LiveStyle是一款用于编辑网页CSS样式的工具,这款软件使用非常简单,其功能有点类似LiveReload,CodeKit等工具。LiveStyle可以直接集成到浏览器以及代码编辑器中。所以你首先要做的第一件事就是安装浏览器以及编辑器插件。
功能介绍:
实时编辑
当您键入时,LiveStyle会立即在浏览器中更新CSS。不再保存文件或重新加载页面,只需查看单次更新如何影响网页。
浏览器→编辑器
有没有想过在开发工具中调整布局,并把这些改变放到你的源代码中?LiveStyle是唯一能做到这一点的工具。它也适用于LESS和SCSS。
使用你自己的工具
LiveStyle不需要任何特殊的构建工具或网络服务器来工作。它直接集成到您的编辑器和浏览器中。目前在谷歌铬和崇高的文本工作。Atom插件可用于测试。
任何规模
LiveStyle设计用于任何规模的项目:从小型单页应用到大型网站。你甚至可以使用你的实时网站!
简单的跨浏览器测试
使用远程查看功能,您可以在任何联网的浏览器和设备上轻松预览本地网站。编辑器和开发工具的实时更新。
跨平台
您的浏览器和编辑器可以在任何地方使用LiveStyle。
使用说明:
当你首次运行LiveStyle,Windows可能会请求接入网络,请允许该请求。在下载插件以及Remote View是需要接入网络的。
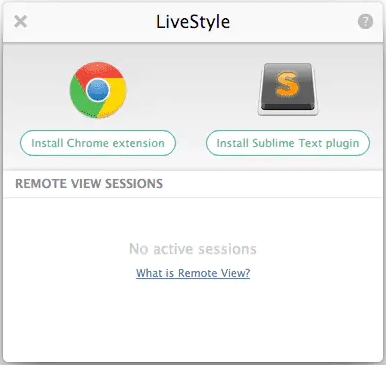
如果进展顺利的话,你将会看到LiveStyle应用的界面类似下面这样:
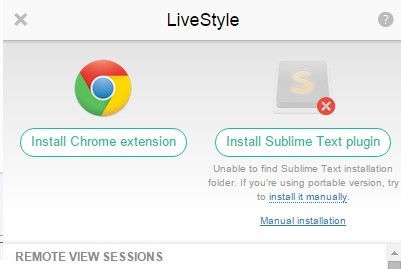
LiveStyle应用的界面可以看到需要获取的插件以及它们的安装情况,当然也可以看到Remote View会话列表。点击安装按钮就会开启安装的进程。

当你的浏览器以及编辑器都安装该插件,你可以关闭LiveStyle应用:因为你只有在Remote View情况下才需要LiveStyle应用。























 大小: 3.8M
大小: 3.8M

 Fireworks 8绿色中文精简版
Fireworks 8绿色中文精简版  VXPLO互动大师
VXPLO互动大师  PHP Win32v7.4.22 官方最新版
PHP Win32v7.4.22 官方最新版  Adobe Dreamweaver CC 2018v18.2.0 简体中文版
Adobe Dreamweaver CC 2018v18.2.0 简体中文版  东方网页王5.0 企业版
东方网页王5.0 企业版  Adobe Dreamweaver CS4v10.0.4 精简中文版
Adobe Dreamweaver CS4v10.0.4 精简中文版  跑马灯效果制作v2.1.90218汉化绿色特别版
跑马灯效果制作v2.1.90218汉化绿色特别版