微信闪退gif表情包是最近微信上玩的非常火的一个表情,这个表情可以跟朋友恶作剧让朋友的微信闪退,只要读秒三秒钟,朋友的聊天界面还在你发的表情窗口的话就会导致他的微信闪退。目前西西测试的结果是ios系统会闪退,安卓的貌似没反应,大家想要玩这个表情的可以试试。
微信闪退gif原理:
1、样本精简
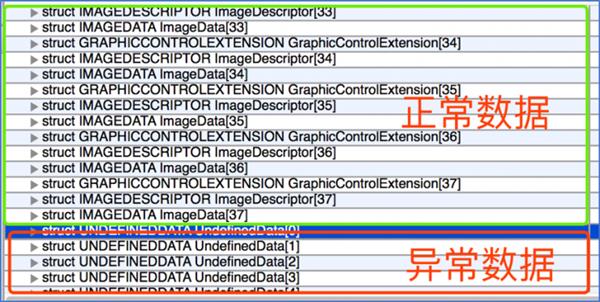
初始的GIF样本有1MB之多,不利于定位引起问题的具体数据,因此我们需要对样本进行精简。通过010 Editor打开原始样本GIF,利用GIF模板解析,发生解析异常,这就表示样本GIF的格式存在问题。
从模板解析的情况显示,在38帧正常的图片数据后,出现了异常的数据。如图所示,因此我们将正常数据部分移除,仅保留异常数据,进行下一步精简。

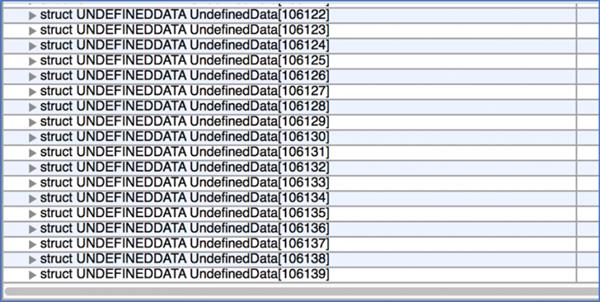
可以看到,剩余的异常数据的部分有10多万个,通过二分法的方式进行测试和排除。具体就是,删除一半后,测试另外一半是否可以导致崩溃。
如果崩溃了,说明引起异常的数据在保留的一半中,反之则说明在删除的部分中。

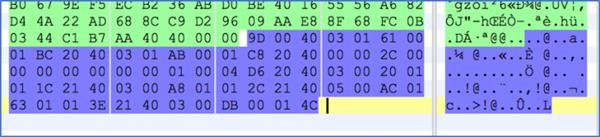
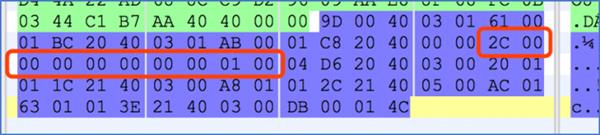
经过不断的排除后,发现异常的数据就在下图的紫色部分中。只要带有GIF的图像数据部分带有这些异常数据,就会导致iOS微信闪退。

2、调试分析
经过样本精简,我们已经发现了引起异常的数据位置。那么,现在就需要结合实际的调试,来确定实际引起异常的数据。
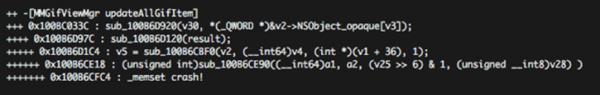
以iOS微信6.5.7版为例,崩溃发生时的调用栈如下,崩溃发生于微信内部,说明是微信自身的GIF解析功能存在问题。

经过对相关函数的逆向分析,最终确定了引起异常的数据。首先来观察sub_100B6CBF0这个函数,对于GIF中的数据进行循环查找,如果存在0x21和0xF9,那么当前数据就表示是一个GraphicControlExtension结构,并接着对GraphicControlExtension数据进行解析。


如果当前查找到的数据为0x2C,就表示搜索到了一个ImageDescriptor,跳出while循环,进行实际图片数据的解析。这里也就是异常数据的起始位置!

