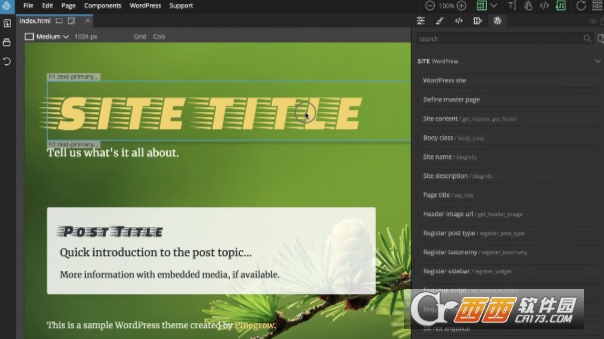
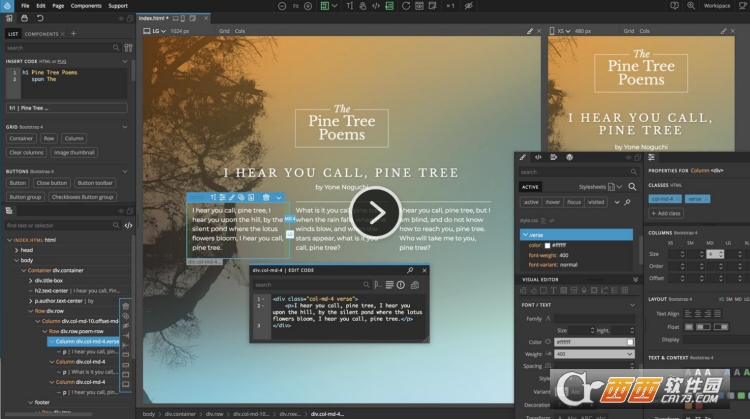
Pinegrow Web Editor Pro32位/64位免费版是一款响应式网站编辑器软件,用于Bootstrap、Basic、ANGLARJS和WordPress的简单站点设计。使用此应用程序,您可以轻松设计和查看您的网站,或通过拖放所需的元素进行实时查看。
软件说明
pinegrow尽了最大努力不编写代码,但在任何需要的地方都可以对代码进行更改。最后,您还可以将模板转换为WordPress。但请记住,这个和其他类似的应用程序只是为初学者和网站设计需要而设计的,而不是你可以设计一个完全专业和优化的网站,并满足你的所有需求。这些软件的最佳用途是学习Html/CSS,这意味着您可以轻松地在代码中看到不同图形更改的结果,并找到不同标记、属性和功能的功能。
功能和特点
简单的界面和网站设计,以最简单的方式拖放
即使在使用动态JavaScript元素时,也可以编辑和查看实时更改
完全支持引导和基础框架
可视化元素
构建WordPress主题的能力
能够同时编辑多个页面
能够在模板中的任何位置编辑代码
强大的CSS编辑器–能够直观地或通过代码更改CSS规则
使用Media query helper创建响应页面的能力
能够使用预定义的块和组件构建网站
能够更改其他网站的文本、图像和布局,并将其保存在本地
能够编辑包含动态php标记的HTML页面
软件功能
1、建立网站
从头开始创建网站或编辑现有项目。Pinegrow拥有构建网站所需的一切:HTML编辑工具,样式,框架工具,组件库等。
2、设置页面样式
为什么要停在样机?继续使用CSS规则通过样式元素将其转换为自定义设计的网页。通过Visual编辑器编辑规则或直接编写代码。
3、在线试用模板
只需从互联网上打开模板演示,然后开始使用您的图像和内容进行自定义。立即查看模板是否适合您。
4、快速模拟页面
使用元素库快速组合页面模型。复制页面并使用不同的布局变体进行播放
5、使您的页面响应
打开共享相同样式表的多个页面。样式更改会实时反映在所有页面上。以不同的屏幕尺寸查看它们。
6、使用CSS变量和函数
使用变量代替其他SASS和LESS好东西。使用数学表达式和函数(如变亮和变暗)来创建可以通过仅更改几个变量来自定义的设计 - 所有这些都是实时的。
7、编辑页面的内容
使用Pinegrow作为静态Html页面的CMS。移动元素并双击任何元素以编辑其文本内容。
软件特征
1、使用可视化电源工具加快构建HTML
使用强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。

2、CSS,SASS和LESS风格 - 直播
检查活动的CSS规则,使用丰富的可视化控件,CSS Grid编辑器,Dev工具编辑器或代码 - 所有这些都是一起工作的。编辑SASS和LESS,直播,无需任何外部工具。

3、使用Bootstrap和Foundation的完美工具
将数百个框架类转换为强大的可视化控件。使用完整的即用型组件库,并使用动态组件(如模态)。调整页面上的列的大小,并使用显示助手可视化布局

4、一次编辑和测试所有设备尺寸的页面
使用多页编辑可以在多种设备尺寸下编辑页面。使用媒体查询帮助工具轻松设计自适应网站。添加自定义断点或让Pinegrow通过分析样式表来检测它们

5、组件,母版页,项目,CMS模式
Pinegrow Pro可让您通过母版页等智能功能进一步加快工作速度,让您可以为项目定义模板。将页面元素转换为具有自定义可编辑区域的可重用组件。使用Pinegrow作为静态HTML网站的CMS

6、直观,快速地创建生产就绪的WordPress主题
Pinegrow也是创建生产就绪的WordPress主题的完美工具。通过将WordPress函数分配给页面上的各个元素,将任何HTML页面转换为WordPress主题。Pinegrow导出标准的PHP WordPress文件























 大小: 3.8M
大小: 3.8M

 Fireworks 8绿色中文精简版
Fireworks 8绿色中文精简版  VXPLO互动大师
VXPLO互动大师  PHP Win32v7.4.22 官方最新版
PHP Win32v7.4.22 官方最新版  Adobe Dreamweaver CC 2018v18.2.0 简体中文版
Adobe Dreamweaver CC 2018v18.2.0 简体中文版  Adobe Dreamweaver CS4v10.0.4 精简中文版
Adobe Dreamweaver CS4v10.0.4 精简中文版  东方网页王5.0 企业版
东方网页王5.0 企业版  跑马灯效果制作v2.1.90218汉化绿色特别版
跑马灯效果制作v2.1.90218汉化绿色特别版