Play是为移动端所机型打造对于款设计类型的工具,能够辅助用户在IOS设备上面完成整体的UI和交互设计的内容,让你以更为原生的方式来在手机上面进行设计和体验,降低开发者的门槛,在IOS设备上面就能够完成相关的设计,快来西西下载这款Play!

Play
Play是第一个为创建移动产品而打造的原生iOS设计工具。
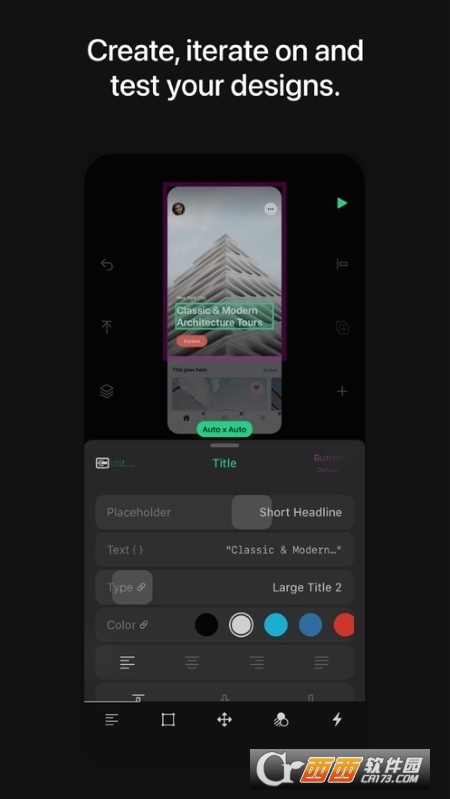
通过Play,你可以在创作过程中设计、迭代和体验你的作品,同时充分利用原生的iOS功能,将你的产品变为现实。
传统的设计工具要求你进行上下文切换并模拟移动体验,而Play则不同,它是第一个使移动的上下文设计成为可能的工具。不再有代理、模拟或同步到镜像应用程序。
软件功能
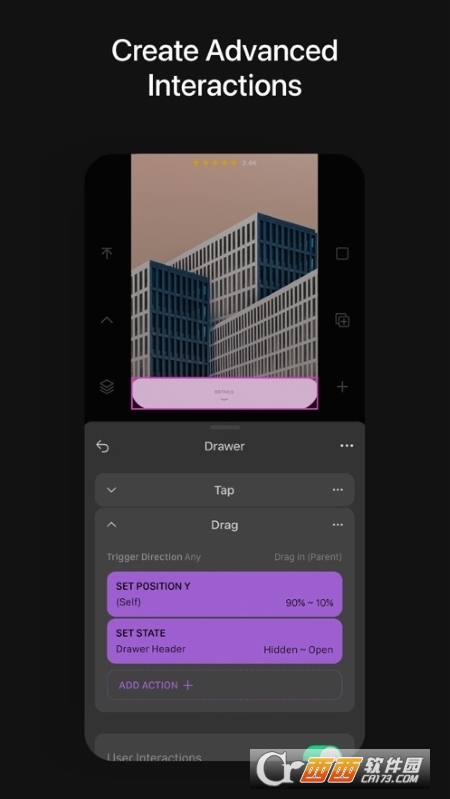
- 无需任何代码就能获得强大的本地手势和交互方式
- 访问本地功能,如实时地图、模式、输入文本字段、视频、选取器、收藏等
- 从Figma导入您的组件、样式和页面
- 定制 Play 库中的预建组件,或使用 Play 的页面布局来快速制作原型和进行设计冲刺
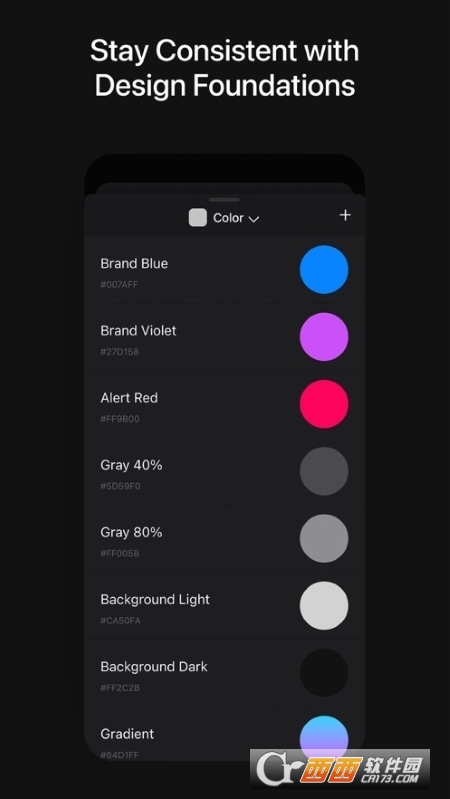
- 创建和管理项目范围内的设计标记,如颜色、类型样式和间距值
- 创建多状态组件
- 轻松地与队友和用户分享你的设计,以便进行测试
更新内容
地图与图集的连接
- 当地图和图集在地图的元素设置中被连接时,选择将在两个方向上同步。选择任何图钉都会选择相应的卡片,而选择任何卡片都会选择相应的图钉。
所有行动的延迟
- 我们为所有以前没有的动作添加了延时属性。
以下错误已被修复。
- 当编辑按钮内的间隙间距时,用数字键盘添加的值不能正确显示。
- 当为一个集合的间隙间距选择一个非基础值时,数字不能正确显示。
- 当创建一个新的梯度颜色基础时,在线性、径向和角度之间的切换重置了所选颜色。
- 在iPad上,打开一个 "探索 "项目页面会导致无意中移动到 "探索 "部分的用户界面。
- 在iPad上,打开一个项目页面导致无意中移动到团队的用户界面。
- 有固定位置的对象不能从 Figma 正确导入。
- 长的颜色名称不能正确显示在基金会的标题上。
- 设置事件动作弹出时的用户界面问题。
- 当父元素的方向改变时,间隔元素的图标没有改变。