正常的帧数据的ImageDescriptor数据如下:

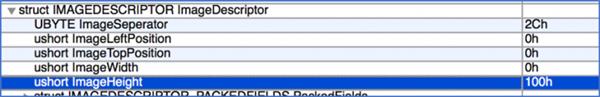
而引起异常的数据中,恰好存在0x2C这个关键的分隔符,导致下述红框中的数据被解析成了一个ImageDescriptor。可以看到,ImageWidth属性为0,ImageHeight属性为0x100。


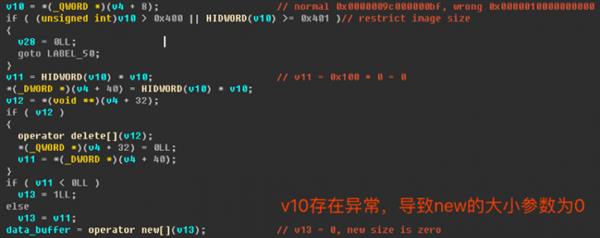
接下来,这部分异常的数据就会进入sub_100B6CE90函数进行解析。由于ImageWidth为0,导致与ImageHeight相乘后等于0,在new buffer时,传入的大小参数为0,这是第一个问题,但这并不会导致闪退,仍然可以分配一个很小的堆块。

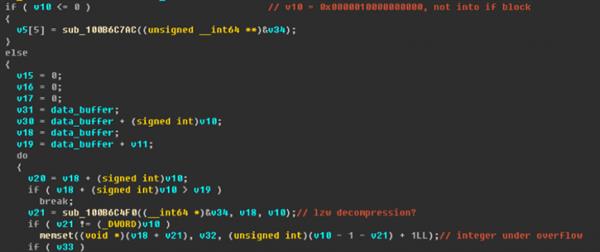
引起崩溃的代码如下,在else block中,sub_100B6C4F0的作用没有具体跟踪,猜测是进行lzw解压缩,并返回解压缩后的数据长度v21。
由于v10 = 0x0000010000000000,截断成unsigned int后为0,这就导致 v10 – 1 – v21 为负数,作为memset第三个参数,相应的unsigned int形式就是一个很大的正数。在memset时,就会导致崩溃,这是第二个问题。

相关视频:
微信闪退gif怎么处理:
(1)图片中的什么内容触发的崩溃?
二分法挨个测试,定位94360-943EE的数据触发了崩溃。具体数据如下:
然后,我们随机选取任意一个gif表情包,把这块内容插进去~
震惊!微信崩溃啦! 不删除聊天记录没法打开微信对话啦!!
(2)崩溃是微信特有的嘛?
把这个天线宝宝的表情包扔进了浏览器、qq、微信内嵌网页,都没有产生崩溃。这崩溃是微信聊天特有的。。。






















 大小: 83.2M
大小: 83.2M
 大小: 946KB
大小: 946KB
 金馆长熊猫qq表情包
金馆长熊猫qq表情包  金馆长系列QQ表情包大全 247枚+3265个动态表情
金馆长系列QQ表情包大全 247枚+3265个动态表情  小学生系列表情包完整版
小学生系列表情包完整版  金馆长熊猫表情制作器v1.12 绿色版
金馆长熊猫表情制作器v1.12 绿色版  郑插插六八表情包68P
郑插插六八表情包68P  猥琐暴漫QQ表情包绿色版
猥琐暴漫QQ表情包绿色版  彼尔德qq表情包
彼尔德qq表情包  小幺鸡表情包300个
小幺鸡表情包300个  阿鲁QQ表情包
阿鲁QQ表情包  doge神烦狗qq表情包
doge神烦狗qq表情包  罗罗布表情包最全版
罗罗布表情包最全版  emoji表情包+1572 大版/小版 qq表情包
emoji表情包+1572 大版/小版 qq表情包  QQ必备精选表情包2009版_2009.09.23
QQ必备精选表情包2009版_2009.09.23  痞老板拿小心心表情包完整版
痞老板拿小心心表情包完整版  委屈巴巴猫表情包无水印动态最新版
委屈巴巴猫表情包无水印动态最新版  圣诞QQ微信表情包2016【圣诞】最新版
圣诞QQ微信表情包2016【圣诞】最新版  找对象真的挺难的表情包【无水印最新版】
找对象真的挺难的表情包【无水印最新版】  吹头帘qq动态表情2【完整版】
吹头帘qq动态表情2【完整版】  可达鸭眉头一皱梗表情包2017最新完整版
可达鸭眉头一皱梗表情包2017最新完整版