HBuilder X中文绿色版是一款Web开发IDE国产新一代前端开发工具。HBuilder的编写用到了Java、C、Web和 Ruby。HBuilder本身主体是由 Java 编写,它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。

软件说明
HBuilderX,简称HX,是轻如编辑器、强如IDE的合体版本

轻巧、极速
十几M的绿色发行包。
C++架构,启动速度、大文档打开速度、
编码提示,都极速响应。

强大的语法提示
一流的ast语法分析能力
语法提示精准、全面、细致,
转到定义、重构完善

专为vue打造
提供比其他工具更优秀的vue支持
大幅提升你的vue开发效率

清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,
最适合人眼长期观看的主题界面。
保护手腕,减缓鼠标手。

高效极客操作
HBuilderX对字处理提供了更崇高的支持。
更强大的多光标、智能双击、选区管理...
让文字处理的效率大幅提升。
比如你可以简单的选中想要处理的多端文字区块,方便的同时注释掉不同行的一对tag或if块首尾行。

markdown优先
HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器,你甚至可以直接粘贴表格、图片进来。
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
功能特点
轻巧、极速:10M 的绿色发行包。C++ 架构,启动速度、大文档打开速度、编码提示,都极速响应
强大的语法提示:一流的 ast 语法分析能力,语法提示精准、全面、细致,转到定义、重构完善
专为 vue 打造:提供比其他工具更优秀的 vue 支持,大幅提升你的 vue 开发效率
清爽护眼:界面清爽简洁,绿柔主题经过科学的脑疲劳测试,最适合人眼长期观看的主题界面。保护手腕,减缓鼠标手
高效极客操作:HBuilderX 对字处理提供了更崇高的支持。更强大的多光标、智能双击、选区管理...让文字处理的效率大幅提升
Markdown 优先:HX 是唯一一个新建文件默认类型是 Markdown 的编辑器,也是对 md 支持最强的编辑器,你甚至可以直接粘贴表格、图片进来
扩展性
HX 支持 java 插件、nodejs 插件,并兼容了很多 vscode 的插件及代码块。
还可以通过外部命令,方便的调用各种命令行功能,并设置快捷键。
如果你习惯了其他工具(如 vscode 或 sublime)的快捷键,在菜单工具-快捷键方案中可以切换
软件亮点
1、代码输入法:按下数字快速选择候选项。
2、可编程代码块:一个代码块,少敲50个按键。
3、内置emmet:tab一下生成一串代码。
4、无死角提示:除了语法,还能提示ID、Class、图片、链接、字体…
5、跳转助手、选择助手,不用鼠标,手不离键盘。
6、多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持。
7、边改边看:一边写代码,一边看效果。
使用方法
HBuilderX - 高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但提供更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择。
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
一、智能双击
下面是智能双击选中tag和包围父tag的示例
1、双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2、按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3、输入div即可在首尾添加包围标签。

二、扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

三、反包围
上面讲到包围,也自然有反包围。
1、双击tag p开头,选中该tag。
2、按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
四、选中相同语法词
下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p。

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号。
五、交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴。。。这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
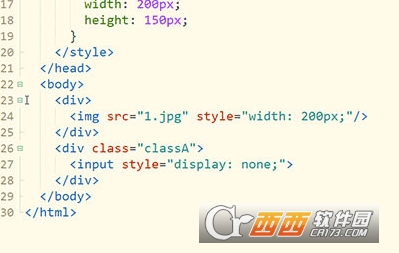
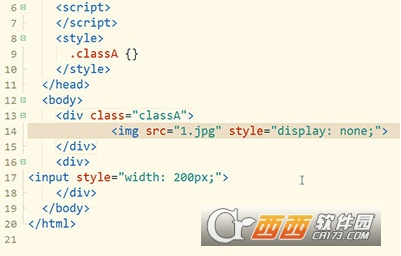
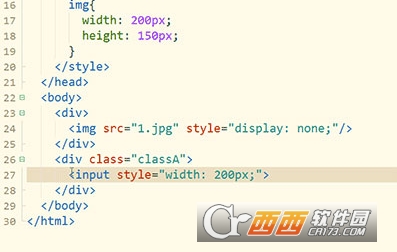
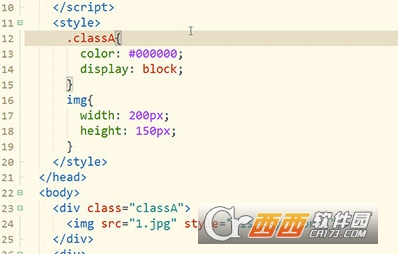
1、双击第1个style属性后的引号内侧,可选中引号内容。
2、按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3、按下Ctrl+Shift+x,交换style属性的内容。

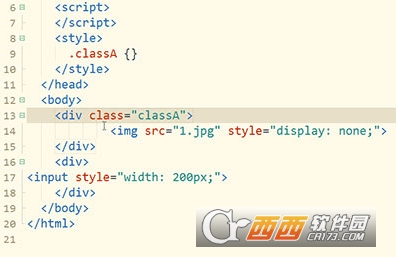
如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图。

六、撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1、双击选中class。
2、按Ctrl+e选中相同词。
3、按Ctrl+Shift+z,不再选中最后一个词。

七、批量合并行
下图示例,是把css合并为一行时的快捷操作。
1、双击{内侧选中class。
2、按Ctrl+双击选中另一个class。
3、按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行。
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

八、同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
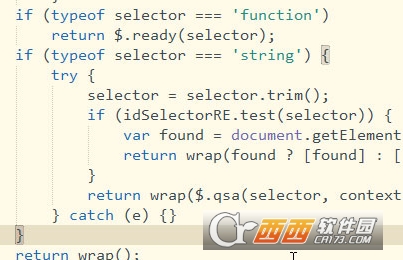
1、双击if选中if代码块。
2、按Ctrl+\在选区首尾加光标,变成多光标模式。
3、按Ctrl+/注释掉选区首尾行。
























 大小: 3.8M
大小: 3.8M

 Fireworks 8绿色中文精简版
Fireworks 8绿色中文精简版  VXPLO互动大师
VXPLO互动大师  PHP Win32v7.4.22 官方最新版
PHP Win32v7.4.22 官方最新版  Adobe Dreamweaver CC 2018v18.2.0 简体中文版
Adobe Dreamweaver CC 2018v18.2.0 简体中文版  东方网页王5.0 企业版
东方网页王5.0 企业版  Adobe Dreamweaver CS4v10.0.4 精简中文版
Adobe Dreamweaver CS4v10.0.4 精简中文版  跑马灯效果制作v2.1.90218汉化绿色特别版
跑马灯效果制作v2.1.90218汉化绿色特别版