小脑袋吃球球跳转外站代码是一款网页跳转代码设置,在互联网时代,网页的跳转给我们带来了非常好的交互体验。html网页跳转的代码是怎样的呢?一起来看看吧!
使用说明
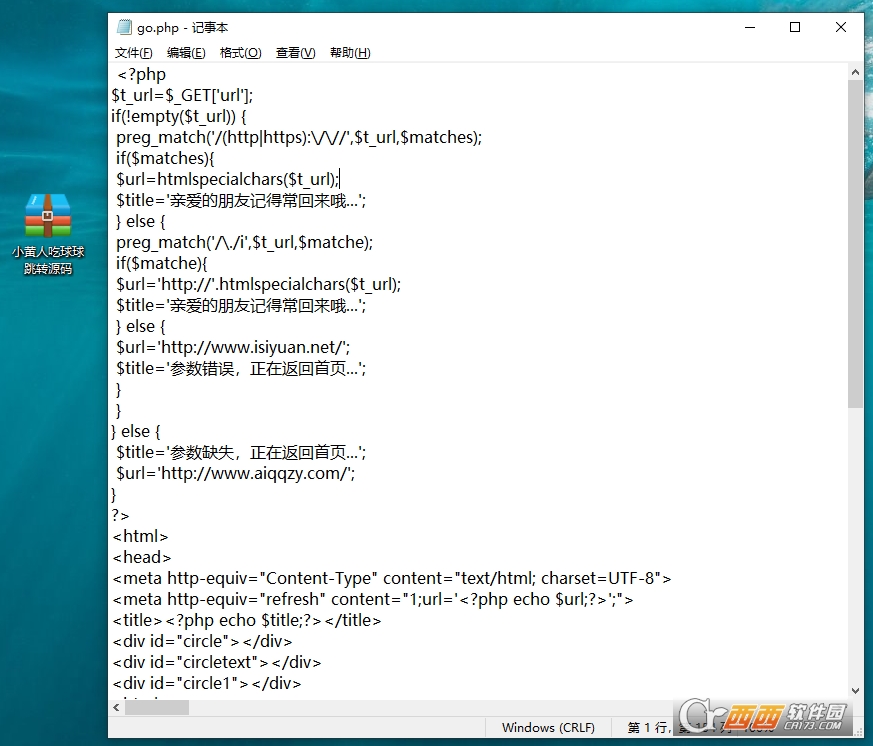
content是跳转时间 用法就是域名/go.php?url=跳转地址,编辑器修改即可。

网页自动跳转代码
三种简单的html网页自动跳转方法,可以让你在打开一个html网页时自动跳转到其它的页面。
方法一、
<html>
<head>
<meta http-equiv="Content-Language" content="zh-CN">
<meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
<meta http-equiv="refresh" content="0.1;url=http://www.kaigesheji.com/wangzhanjianshe/">
<title></title>
</head>
<body>
</body>
</html>
方法二、
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>正在进入</title>
</head>
<body>
<form name=loading>
<p align=center> <font color="#0066ff" size="2">正在进入,请稍等</font><font color="#0066ff" size="2" face="Arial">...</font>
<input type=text name=chart size=46 style="font-family:Arial; font-weight:bolder; color:#0066ff; background-color:#fef4d9; padding:0px; border-style:none;">
<input type=text name=percent size=47 style="color:#0066ff; text-align:center; border-width:medium; border-style:none;">
<script>
var bar=0
var line="||"
var amount="||"
count()
function count(){
bar=bar+2
amount =amount + line
document.loading.chart.value=amount
document.loading.percent.value=bar+"%"
if (bar<99)
{setTimeout("count()",100);}
else
{window.location = "http://www.kaigesheji.com/wangzhanjianshe/";}
}</script>
</p>
</form>
<p align="center"> 如果您的浏览器不支持跳转,<a style="text-decoration: none" href="http://www.kaigesheji.com/wangzhanjianshe/"><font color="#FF0000">请点这里</font></a>.</p>
</body>
</html>
方法三、
<html><head><title>稍候。。。</title></head>
<body>
<script language='javascript'>document.location = 'http://www.kaigesheji.com/wangzhanjianshe/ '</script>
</body>
</html>

















 大小: 131M
大小: 131M
 大小: 110.6M
大小: 110.6M PHP和MySQL Web开发第4版源代码
PHP和MySQL Web开发第4版源代码  SSH框架整合小案例
SSH框架整合小案例  51单片机150个例程
51单片机150个例程  PHP操作excel类(PHPExcel)1.7.7
PHP操作excel类(PHPExcel)1.7.7  逐梦旅程:Windows游戏编程之从零开始 配套源代码
逐梦旅程:Windows游戏编程之从零开始 配套源代码  HTML 5开发精要与实例详解 配套源码
HTML 5开发精要与实例详解 配套源码  HTML-CSS-JavaScript标准教程实例版
HTML-CSS-JavaScript标准教程实例版  c语言经典编程900例
c语言经典编程900例  C# 教务管理系统源码
C# 教务管理系统源码  C++Builder学习大全中文版
C++Builder学习大全中文版