICMP包的数据分析和特征字符串监控等)V1.1绿色中文免费版
HaisanIDS(新增ICMP包的数据分析和特征字符串监控等)V1.1绿色中文免费版  微波炉V0.91 绿色中文免费版
微波炉V0.91 绿色中文免费版  石青支付宝推广大师V1.2.1.10免安装版
石青支付宝推广大师V1.2.1.10免安装版  Upiup随心动V1.0绿色中文免费版
Upiup随心动V1.0绿色中文免费版