livestyle for sublime是一款首个用于CSS、LESS和SCSS的双向实时编辑插件工具。在LiveStyle中,将浏览器样式表与编辑器中的文件连接在一起,真正实现写一句样式就能在页面看到实时效果。它为您提供了无与伦比的灵活性:您可以使用硬盘驱动器,USB,FTP,网络安装中的文件,甚至可以使用未保存的新文件。
软件简介:
LiveStyle是一个用于实时CSS编辑的工具,类似于流行的LiveReload,代码包等等。这些工具背后的想法很简单:您在编辑器中编辑CSS文件,保存它,然后查看浏览器中包含此样式表的网页是如何自动刷新的,从而为您刚才所做的更改提供视觉反馈。
软件特色:
双向的
更改从编辑器传输到浏览器,然后浏览器再传输到编辑器。

一颗心
在LiveStyle中,您可以将浏览器样式表与编辑器中的文件连接起来。它给你无与伦比的灵活性:你可以使用你的硬盘,USB,FTP,网络安装文件,甚至新的,未保存的文件。

远程视图
远程视图创建一个指向本地网站的公开可用的网址。使用此网址在任何联网设备或浏览器上预览本地网站。
通过编辑器和开发工具的即时实时更新。

使用方法:
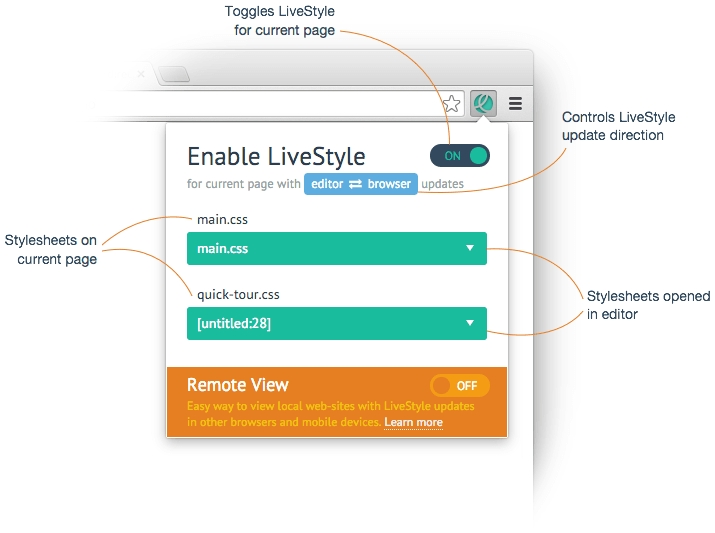
所有LiveStyle设置均通过Google Chrome扩展程序控制:

LiveStyle弹出窗口显示样式表列表,可在当前网页上使用。每个浏览器样式表的下方是一个下拉列表,其中包含所有样式表,并在编辑器中打开。要开始使用LiveStyle,只需为当前页面启用LiveStyle,并将浏览器样式表与一个编辑器样式表相关联。之后,来自编辑器样式表的所有更新将被推送到指定的浏览器样式表,反之亦然。
有时,您可能希望禁用双向样式表更新,并仅保留编辑器到浏览器的更新,以便您的DevTools实验不会破坏您的源代码。为此,请单击蓝色按钮以循环浏览更新模式:
editor ⇄ browser 启用完整的双向更新;
editor → browser 仅启用从编辑器到浏览器的更新,DevTools中进行的所有更新将被忽略;
editor ← browser 仅启用DevTools到编辑器的更新,在编辑器中进行的所有更新将被忽略。
教程:进行首次实时更新
让我们创建我们的第一个实时更新会话,以了解如何轻松有趣地使用LiveStyle!
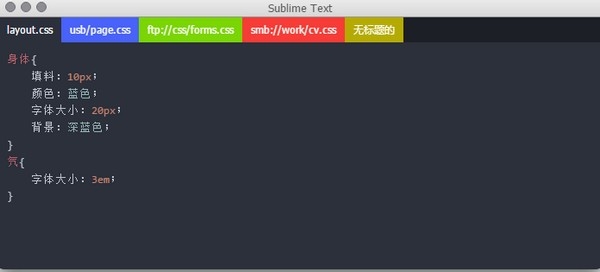
下载示例样式表,然后在Sublime Text中打开它。
在Google Chrome浏览器中,转到演示页面。请注意,我们将使用您没有直接访问权限的远程网站进行实时更新!我们稍后再讨论。
单击浏览器工具栏中的LiveStyle图标以打开弹出窗口,并为当前页面启用LiveStyle。
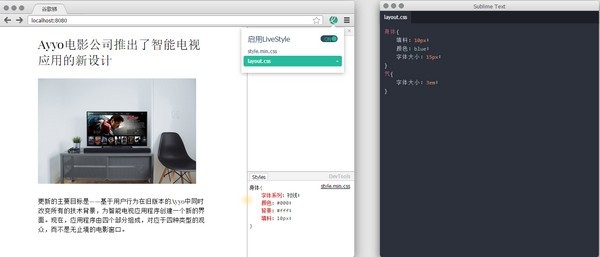
弹出窗口显示style.min.css为唯一的浏览器样式表。在它下面是一个编辑器样式表下拉列表-LiveStyle可以理解的当前在编辑器中打开的文件列表。只需layout.css从下拉列表中选择即可。在大多数情况下,LiveStyle会尝试使用其文件名自动关联浏览器和编辑器样式表。但是,由于我们的样式表具有不同的名称- style.min.css和- layout.css我们必须手动将它们关联。
您准备好出发了!在Sublime Text中,将color属性更改为redin .sample-content__title {...}rule,您应该看到页面标题如何变为红色!播放.sample-content__title {...}并添加,例如background: yellow;。
现在打开DevTools并找到并单击<h4 class="sample-content__title">element。您应该看到样式包含您在代码编辑器中所做的最新更新:

