Figma Font Helper是一款Figma字体工具,让Figma支持更多字体,Web端只能使用浏览器默认的字体,但字体对设计来说是非常重要的,安装Figma Font Helper就可以使用本地的字体了!有需要的小伙伴欢迎来西西下载体验。
软件简介:
Figma是一款基于Web的设计工具,这就导致在默认情况下,我们只能选择一些浏览器支持的内置字体(主要是Google Web Fonts),但是,这种情况下中文要怎么办?我们总不能不用中文吧?没关系,Figma的开发者想到了这一点,只需要安装一款名为Figma Font Helper的工具,如果不想安装也可以,直接下载Figma的桌面版本APP,这个时候应用就会默认支持系统的所有字体显示啦。
使用教程:
Figma 中调用本地字体
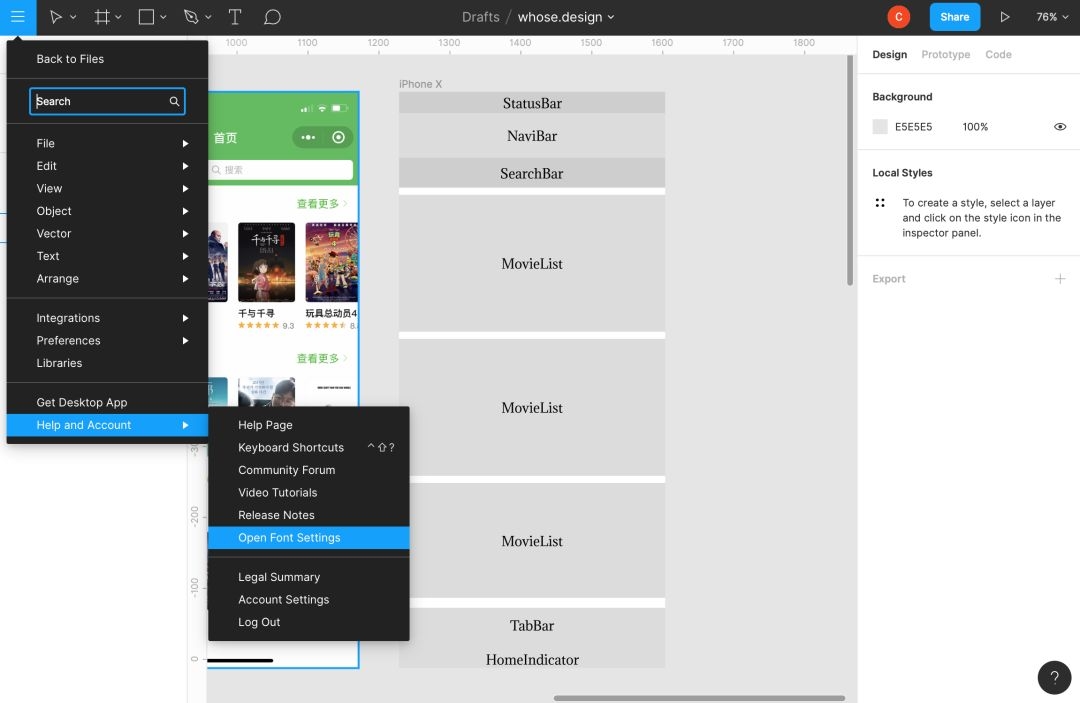
第一步,进入字体设置页面

如图依次进入「工具栏」-「Menu」-「Help and Account」-「Open Font Settings」。
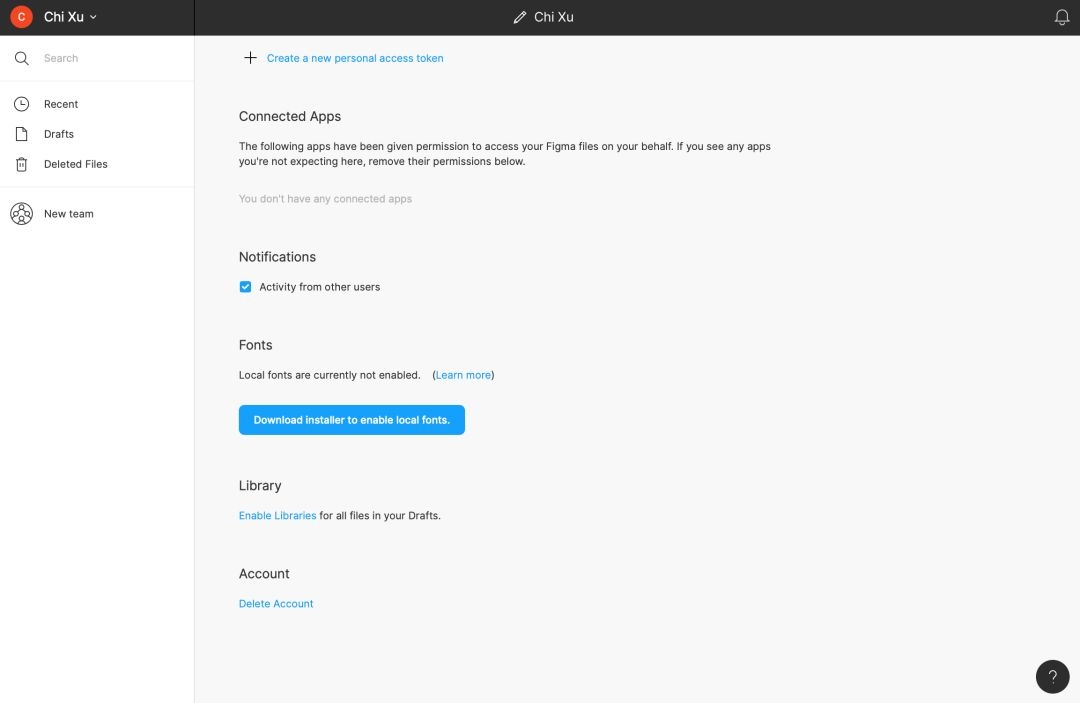
第二步,下载安装 FigmaInstaller