- 当使用计算器编辑一个数字变量时,输入的数字不显示,而且计算器的关闭按钮不起作用。
- 当用户将一个集合的页眉或页脚设置为其父级组件时,播放崩溃。
- 当用户试图将一个组件放在另一个楼梯上时,播放崩溃了。


























 大小: 394.8M
大小: 394.8M
 大小: 362.1M
大小: 362.1M 贝瓦儿歌(高清儿歌视频)7.6.1 官方iOS版
贝瓦儿歌(高清儿歌视频)7.6.1 官方iOS版  有道精品课ios6.6.6iphone版
有道精品课ios6.6.6iphone版  易企秀appv4.33.0 ios版
易企秀appv4.33.0 ios版  千牛 iphone版9.8.85官方版
千牛 iphone版9.8.85官方版  CAFS研究生v1.1.5 官方版
CAFS研究生v1.1.5 官方版  一起作业老师端v2.8.11官方IOS版
一起作业老师端v2.8.11官方IOS版  互动作业ipad版((互助文档)v5.12.2 官方版
互动作业ipad版((互助文档)v5.12.2 官方版  火花思维学生端v1.19.0 官方版
火花思维学生端v1.19.0 官方版  纳米盒ios版4.5 官方版
纳米盒ios版4.5 官方版  通达信V3.24 ios版
通达信V3.24 ios版  腾讯课堂ios版V6.0.1 官方版
腾讯课堂ios版V6.0.1 官方版  洋葱学园(原洋葱数学)苹果版v6.21.0 官方iOS版
洋葱学园(原洋葱数学)苹果版v6.21.0 官方iOS版  小猿搜题ipad版V9.15.0 ios版
小猿搜题ipad版V9.15.0 ios版  库可云车iOSV3.3.14 官方最新版
库可云车iOSV3.3.14 官方最新版  一起作业学生端v3.8.12官方IOS版
一起作业学生端v3.8.12官方IOS版  纷享逍客(移动企业办公平台)v7.4.5 官方IOS版
纷享逍客(移动企业办公平台)v7.4.5 官方IOS版  平安金管家v5.03.0 官方IOS版
平安金管家v5.03.0 官方IOS版  微商客源猎手v1.0.1 官方免费版
微商客源猎手v1.0.1 官方免费版  iphone版有道词典10.1.2正式版
iphone版有道词典10.1.2正式版  蓝基因执业护士资格考试题库2.3 ios版
蓝基因执业护士资格考试题库2.3 ios版