在DevTools中,将标头设置color为.sample-content__title,blue并且Sublime Text中的源代码将相应更新。来吧,加入padding: 10px;了.sample-content__title在DevTools。
您刚刚看到使用LiveStyle开始实时CSS编辑是多么容易,但是您还没有发现最强大的功能。
源补丁
看一下的源代码style.min.css。它与...不完全相同layout.css:它经过缩小,并包含更多CSS规则和属性。
在现代的Web开发中,浏览器中的样式表与开发人员编写的源代码不同。他们将大型CSS代码库分成模块,然后将它们串联到一个singe文件中,将其最小化,运行其他后处理程序(例如Autoprefixer),等等,以将最佳结果提供给最终用户。而LiveStyle意识到这一点。
LiveStyle 无需替换代码(就像其他实时编辑工具一样),而是使用源代码修补:它检测您已更改的CSS属性,受影响的CSS规则并将这些更改映射到另一个源。您可以将其视为CSS的React:它不是将视图内容替换为Plain innerHTML,而是应用了一系列高级技术来仅检测和更新已更改的部分并尽可能保持先前的状态。
为了更好地说明它是如何工作的,让我们回到上面教程中的示例。在演示页面中,有两个CSS规则应用于页面标题:h4和.sample-content__title。该h4规则存在于中,style.min.css但不存在layout.css。
在DevTools中,将font-family属性更改为h4 {...}to arial,您应该看到一个新规则出现在文本编辑器中:
h4 { font-family: arial; }
现在,在文本编辑器中的规则中添加font-style: italic;属性h4 {...},并注意页面标题变为斜体,但仍会绘制底部边框,尽管该border-bottom属性没有文本编辑器部分。换句话说,LiveStyle仅发送更新的属性,并将它们应用于另一端。它并不能完全取代CSS规则或样式表。
这就是为什么您必须在LiveStyle中关联浏览器和编辑器样式表的原因,乍一看可能有点不寻常。例如,您可以将正在使用的小型CSS模块与网页的串联并缩小的完整样式表源关联。与其他实时编辑工具一样,获得针对当前任务的即时实时更新,而不是浪费时间等待数十秒,直到在浏览器中重新编译和更新完整的CSS源代码为止。
你应该学的东西
LiveStyle可以立即更新CSS,而无需保存文件或重新加载页面。这是第一个在两个方向都做到这一点的工具:从编辑器到浏览器以及从浏览器到编辑器。
您不需要任何特殊的构建工具或Web服务器即可使用LiveStyle:几乎Internet中的每个网站都可以成为您的游乐场。
无论如何获取,您都可以使用任何 CSS文件进行实时编辑:从硬盘驱动器直接打开,或者直接从FTP服务器打开它,也可以不保存而直接创建它。如果可以在文本编辑器中使用此文件,则可以将其用于实时编辑。PS:不要忘记CSS为新创建和未保存的文件设置语法。
LiveStyle使用源修补程序:您可以使用大型串联和精简代码库,在生产网站上轻松调整小型CSS模块。
软件功能:
浏览器→编辑器
有没有想过在开发工具中调整布局,并把这些改变放到你的源代码中?LiveStyle是唯一能做到这一点的工具。它也适用于LESS和SCSS。
使用你自己的工具
LiveStyle不需要任何特殊的构建工具或网络服务器来工作。它直接集成到您的编辑器和浏览器中。目前在谷歌铬和崇高的文本工作。Atom插件可用于测试。
实时编辑
当您键入时,LiveStyle会立即在浏览器中更新CSS。不再保存文件或重新加载页面,只需查看单次更新如何影响网页。
任何规模
LiveStyle设计用于任何规模的项目:从小型单页应用到大型网站。你甚至可以使用你的实时网站!
简单的跨浏览器测试
使用远程查看功能,您可以在任何联网的浏览器和设备上轻松预览本地网站。编辑器和开发工具的实时更新。
跨平台
您的浏览器和编辑器可以在任何地方使用LiveStyle。





















 大小: 197.1M
大小: 197.1M

 .NET Framework4.7.2.0 安装版
.NET Framework4.7.2.0 安装版  VC++ 2008 运行库x86/x64 SP1官方正式版
VC++ 2008 运行库x86/x64 SP1官方正式版  .NET Framework 2.0 x64sp2 官方完整版
.NET Framework 2.0 x64sp2 官方完整版  jQuery 2.1.1官方正式版
jQuery 2.1.1官方正式版  node.jsv18.14.1.0 官方正式版
node.jsv18.14.1.0 官方正式版  AlphaControlsv9.12注册版〖XE -XE6〗
AlphaControlsv9.12注册版〖XE -XE6〗  傲游3插件开发SDK +插件打包工具1.0.6
傲游3插件开发SDK +插件打包工具1.0.6