设计师工具是设计师手中的工具,这款开源在GitHub上面的产品能够帮助你验证你自己UI等射击上面问题,帮助你进行查看并且进行验证,让你看看你所需要的颜色是否在这款软件上面进行实时,并且还能够为你进行像素界级别的识色,所以感兴趣的话就快来下载这款设计师工具!

设计师工具软件介绍
开发人员,您是否曾经想过验证自己是否已按照规范实施UI设计?
UX设计师是否曾经想验证颜色或布局是否正确?
设计器工具提供了一组功能,用于查看和验证应用程序规范。无论是检查关键线还是蓝色阴影,您都一定要将此应用添加到您的工具箱中。即使您提供红线,这些也是验证每个像素的好方法。
软件功能
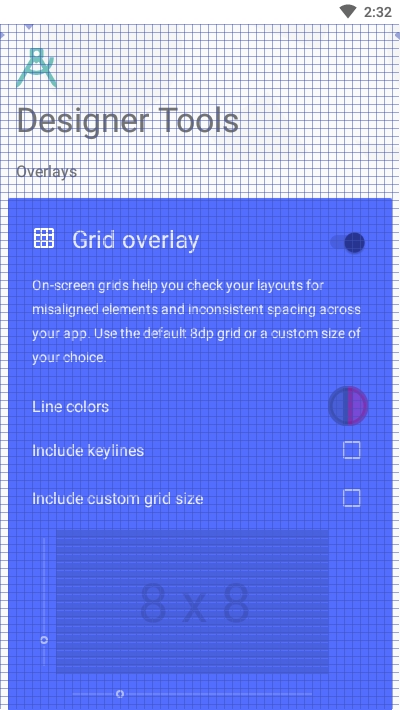
网格覆盖-快速切换屏幕上的网格以检查布局是否存在间距不一致或元素未对齐的情况。您甚至可以自定义网格大小和线条颜色。
样机叠加层-在您的应用上显示样机图像。这为您提供了保真度高的机会,以查看设计规范如何与开发的用户界面匹配。从纵向或横向叠加中进行选择,并调整不透明度以进行有效的比较。
拾色器-用手指在放大镜上拖动,并在像素级别标识颜色的十六进制代码。
屏幕截图详细信息-在所有屏幕截图中添加一个面板,以显示有关设备,屏幕和Android版本的信息。质量检查小组会喜欢的。
对我们可以包含的其他工具有想法吗?给我们发送电子邮件让我们知道!
更新内容
✅添加了对Android 7+的应用程序快捷方式支持
✅新应用程式图示
🐞修复拇指无法在Android棉花糖上的垂直滑块上显示的问题
🐞修复包含导航栏的模拟叠加的缩放
🐞修复多次添加的屏幕截图信息
相关新闻
对你的UI设计进行验证,看看你的真个设计在颜色上面是否合乎规范,这是直接在手机上面为你进行查看的程序是否出现设计上面问题的工具!



























 Picsart美易全能编辑器V29.0.6安卓版
Picsart美易全能编辑器V29.0.6安卓版  美图秀秀appv10.22.6官方最新版
美图秀秀appv10.22.6官方最新版  美拍安卓版v9.5.100 官方版
美拍安卓版v9.5.100 官方版  cad迷你看图2025官方版v9.0.3 安卓版
cad迷你看图2025官方版v9.0.3 安卓版  黄油相机app最新版v10.20.0.11官方版
黄油相机app最新版v10.20.0.11官方版  faceu激萌2025官方版v6.9.0 安卓版
faceu激萌2025官方版v6.9.0 安卓版  拍大师手机版5.8.2 安卓版
拍大师手机版5.8.2 安卓版  快剪辑软件免费版v5.9.1.1028
快剪辑软件免费版v5.9.1.1028  小影记appV3.19.0 官方安卓版
小影记appV3.19.0 官方安卓版  最新宝宝树小时光v9.56.0 安卓版
最新宝宝树小时光v9.56.0 安卓版  创客贴设计v4.8.0 安卓最新版
创客贴设计v4.8.0 安卓最新版  小白设计海报传单邀请函appv2.2.5 安卓版
小白设计海报传单邀请函appv2.2.5 安卓版  乐秀视频编辑器官方正版v10.2.4.1安卓版
乐秀视频编辑器官方正版v10.2.4.1安卓版  B612咔叽自拍v13.1.25安卓版
B612咔叽自拍v13.1.25安卓版  相册大师APPv2.3.4安卓版
相册大师APPv2.3.4安卓版  度加剪辑app (原度咔剪辑)v4.19.0.30安卓版
度加剪辑app (原度咔剪辑)v4.19.0.30安卓版  CAD手机看图appv2.7.9 安卓版
CAD手机看图appv2.7.9 安卓版  相机360(Camera360)9.9.37最新版
相机360(Camera360)9.9.37最新版  酷家乐装修设计软件V5.10.0 官方安卓版
酷家乐装修设计软件V5.10.0 官方安卓版  echo回声6.8.3官方版
echo回声6.8.3官方版  斗图神器app6.0.1.2安卓版
斗图神器app6.0.1.2安卓版