Parker插件破解版是一款Photoshop专用的标注插件,这款插件能够自动计算图层的尺寸、位置、距离等元素,自动为你生成标注。它操作简单,数据精确,能够识别文字图层各种属性,自动为你标注。从此告别手工标注界面的时代!
支持标注内容:
点坐标标注
宽、高尺寸标注
边缘距离标注
元素间距标注
自定义尺寸标注
文本信息标注
颜色取样标注
自定义标注线颜色
添加文字说明
支持DP/PX多种单位计算
使用方法:

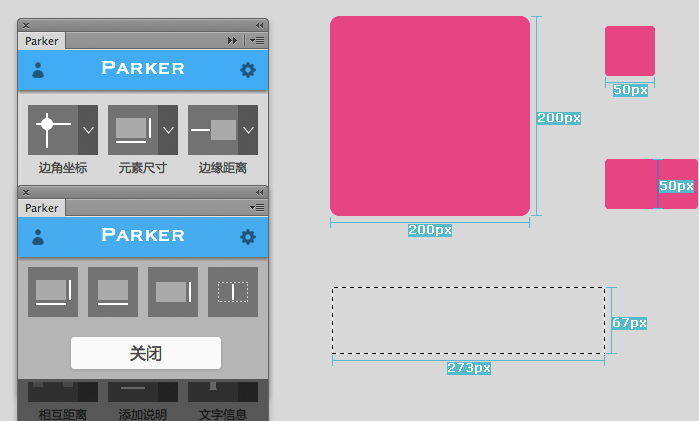
坐标标注
标注图层元素四个角相对文档/选区的位置坐标
1. 选择需要标注的图层
2. 点击边角标注按钮
可以通过拉一个选区来标注参考位置坐标
元素尺寸标注
标注元素的宽和高
1. 选中需要标注的图层
2. 点击元素尺寸按钮
注: 可以在文档中任意位置拉出一个选区,点击标注尺寸,即可标注该选区的宽和高

边缘距离标注
标注元素距离文档/选区的距离
1. 选择需要标注的图层
2. 点击边缘距离按钮
注: 可以在元素周围拉取选区来标注相对选区的边缘距离

元素相互距离标注
标注两个元素相互之间的距离
1. 选择需要标注距离的两个元素所在图层
(元素之间最好不是包含关系,至少选择两个图层)
2. 点击相互距离按钮


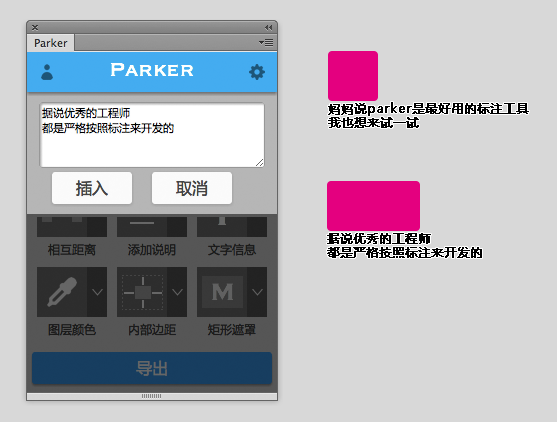
添加文字说明
在文档任意位置快速加入文字描述,想写神马写神马
标注文字信息
标注文字的字体、大小、颜色、阴影等属性
1. 点击文字标注旁边的三角下拉箭头,弹出文字属性选择浮层
2. 根据需要勾上待标注的属性
3. 点击标注按钮

标注图层信息
标注形状图层的颜色、投影、透明度等信息
1. 点击图层信息旁边的三角下拉箭头,弹出文字属性选择浮层
2. 根据需要勾上待标注的属性
3. 点击标注按钮
注意: 此功能仅针对形状图层有效,普通图层无法获取颜色信息

批量标注颜色
通过颜色取样器,批量标注设计稿颜色
1. 选择颜色取样器工具,在需要标注颜色的地方点击取色
2. 点击parker的标注颜色按钮

内部边距标注
标注某个元素距离父元素的内部边距
1. 选中两个父子关系的元素图层(即视觉上存在包含关系)
2. 点击内部边距标注按钮
注意: 两个图层一定要在视觉上存在包含关系,不然结果不符合预期

矩形遮罩层
生成一个固定大小的遮罩图层
1. 点击矩形遮罩按钮右边的三角箭头,在下拉选项浮层中填入遮罩的宽和高
2. 点击矩形遮罩按钮

批量标注
parker支持多图层批量标注,即选中多个图层,即可对选中的图层逐个进行标注工作,非常方便
常见问题:
打开的界面和网站的不一样
这是因为你用的是PS CS6版本,针对该版本的插件都是旧的,已经不在更新维护了
建议你升级PS到最新的版本

更新到3.0版本后提示无法加载插件、或者插件没有正确签署
由于3.0版本的结构与旧版本不同,不能直接覆盖安装,需要将旧版本卸载后重新安装3.0
请观看安装视频教程里头的“卸载安装”步骤,重新走一遍安装过程

插件打开后不显示任何内容
出现这种问题一般是插件没有安装正常导致的,请将原来的安装包卸载了。重新安装一次

导出失败,提示“没有用户切片”
出现这种情况的时候,请这样做:
1. 随便新建一个文档
2. 随便在该文档上弄一个切片
3. 菜单栏选择“文件” -> “导出web所用格式” -> “存储”
4. 在最后保存文件的对话框出,将格式选择为仅限图像,再点击保存,如图

完成上述操作之后,再使用Cutterman,就可以了
更新日志:
最新版本: 2.2.2
0. 修复了默认标注DP数值不正确的bug



















 大小: 24.5M
大小: 24.5M
 大小: 3.5M
大小: 3.5M
 AE-pr调色插件Magic Bullet Looksv1.41 汉化版
AE-pr调色插件Magic Bullet Looksv1.41 汉化版  cad坐标标注插件v1.73版
cad坐标标注插件v1.73版  coreldraw x4插件包+完美补丁北极鱼
coreldraw x4插件包+完美补丁北极鱼  PS抠图插件(Vertus Fluid Mask)v3.3.15 汉化版
PS抠图插件(Vertus Fluid Mask)v3.3.15 汉化版  64种高清水花笔刷
64种高清水花笔刷  专业图像降噪滤镜(Noiseware)5.0.0.7 专业修正版
专业图像降噪滤镜(Noiseware)5.0.0.7 专业修正版  ps影楼调色动作大全(75个)
ps影楼调色动作大全(75个)  VRay20122.10.01 SP1 中文版
VRay20122.10.01 SP1 中文版  ps 极品滤镜组(photoshop cs5 filter)
ps 极品滤镜组(photoshop cs5 filter)  AE+汉化插件shine
AE+汉化插件shine  VRay20102.10.01 SP1 汉化破解版
VRay20102.10.01 SP1 汉化破解版  会声会影转场下载效果200个打包
会声会影转场下载效果200个打包  ps头发笔刷
ps头发笔刷  Trapcode for AE CS5\CS4插件全集
Trapcode for AE CS5\CS4插件全集  魔镜coreldraw增强插件2.5周年免费版
魔镜coreldraw增强插件2.5周年免费版  SUAPP中文建筑插件集2.55 for SU7 安装版
SUAPP中文建筑插件集2.55 for SU7 安装版  Piccure for Photoshop(PS去模糊软件)v1.0.2 注册版
Piccure for Photoshop(PS去模糊软件)v1.0.2 注册版  coreldraw插件合集包西西整理
coreldraw插件合集包西西整理