INDIGO STUDIO是一款免费的交互原型设计工具,通过Indigo Studio你可以用超过100个不同的场景、线框(内置交互控件以及桌面、网站和移动应用的原型)创建脚本,全部不需要代码。它能让您快速探索及创造功能,包括动画界面原型。当然了,除了页面原型,时下热门的Mobile Apps原型一样可以用它创建。
功能特色:
与大多数的原型设计工具不同,Indigo Studio将交互设计视为其核心。其他工具只侧重于提供静态的UI实体模型设计和基本链接能力,如Axure等流行的原型设计软件,让原型设计师或UI开发者花费大量时间以不同的增加链接的方式实现交互设计。Indigo Studio却可以对每一个元素每一个按钮进行交互设计,并能够为交互动作设计丰富的过渡动画效果。他还支持设计注释和分享,大大的团队设计的工作效率。


Indigo Studio包括超过21个内置的交互式控件,300个可搜索的图标,常用的基于曲线的形状和基于矢量的模板。特别值得一提的是,Indigo Studio提供了300多个根据实际而设计的模板,让UI原型设计可以马上对号入座,而且提供的模板广大设计师一定会爱不释手,Infragistics作为一流的用户界面控件开发商,其设计模板绝对保证先进、现代、美观!其操作界面也是现在最流行的METRO风格,绝对能帮助使用者激发出不少设计灵感。


Indigo Studio验证机制
State
使用State功能展示比较小的验证或屏幕从一个状态切换另一种状态。使用State可以很方便的保存各种状态,同时也增加了重用性。
Demo
简便起见,这里选择了一个比较简单的流程,你只需要输入你的名字然后按下Login按钮就可以了。如果名字字段为空,文本框上方就会出现红色的提示文字。如果你输入了文本,标签又会消失。你可以用Backspace模拟这个过程。
演示中有两个屏幕: (a) Login Page 和(b) Main Page,在原型中也只使用"States"来表示两个屏幕:

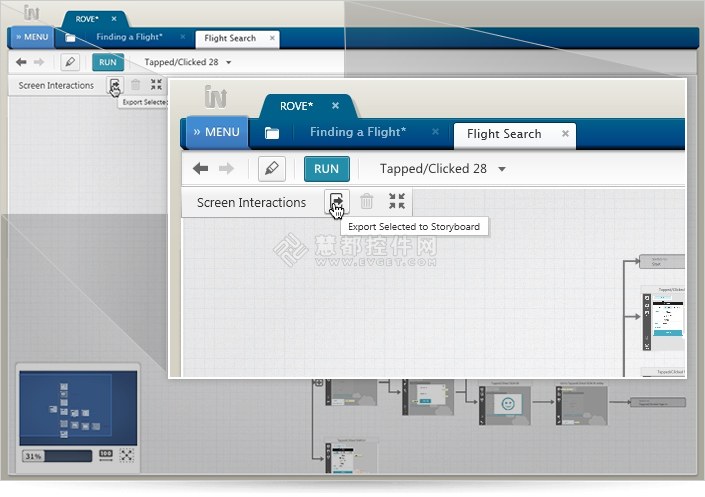
下面是Indigo Studio中呈现的关于State转换的流程:

问题:state 1.1.1 / 1.2中的按钮为何会重定向到下一个页面,而其他state的按钮却不会?
答:因为在这两个State下面,有一个同样尺寸的登陆按钮被放置在原始登陆按钮相同的位置,这个新按钮是指向下一个页面的。也就是说原来的登陆按钮隐藏在新按钮的下方。
同样,当文本字段被清空时,新按钮就会被移除,而在下面的原始按钮又会到上面。
注意:原始按钮不指向任何页面,它是在被点击后显示红色提示文字的。
总结
接下来是很重要的一步,就是通过消除冗余来优化State。如果一个state与另一个state是类似的,那最好是进行引用而不是进行复制。
由于state是按照顺序进行的,所以应该引用转换开始时的那个state。
比如有两个state由绿色的方框进行强调,但只有底部的绿色方框可以指向顶部的绿色方框。底部的绿色state不是最开始的item,顶部那个才是,所以应该引用顶部的state。而灰色方框的state则刚好相反,顶部那个应该引用底部那个state。

棕色方框的State细化:

绿色方框的State细化:

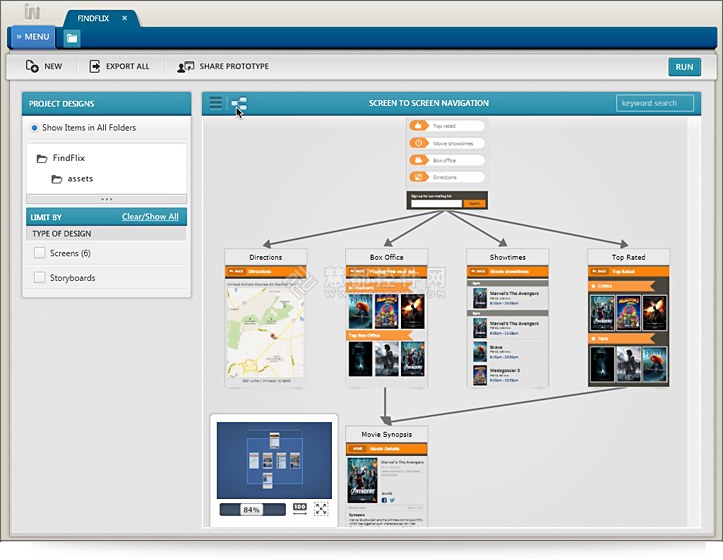
下面就是由初始状态图再用Indigo Studio做出来的屏幕草图:
























 大小: 3.8M
大小: 3.8M

 Fireworks 8绿色中文精简版
Fireworks 8绿色中文精简版  VXPLO互动大师
VXPLO互动大师  PHP Win32v7.4.22 官方最新版
PHP Win32v7.4.22 官方最新版  Adobe Dreamweaver CC 2018v18.2.0 简体中文版
Adobe Dreamweaver CC 2018v18.2.0 简体中文版  Adobe Dreamweaver CS4v10.0.4 精简中文版
Adobe Dreamweaver CS4v10.0.4 精简中文版  东方网页王5.0 企业版
东方网页王5.0 企业版  跑马灯效果制作v2.1.90218汉化绿色特别版
跑马灯效果制作v2.1.90218汉化绿色特别版