UI-DNA插件是一款适用于ps的UI专用构建插件,这款插件为 Photoshop 带来了真正上的变量,让设计稿中组件的复用与修改变得更加便捷与灵活,此外还提供了一系列提高图形设计特别是 UI 设计效率的功能。
功能特色:
一个功能齐全的操作面板
在一处使用 UI 设计需要的所有功能
增强 Photoshop 原生功能
可定制*
变量与表达式
用变量辅助设计,修改一处,处处生效
双向绑定,每个属性值都可以设置为变量,也可以把属性值赋值给变量
在文本框中用 "{{ 表达式 }}" 来渲染文本模板
通过变量与表达式让你能实现动态、易修改的设计
解放设计生产力的快捷功能
Photoshop 没有却该有功能
长阴影与厚度层
文本与图片填充
自由的阵列排列
文本表格编辑
使用教程:
在设计中使用变量与表达式吧!
在 Photoshop 制作的组件复用一直很是问题,虽然有智能对象可以实现图层或图层组整体的复用,但是智能对象的编辑是脱离当前文档的,把图层和变成智能对象相当于丧失了编辑的便捷性,所以 Sketch 、 Affinity Designer 甚至 illustration 的 Symbol 一直是使用 Photoshop 的设计师羡慕的功能。
UI-DNA 并没有提供 Symbol 一样的功能,而是提供了对智能对象机制的补充(整体复用智能对象就足以),对于组件复用而言更加灵活,自由度更高的解决方案:变量

使用 UI-DNA 可以为几乎所有图层属性设置变量,这意味着你可以在各个图层间共享填充颜色、描边设置、文本、位置、高度、宽度、阴影、图层样式…..当你需要修改时,只要修改原型图层,所有使用变量的图层的相应属性都会被修改,这个变量应用到实际图层过程被称之为渲染。
不仅是变量,还可以把图层的属性设置为表达式,像是这样把图层宽度设置为某变量的一半再减 10:
表达式:A/2 -10
这意味着可以随心所欲的完成动态的布局,像是下图这样:

为了方便的输入, UI-DNA 还提供了会智能赋值的 @ 开头的对象变量,可以不为单个属性一一建立变量,单个属性会赋值成为对象变量的一部分,当引用时会根据目标属性来取相应的值。
比如可以把图层的宽度和高度都赋值到 @a ,当在另一个图层的高度属性引用 @a 时就会引用@a 里的高度值,在宽度属性中引用 @a 时就会引用 @a 里的宽度值。另外还可以用 @a.w 或@a.h 来明确要引用的值。

另外,在文本框中也是可以使用变量和表达式的:

把文本框的表达式属性勾选上,就可以在文本内容中用双花括号 {{ }} 包裹表达式,来把表达式或者变量转化成文本。这就像 Web 前端中 Angular、或者 vue 对 HTML 所做一样,还有像是 rgb() hsl() 这样的内置函数把颜色转化成不同的文本格式:
色彩1:{{cc1}}
色彩1:{{rgb(cc1)}}
宽度:{{@a.w}}
高度:{{@a.h}}
比例:{{@a.h/@a.w}}
阴影大小:{{@a.quickEffect.dropShadow.blur}}
这意味着可以在你可以在文档里做动态的标注,这样的标注可以使用 Photoshop 里各种各样的效果,比起脱离文档标注,可以更自由设计的外观。

除了文本内容,智能对象的内容(文件路径)也可以使用变量来指定,把路径设置为 > 开头就表示这个路径可以使用 {{ }} 来解析表达式 :
{{style1}}/img.png
文档的图层效果和内容都已经可以用一系列变量来控制的了, 也就是说内容、布局、外观都可以分离了,这意味着可以把设计稿模板化,修改内容只需要修改变量,可以批量的替换内容、替换布局、替换颜色、字体、样式,可以把文字内容完全交给文案,或者从别的格式转换而来。
太复杂?还有简单粗暴的
变量与表达式很强大,但是可能对于很多人来说太复杂,没关系,UI-DNA 还提供了一系列不会改变工作流程的快捷功能,涵盖了图形设计的各个方面,由于太多了,这里选几个代表性的来介绍。

