Vue.js devtools插件是在开发过程当中经常使用到的一款调试类型的插件,能够辅助开发者在网页端来完成多种调试方面的内容,具备多种工具能够辅助你完成日常当中网页上面的开发,从而满足用户对于开发的需求,快来西西下载这款Vue.js devtools插件!

Vue.js devtools插件
用于调试Vue.js应用程序的浏览器DevTools扩展。
用于调试Vue.js应用程序的Chrome devtools扩展。
软件功能
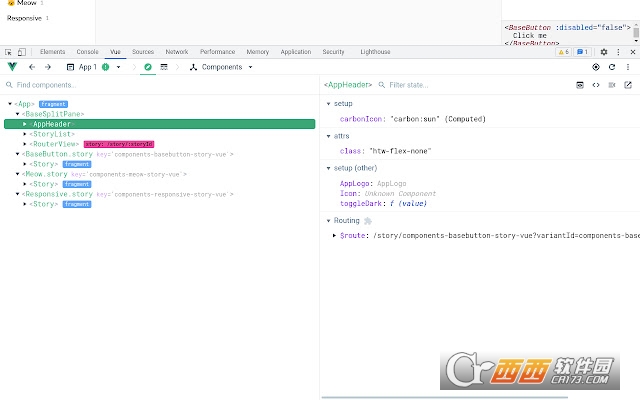
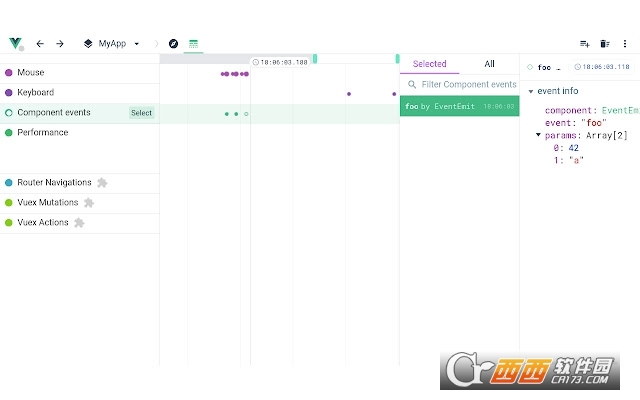
你会在Chrome DevTools中得到两个新标签。"⚛️ Components "和"⚛️ Profiler"。
组件标签显示了在页面上渲染的根React组件,以及它们最终渲染的子组件。
通过选择树中的一个组件,你可以在右边的面板中检查和编辑其当前的道具和状态。在面包屑中,你可以检查所选的组件、创建它的组件、创建那个组件的组件,依此类推。
如果你使用常规的Elements标签检查页面上的一个React元素,然后切换到React标签,该元素将在React树中被自动选中。























 大小: 67.8M
大小: 67.8M
 大小: 445KB
大小: 445KB
 12306订票助手扩展V10.4.0.0 免费版
12306订票助手扩展V10.4.0.0 免费版  Flash Player Square win7专版V11.2 官方安装版
Flash Player Square win7专版V11.2 官方安装版  小米5抢购神器2016电脑版
小米5抢购神器2016电脑版  熊猫tv弹幕助手V2.2.5.1192 官方绿色版
熊猫tv弹幕助手V2.2.5.1192 官方绿色版  CYY网页提取助手3.0 绿色版
CYY网页提取助手3.0 绿色版  免费流量监控V3.0.2009.1022 官方安装版
免费流量监控V3.0.2009.1022 官方安装版  Google Desktop(桌面搜索工具)V5.9.911.3589中文官方安装版
Google Desktop(桌面搜索工具)V5.9.911.3589中文官方安装版  猎豹浏览器强制雅黑字体插件0.1.0
猎豹浏览器强制雅黑字体插件0.1.0  CSS Compressor(CSS压缩器)V1.0 绿色中文免费版
CSS Compressor(CSS压缩器)V1.0 绿色中文免费版  网络类型判断器V1.0绿色中文免费版
网络类型判断器V1.0绿色中文免费版  LanLights(监视网络流量)V1.1.15绿色英文特别版
LanLights(监视网络流量)V1.1.15绿色英文特别版  敏感词过滤工具V1.0绿色中文免费版
敏感词过滤工具V1.0绿色中文免费版  HaisanIDS(新增ICMP包的数据分析和特征字符串监控等)V1.1绿色中文免费版
HaisanIDS(新增ICMP包的数据分析和特征字符串监控等)V1.1绿色中文免费版  微波炉V0.91 绿色中文免费版
微波炉V0.91 绿色中文免费版  石青支付宝推广大师V1.2.1.10免安装版
石青支付宝推广大师V1.2.1.10免安装版  Upiup随心动V1.0绿色中文免费版
Upiup随心动V1.0绿色中文免费版