Cordova极大地帮助了web开发者的工作,它允许开发者首次进入移动开发环境而不用降低自己的忍耐度。顺便提一点,开发者可以保持自己的大部分工作习惯,尤其是交互式设计方面,Cordova为开发者提供了一个比"布局"更灵活的技术来绘制每一个所需的方案。
使用 Visual Studio Tools for Apache Cordova 生成针对 iOS、Android 和 Windows 设备的跨平台移动应用。 通过 Visual Studio 2013 Update 4 或 Visual Studio 2015 预览版扩展,Visual Studio 可以提供基于 Apache Cordova 使用 HTML、CSS 和 JavaScript 生成首个应用所需的工具。

设备和平台应用:
Android 2.3.3 及更高版本(4.4+ 可提供最佳的开发人员体验)
iOS 6、7 和 8
Windows 8 和 8.1
Windows Phone 8 和 8.1
功能
针对 iOS、Android 和 Windows
您可以使用在 Web 标准 HTML、CSS 和 JavaScript 方面的技能生成针对 iOS、Android 和 Windows 的单个应用。 Apache Cordova 为开源项目,可用于访问浏览器尚不可用的本机设备 API(相机、地理位置、条形码扫描器等)以及创建针对每个主要应用商店的移动应用。

创建代码
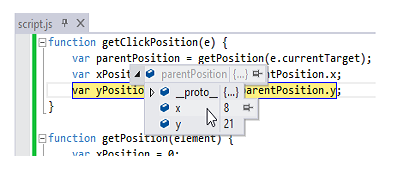
您喜欢的 Visual Studio 中的所有代码编辑功能(如 IntelliSense、语法突出显示和许多其他功能)可用于所有 HTML、CSS 和 JavaScript 或 TypeScript 代码。

调试和分析
从 Visual Studio 中在 iOS、Android 和 Windows 应用商店上设置断点并执行其他调试任务。 针对其他平台执行生成时无需切换工具。

预览和测试
无论您是要使用 Android、iOS 或 Windows 模拟器、新版 Visual Studio Emulator for Android,还是在附加到计算机的物理设备上进行测试,您都可以方便地使用“调试”和“启动”菜单确保应用的外观和功能和预期一样。

ToDoList 示例应用
示例应用演示了如何使用 Visual Studio 的新 Apache Cordova 项目通过常用的开源前端框架 AngularJS、BackboneJS 或 WinJS 生成应用。
下载示例:
咱们来瞅瞅这个Cordova CTP 3.0到底更新哪些东西:
这是CTP3.0的新的特性:
1. 更新了Ripple模拟器——实时更新Ripple!不用再重新编译就可以看到效果!
2. 可以在Visual Studio调试部署到iOS模拟器和真机上的iOS程序了!同时实时看到修改效果!(这个目前)
3. 提高remote iOS build agent的安全性以及让它更容易配置
4. 改善了Plugin的管理体验,更加方便地从Git或者自己的文件系统导入自定义的Plugin
5. config.xml界面重新设计,更加人性化
6. 支持Apache Cordova CLI 4.0.0,支持Windows Universal App!直接可以生成Windows 8.1和Windows Phone 8.1的应用!
要使用CTP 3.0,必须是2013 update 4或者2015版本:)
如果装过CTP 2.0的童鞋,在装CTP 3.0的时候可能会遇到下面的问题:

