
对于 Web 前端开发工作而言,保证页面能够兼容各主流浏览器是让人非常头疼的一件事。
为此,Firefox + Firebug 成为各 Web 前端开发工程师的案头必备。但最让人头疼的 IE6
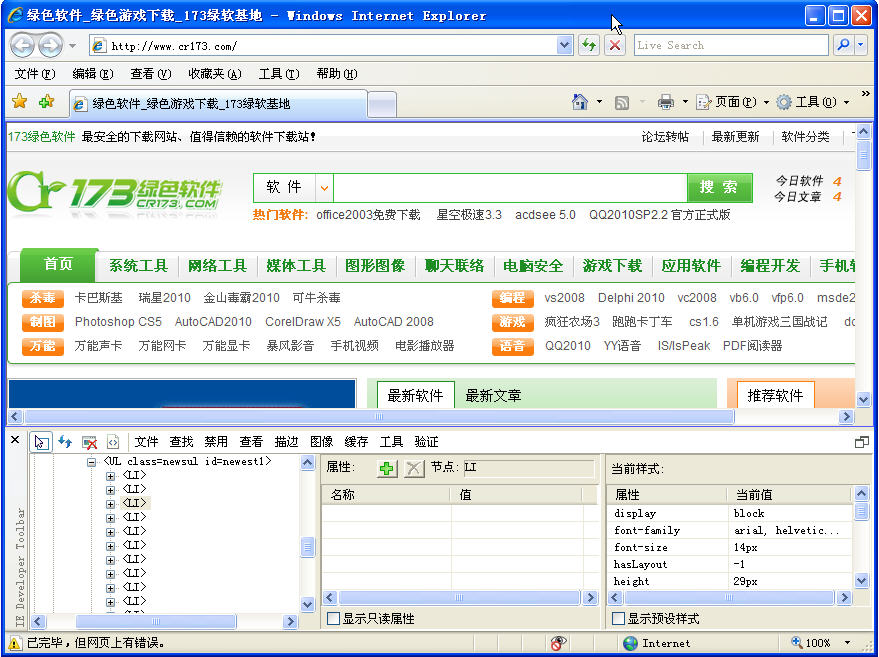
兼容性问题却无法用此工具解决。还好微软开发了 IE Developer Toolbar,能够在 IE 下
完成类似 Firebug 的工作。
IE Developer Toolbar 只适用于 IE6/IE7 浏览器,安装后会在 IE 工具栏中添加一个启动
按钮(没有显示按钮的话,请通过点击“查看-工具栏-自定义”,在“自定义工具栏”对话框中
添加),此插件可集成在 IE 工具栏中或以浮动窗口显示。对于 IE8 浏览器用户,可以通
过 F12 键调出已集成的调试工具。
微软对此工具的描述如下:
· 浏览和修改 Web 页面的文档对象模型(DOM);
· 通过多种方式定位并选定 Web 页面的特定元素;
· 有选择的禁用 IE 设置;
· 查看 HTML 对象的 Class/ID 名、链接路径、Tab 顺序、快捷键等页面详细信息;
· 对表格、表格单元格、图片及选定的标签描边;
· 验证 HTML、CSS、WAI(网页易读性倡议)、RSS feed链接;
· 显示图像的尺寸、文件大小、路径、描述文字等;
· 自定义浏览器窗口尺寸;
· 清除指定域的浏览器缓存及Cookies;
· 提供用于测量及对齐页面对象的标尺;
· 查找、修改页面元素样式;
· 格式化并高亮 HTML、CSS 源代码。





















 大小: 445KB
大小: 445KB

 12306订票助手扩展V10.4.0.0 免费版
12306订票助手扩展V10.4.0.0 免费版  Flash Player Square win7专版V11.2 官方安装版
Flash Player Square win7专版V11.2 官方安装版  小米5抢购神器2016电脑版
小米5抢购神器2016电脑版  熊猫tv弹幕助手V2.2.5.1192 官方绿色版
熊猫tv弹幕助手V2.2.5.1192 官方绿色版  CYY网页提取助手3.0 绿色版
CYY网页提取助手3.0 绿色版  免费流量监控V3.0.2009.1022 官方安装版
免费流量监控V3.0.2009.1022 官方安装版  Google Desktop(桌面搜索工具)V5.9.911.3589中文官方安装版
Google Desktop(桌面搜索工具)V5.9.911.3589中文官方安装版  猎豹浏览器强制雅黑字体插件0.1.0
猎豹浏览器强制雅黑字体插件0.1.0  CSS Compressor(CSS压缩器)V1.0 绿色中文免费版
CSS Compressor(CSS压缩器)V1.0 绿色中文免费版  网络类型判断器V1.0绿色中文免费版
网络类型判断器V1.0绿色中文免费版  LanLights(监视网络流量)V1.1.15绿色英文特别版
LanLights(监视网络流量)V1.1.15绿色英文特别版  敏感词过滤工具V1.0绿色中文免费版
敏感词过滤工具V1.0绿色中文免费版  HaisanIDS(新增ICMP包的数据分析和特征字符串监控等)V1.1绿色中文免费版
HaisanIDS(新增ICMP包的数据分析和特征字符串监控等)V1.1绿色中文免费版  微波炉V0.91 绿色中文免费版
微波炉V0.91 绿色中文免费版  石青支付宝推广大师V1.2.1.10免安装版
石青支付宝推广大师V1.2.1.10免安装版  Upiup随心动V1.0绿色中文免费版
Upiup随心动V1.0绿色中文免费版