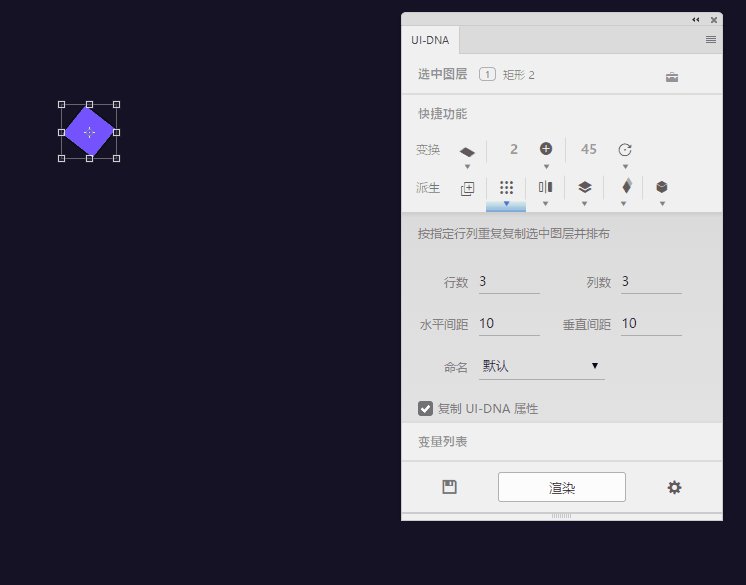
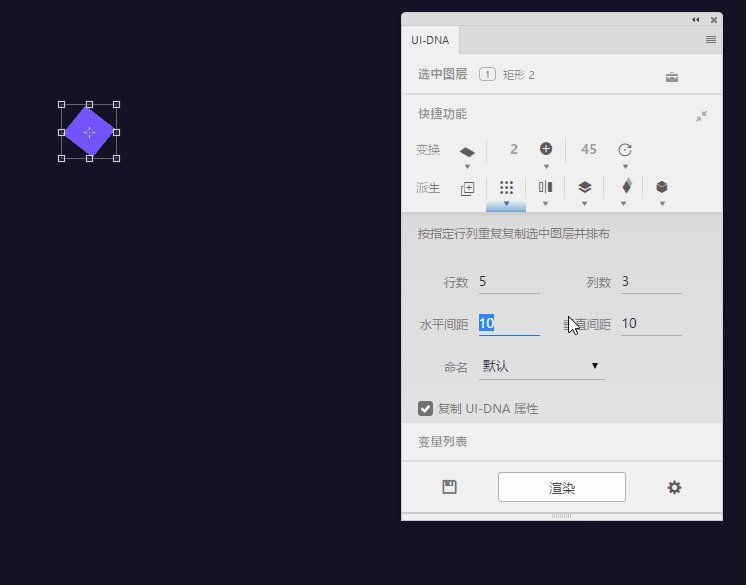
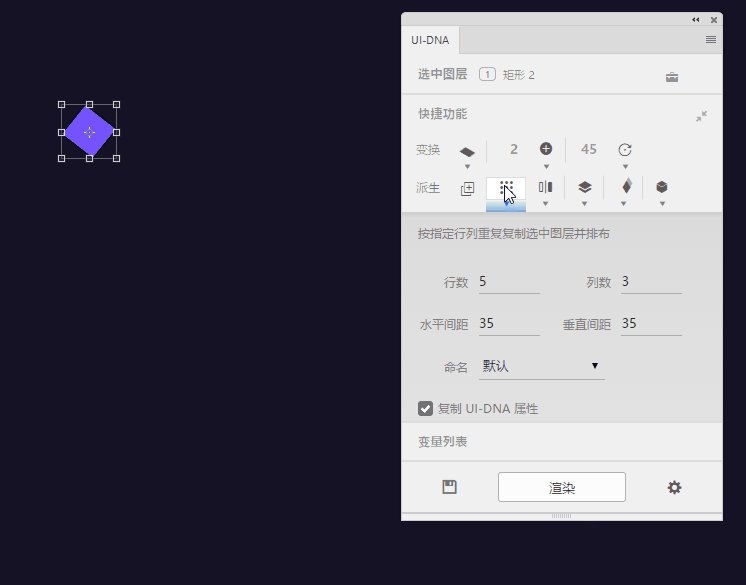
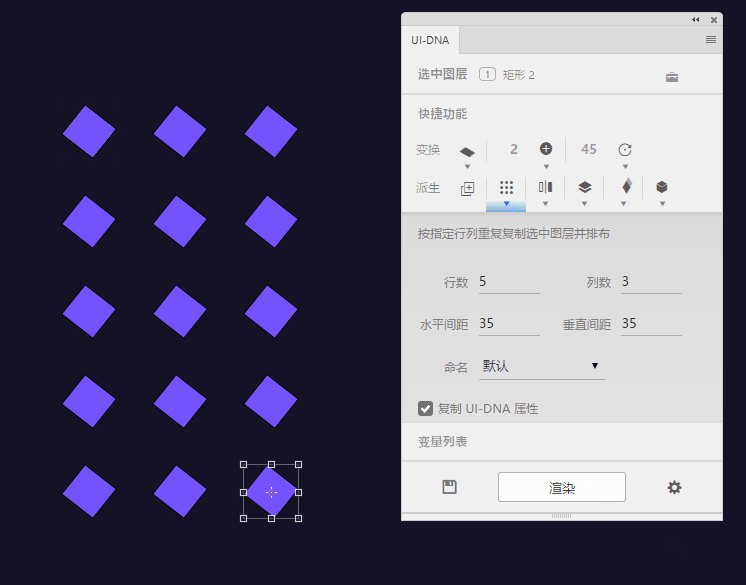
阵列与排列
创建阵列(或者说 N 宫格)是设计经常会用到的工作,当然排列也是。
UI-DNA 派生阵列也是就是根据一个图层创建多个排列好的副本,这和别的工具里 Grid 一样。

