HTML5、CSS3已经越来越成熟,特别是在排版绘图等方面有了很大的改进虽然现在各家的浏览器引擎解析出来的还并不算专业,但是一些像内阴影、内发光、阴影、外发光、图片圆角等效果都支持的非常不错。而写程序的码农们则欢呼了,再也不需要用PS去处理图片直接使用css进行各种绘图。
CSS3PS是一个免费的基于云端的 Photoshop 插件,用来将 PhotoShop 的图层转成用 CSS3 实现的方式,外观完全一致。
您可以选择多个图层和图层组,一键转换。行程转换为CSS边框属性。内阴影,内发光,阴影,外发光转换成CSS的box- shadow属性。
CSS3PS怎么用?
CSS3Ps支持Photoshop CS3-cs6这四个版本,它的使用方法非常的简单,在CS3与CS4中选中你要转换的图层,通过菜单“文件”>“脚本”>“浏览”选中下载好的CSS3Ps插件即可完成转换,在CS5与CS6中使用CSS3Ps要首先在”Adobe 扩展管理“里安装插件,最后在Photoshop的“窗口“>”扩展“中选中”CSS3Ps“,以下是通过CSS3Ps转换出来的代码效果图。
安装详细教程:
针对Photoshop CS5和CS6版本的安装过程(来至官方教程):
1.如果Adobe Photoshop的运行,将其关闭。
2.下载“CSS3Ps.zpx”文件。
3.在Adobe Extension Manager中点击“Accept”按钮。

4.当安装程序完成后,你会看到以下的画面。现在你可以运行Adobe Photoshop。

5.在Adobe Photoshop中选中“窗口”- >“扩展” - >“ CSS3Ps”菜单项。


6.恭喜!现在,您可以选择您的层并转换他们CSS了。
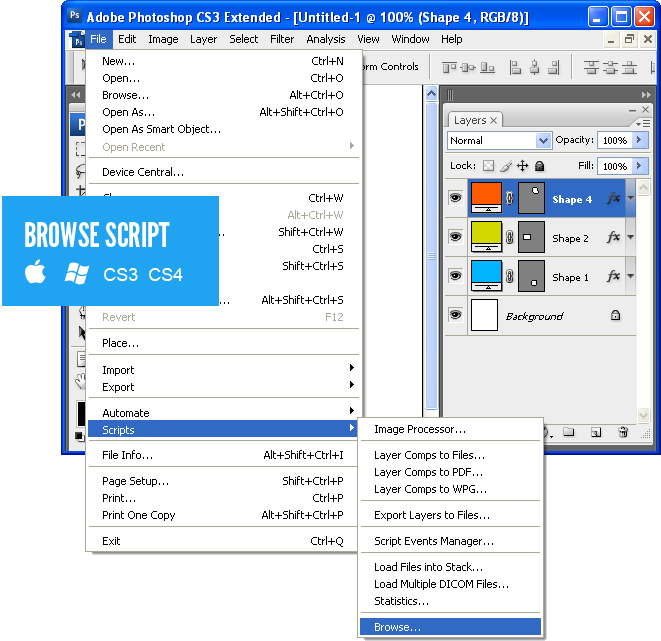
在Photoshop CS3和CS4中使用脚本
1.选择你要转换的层

2.选择“文件” - >“脚本” - >“浏览...” 菜单项

3.选择“CSS3Ps.jsx”文件

4.该脚本将运行并打开一个浏览器窗口的转换结果

















 大小: 24.5M
大小: 24.5M
 AE-pr调色插件Magic Bullet Looksv1.41 汉化版
AE-pr调色插件Magic Bullet Looksv1.41 汉化版  cad坐标标注插件v1.73版
cad坐标标注插件v1.73版  coreldraw x4插件包+完美补丁北极鱼
coreldraw x4插件包+完美补丁北极鱼  PS抠图插件(Vertus Fluid Mask)v3.3.15 汉化版
PS抠图插件(Vertus Fluid Mask)v3.3.15 汉化版  64种高清水花笔刷
64种高清水花笔刷  专业图像降噪滤镜(Noiseware)5.0.0.7 专业修正版
专业图像降噪滤镜(Noiseware)5.0.0.7 专业修正版  ps影楼调色动作大全(75个)
ps影楼调色动作大全(75个)  VRay20122.10.01 SP1 中文版
VRay20122.10.01 SP1 中文版  ps 极品滤镜组(photoshop cs5 filter)
ps 极品滤镜组(photoshop cs5 filter)  AE+汉化插件shine
AE+汉化插件shine  VRay20102.10.01 SP1 汉化破解版
VRay20102.10.01 SP1 汉化破解版  会声会影转场下载效果200个打包
会声会影转场下载效果200个打包  ps头发笔刷
ps头发笔刷  Trapcode for AE CS5\CS4插件全集
Trapcode for AE CS5\CS4插件全集  魔镜coreldraw增强插件2.5周年免费版
魔镜coreldraw增强插件2.5周年免费版  SUAPP中文建筑插件集2.55 for SU7 安装版
SUAPP中文建筑插件集2.55 for SU7 安装版  Piccure for Photoshop(PS去模糊软件)v1.0.2 注册版
Piccure for Photoshop(PS去模糊软件)v1.0.2 注册版  coreldraw插件合集包西西整理
coreldraw插件合集包西西整理