React1s前端编辑是一款前端编辑的软件的软件,适合在网页开发当中进行使用,能够直接通过点击的方式来完成编辑的内容,非常适合一些需要进行前端编辑的个人用户进行使用,需要进行前端开发的可以来尝试这款React1s前端编辑!

React1s前端编辑
点击页面元素跳转到编辑器
随着 React 项目越来越大,在本地开发时经常会遇到这样一个场景,想改页面上的一个组件,但是比较难去定位到这个组件在源码中对应的位置。本插件无需任何配置,支持 React 项目本地开发时 Option(Alt)+Click 页面上对应元素即可跳转到编辑器对应组件行列。
常见问题
Q: Option(Alt)+Click不起作用
A: 对于一些比较旧的React项目,babel 配置可能需要@babel/plugin-transform-react-jsx-source支持
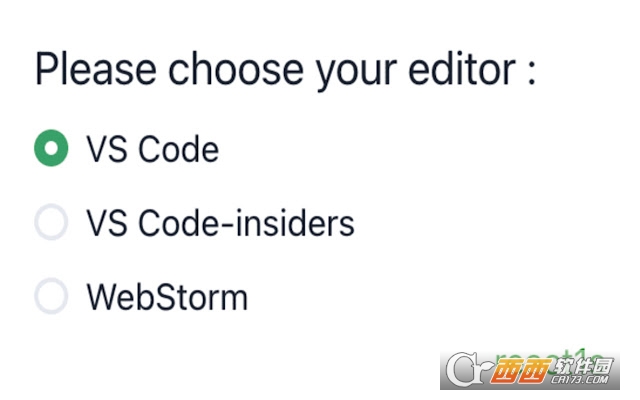
Q: 在 WSL2 环境中如何使用
A: 编辑器配置选择自定义路径,然后填入 vscode://vscode-remote/wsl+Ubuntu/${fileName}:${lineNumber}:${columnNumber},其中的 Ubuntu 可替换成自己的 WSL2 发行版名称





















 大小: 67.8M
大小: 67.8M
 大小: 445KB
大小: 445KB
 12306订票助手扩展V10.4.0.0 免费版
12306订票助手扩展V10.4.0.0 免费版  Flash Player Square win7专版V11.2 官方安装版
Flash Player Square win7专版V11.2 官方安装版  小米5抢购神器2016电脑版
小米5抢购神器2016电脑版  熊猫tv弹幕助手V2.2.5.1192 官方绿色版
熊猫tv弹幕助手V2.2.5.1192 官方绿色版  CYY网页提取助手3.0 绿色版
CYY网页提取助手3.0 绿色版  免费流量监控V3.0.2009.1022 官方安装版
免费流量监控V3.0.2009.1022 官方安装版  Google Desktop(桌面搜索工具)V5.9.911.3589中文官方安装版
Google Desktop(桌面搜索工具)V5.9.911.3589中文官方安装版  猎豹浏览器强制雅黑字体插件0.1.0
猎豹浏览器强制雅黑字体插件0.1.0  CSS Compressor(CSS压缩器)V1.0 绿色中文免费版
CSS Compressor(CSS压缩器)V1.0 绿色中文免费版  网络类型判断器V1.0绿色中文免费版
网络类型判断器V1.0绿色中文免费版  LanLights(监视网络流量)V1.1.15绿色英文特别版
LanLights(监视网络流量)V1.1.15绿色英文特别版  敏感词过滤工具V1.0绿色中文免费版
敏感词过滤工具V1.0绿色中文免费版  HaisanIDS(新增ICMP包的数据分析和特征字符串监控等)V1.1绿色中文免费版
HaisanIDS(新增ICMP包的数据分析和特征字符串监控等)V1.1绿色中文免费版  微波炉V0.91 绿色中文免费版
微波炉V0.91 绿色中文免费版  石青支付宝推广大师V1.2.1.10免安装版
石青支付宝推广大师V1.2.1.10免安装版  Upiup随心动V1.0绿色中文免费版
Upiup随心动V1.0绿色中文免费版