而 UI-DNA 的排列功能比别的工具更加灵活,它的排列功能不仅可以对任何图层使用,而会自动计算选中图层的间距,当你修改现有图层时这就非常方便了:

自动计算间距也意味着它可以把一键杂乱的图层变得规整:

除了按间距排列的阵列,还有按网格排列的阵列,具体这里就不多说了。



















 大小: 24.5M
大小: 24.5M
 大小: 3.5M
大小: 3.5M
 AE-pr调色插件Magic Bullet Looksv1.41 汉化版
AE-pr调色插件Magic Bullet Looksv1.41 汉化版  cad坐标标注插件v1.73版
cad坐标标注插件v1.73版  coreldraw x4插件包+完美补丁北极鱼
coreldraw x4插件包+完美补丁北极鱼  PS抠图插件(Vertus Fluid Mask)v3.3.15 汉化版
PS抠图插件(Vertus Fluid Mask)v3.3.15 汉化版  64种高清水花笔刷
64种高清水花笔刷  专业图像降噪滤镜(Noiseware)5.0.0.7 专业修正版
专业图像降噪滤镜(Noiseware)5.0.0.7 专业修正版  ps影楼调色动作大全(75个)
ps影楼调色动作大全(75个)  VRay20122.10.01 SP1 中文版
VRay20122.10.01 SP1 中文版  ps 极品滤镜组(photoshop cs5 filter)
ps 极品滤镜组(photoshop cs5 filter)  AE+汉化插件shine
AE+汉化插件shine  VRay20102.10.01 SP1 汉化破解版
VRay20102.10.01 SP1 汉化破解版  会声会影转场下载效果200个打包
会声会影转场下载效果200个打包  ps头发笔刷
ps头发笔刷  Trapcode for AE CS5\CS4插件全集
Trapcode for AE CS5\CS4插件全集  魔镜coreldraw增强插件2.5周年免费版
魔镜coreldraw增强插件2.5周年免费版  SUAPP中文建筑插件集2.55 for SU7 安装版
SUAPP中文建筑插件集2.55 for SU7 安装版  Piccure for Photoshop(PS去模糊软件)v1.0.2 注册版
Piccure for Photoshop(PS去模糊软件)v1.0.2 注册版  coreldraw插件合集包西西整理
coreldraw插件合集包西西整理