微信小程序官方开发工具是一款专门为微信从业的工作人员制作的全新接口工具,为了帮助开发者简单和高效地开发微信小程序,我们推出了全新的 开发者工具 ,集成了开发调试、代码编辑及程序发布等功能。本次就为大家带来最新的微信小程序官方开发软件,相信不少的用户都会非常喜欢,赶紧下载吧!

扫码登录
启动工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所有的操作都会基于这个微信帐号
模拟器
模拟器模拟微信小程序在客户端真实的逻辑表现,对于绝大部分的 API 均能够在模拟器上呈现出正确的状态。
调试工具
调试工具分为 6 大功能模块:Wxml、Console、Sources、Network、Appdata、Storage
Wxml panel

Wxml panel 用于帮助开发者开发 Wxml 转化后的界面。在这里可以看到真实的页面结构以及结构对应的 wxss 属性,同时可以通过修改对应 wxss 属性,在模拟器中实时看到修改的情况。通过调试模块左上角的选择器,还可以快速找到页面中组件对应的 wxml 代码。
Sources panel

Sources panel 用于显示当前项目的脚本文件,同浏览器开发不同,微信小程序框架会对脚本文件进行编译的工作,所以在 Sources panel 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。
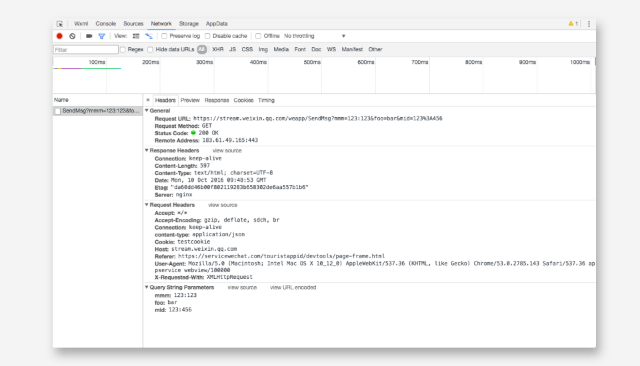
Network panel

Netwrok Pannle 用于观察和显示 request 和 socket 的请求情况
Appdata panel

Appdata panel 用于显示当前项目当前时刻 appdata 具体数据,实时地反馈项目数据情况,可以在此处编辑数据,并及时地反馈到界面上。
Storage panel

Storage panel 用于显示当前项目的使用 wx.setStorage 或者 wx.setStorageSync 后的数据存储情况。
Console panel
Console panel 有两大功能:
开发者可以在此输入和调试代码

小程序的错误输出,会显示在此处

微信小程序开发视频:
更新说明:
2017.01.06 更新日志
U: 更新 获取小程序页面二维码接口的调用总次数为 十万 次 详情
2017.01.05 更新日志
基础库更新
F: 修复 touch 事件在开发工具上出现 preventDefault inside passive event 的问题























 大小: 331M
大小: 331M Overture专业打谱软件5.5.1-7 简体中文版
Overture专业打谱软件5.5.1-7 简体中文版  SPSS 18.0中文版
SPSS 18.0中文版  剪.映windows电脑版2025官方最新版v7.1.0最新专业版
剪.映windows电脑版2025官方最新版v7.1.0最新专业版  MatLab R2012b 特别文件
MatLab R2012b 特别文件  寻星计算程序(卫星天线寻星参数计算)v3.1 绿色版
寻星计算程序(卫星天线寻星参数计算)v3.1 绿色版  八爪鱼采集器v8.58 官方最新版
八爪鱼采集器v8.58 官方最新版  星空抽奖软件无限制版完美注册码版
星空抽奖软件无限制版完美注册码版  利信财务软件专业单机版V6.4免费无限制版
利信财务软件专业单机版V6.4免费无限制版  天学网电脑版v5.6.1.0 官方最新版
天学网电脑版v5.6.1.0 官方最新版  摩客mockplus桌面客户端v3.7.1.0 官方最新版
摩客mockplus桌面客户端v3.7.1.0 官方最新版  淘宝助理天猫版5.3.7.0 官方最新版
淘宝助理天猫版5.3.7.0 官方最新版  高品智CRM客户关系管理系统v3.301.311 官方免费版
高品智CRM客户关系管理系统v3.301.311 官方免费版  易航科技增值税发票电子化软件(增值税发票扫描认证)V2.0免费版
易航科技增值税发票电子化软件(增值税发票扫描认证)V2.0免费版  易房大师v3.2免费版
易房大师v3.2免费版  杰奇小说连载系统免费版
杰奇小说连载系统免费版  发票导出接口软件3.9绿色免费版
发票导出接口软件3.9绿色免费版  发票认证接口软件v2.2绿色版
发票认证接口软件v2.2绿色版  高品智财务公司委托代办项目软件v3.320 官方版
高品智财务公司委托代办项目软件v3.320 官方版  食草族管理专家V2.5.9 绿色免费版
食草族管理专家V2.5.9 绿色免费版