需要先卸载CTP 2.0,然后再安装CTP 3.0哈。参考
先去控制面板à程序à卸载程序,找到CTP2,卸载。

然后它会告诉你,成功卸载了,其实它是骗你的,完全没有好么。。。
用管理员模式运行cmd,输入:
"%ProgramData%\Package Cache\{dea88246-f74a-4171-ad6c-d9c978bf2973}\vs2013mda_0.1.exe" /uninstall /passive /force /burn.ignoredependencies={53d408db-eb91-43fb-9d8f-167681c19763};vsupdate_KB2829760
然后CTP的安装程序会跳出来,其实它在卸载,不要以为它在安装,时间略久一点,耐心等到进度条结束哟:)
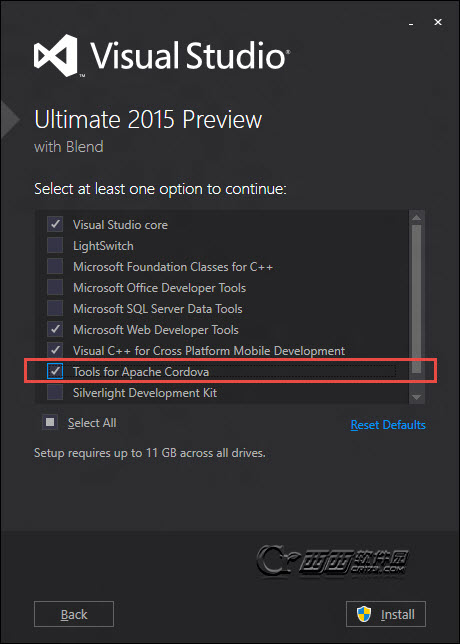
然后就可以开始安装CTP 3.0了!

里面node, ant, android等东西如果已经安装过,就不要选了。

其实你也可以直接下载2015 preview版本,直接就内含了CTP 3.0。不用这么麻烦。
更新后的Ripple模拟器
添加一个工程后,选择Ripple,运行:

在Visual Studio可以看到Debug窗口已经打开:

定位到标题位置,准备修改:

修改完毕,焦点移到其他位置:

可以看到Ripple里头的标题栏已经改变!实时调试!不用重新编译!
在Visual Studio调试iOS程序:
调试iOS程序可以在Ripple模拟器里头,也可以在MAC的Simulator里面,或者直接跑在真机上。
我现在配置是MAC上跑了Parallels Desktop 10,推荐,不卡,非常好用。然后PD10上面我再跑了windows,windows 10上安装了visual studio。
你也可以不用这样,但是需要mac和你的pc是在一个内网里头。
现在MAC上安装vs-mda-remote:

然后启动vs-mda-remote:

可以看到有个PIN码,记下来。
回到windows里面的Visual Studio,在toolsàOptions里面,找到tools for Apache Cordova,然后配置好,mac的ip,端口以及PIN码。现在CTP 3.0多了PIN,保证安全性。

然后就可以开始调试了,选择Simulator,iphone 5或者iphone 6什么的:


同样在Visual Studio里面可以看到Debug的界面(目前只有VS 2015支持)
remote iOS build agent:
就刚才说的,添加了PIN码,保证安全性:

导入自定义的Plugin:
轻松导入各种Plugin:


支持Cordova CLI 4.0:
现在可以直接运行Windows Universal Apps的项目了,更多Cordova CLI 4.0的功能参见。





















 大小: 78.6M
大小: 78.6M

 jdk8 64位8u291 官方最新版
jdk8 64位8u291 官方最新版  .NET Framework4.7.2.0 安装版
.NET Framework4.7.2.0 安装版  VC++ 2008 运行库x86/x64 SP1官方正式版
VC++ 2008 运行库x86/x64 SP1官方正式版  .NET Framework 2.0 x64sp2 官方完整版
.NET Framework 2.0 x64sp2 官方完整版  opencv3.4.1 官方最新版
opencv3.4.1 官方最新版  jQuery 2.1.1官方正式版
jQuery 2.1.1官方正式版  node.jsv18.14.1.0 官方正式版
node.jsv18.14.1.0 官方正式版  Microsoft.NET Frameworks4.0 SP1 简体中文在线安装版
Microsoft.NET Frameworks4.0 SP1 简体中文在线安装版  VC2012运行库(Visual C++ 2012)11.0.60610 官方简体版[【32位版本】
VC2012运行库(Visual C++ 2012)11.0.60610 官方简体版[【32位版本】  AlphaControlsv9.12注册版〖XE -XE6〗
AlphaControlsv9.12注册版〖XE -XE6〗  傲游3插件开发SDK +插件打包工具1.0.6
傲游3插件开发SDK +插件打包工具1.0.6