点击「Download installer to enable local fonts」,嫌麻烦的同学直接戳这里下载 FigmaInstaller(https://font-daemon.figma.com/FigmaInstaller.pkg)。

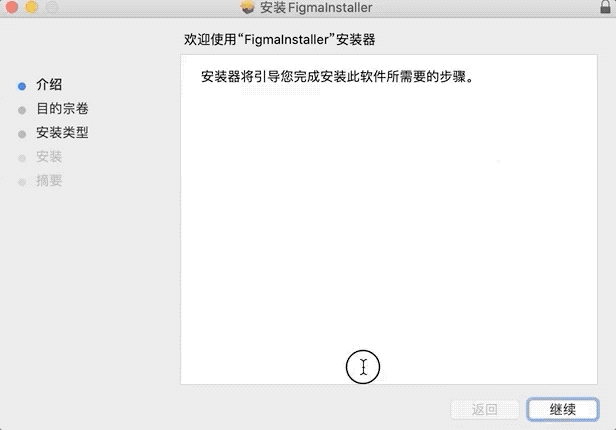
下载后双击安装,过程无脑。当然,你也可以使用 Uninstaller(https://font-daemon.figma.com/FigmaUninstaller.pkg) 卸载刚刚安装的 FigmaInstaller。
安装说明:
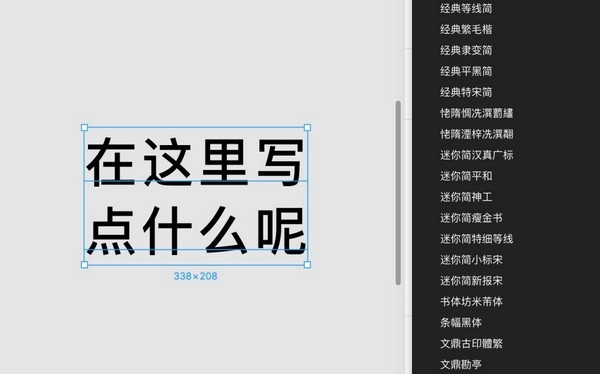
安装完成后,你的浏览器中的Figma就可以读取你电脑上安装的所有字体咯。
目前来说,Figma对于中文字体还是有一些小瑕疵,希望后续能更好的优化调整。






















 大小: 117.1M
大小: 117.1M
 大小: 331M
大小: 331M Overture专业打谱软件5.5.1-7 简体中文版
Overture专业打谱软件5.5.1-7 简体中文版  SPSS 18.0中文版
SPSS 18.0中文版  剪.映windows电脑版2025官方最新版v7.1.0最新专业版
剪.映windows电脑版2025官方最新版v7.1.0最新专业版  MatLab R2012b 特别文件
MatLab R2012b 特别文件  寻星计算程序(卫星天线寻星参数计算)v3.1 绿色版
寻星计算程序(卫星天线寻星参数计算)v3.1 绿色版  八爪鱼采集器v8.58 官方最新版
八爪鱼采集器v8.58 官方最新版  星空抽奖软件无限制版完美注册码版
星空抽奖软件无限制版完美注册码版  利信财务软件专业单机版V6.4免费无限制版
利信财务软件专业单机版V6.4免费无限制版  天学网电脑版v5.6.1.0 官方最新版
天学网电脑版v5.6.1.0 官方最新版  摩客mockplus桌面客户端v3.7.1.0 官方最新版
摩客mockplus桌面客户端v3.7.1.0 官方最新版  淘宝助理天猫版5.3.7.0 官方最新版
淘宝助理天猫版5.3.7.0 官方最新版  高品智CRM客户关系管理系统v3.301.311 官方免费版
高品智CRM客户关系管理系统v3.301.311 官方免费版  易航科技增值税发票电子化软件(增值税发票扫描认证)V2.0免费版
易航科技增值税发票电子化软件(增值税发票扫描认证)V2.0免费版  易房大师v3.2免费版
易房大师v3.2免费版  杰奇小说连载系统免费版
杰奇小说连载系统免费版  发票导出接口软件3.9绿色免费版
发票导出接口软件3.9绿色免费版  发票认证接口软件v2.2绿色版
发票认证接口软件v2.2绿色版  高品智财务公司委托代办项目软件v3.320 官方版
高品智财务公司委托代办项目软件v3.320 官方版  食草族管理专家V2.5.9 绿色免费版
食草族管理专家V2.5.9 绿色免费版