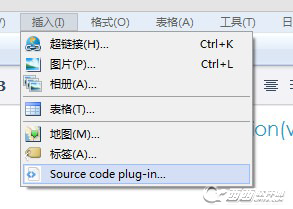
一直在用Windows Live Write离线写博客,好处就是不会受到网速的影响,也不会再后台产生自动保存和缓存文件,随时都可以离线编辑再发布到博客。因为有些文章要贴些代码,代码的排版一直是个问题,还好wp后台可以安装一个SyntaxHighlighter代码高亮排版插件,Windows Live Write也可以安装一个SourceCodePlugin代码编辑插件,这下代码看上起舒服多了。
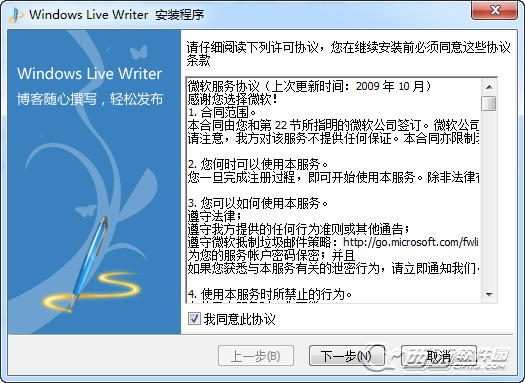
刚开始使用live write,程序会让你选择是写日志的地方,选择其它服务,再下去让你填写日志地址,你填写你的博客地址!软件里面还可以添加用户的,不要担忧格式不对,我试了,兼容很好,很强大,你看看。
一个写日志的程序live write,这个live write程序在ie中有快捷方式,令使用者能够非常快地在浏览网页时随便地写日志。
ie中的快捷方式:

在用Windows Live Write写博客的同学如果有需要贴代码也可以安装上述两个代码插件,都很简单,SyntaxHighlighter插件直接在后台搜索插件就可以安装。

SourceCodePlugin也很简单,下载插件后,复制WindowsLiveWriter.SourceCode.dll到Windows Live Write的plugin文件夹中即可。
32位系统路径 C:\Program Files\Windows Live\Writer\Plugins
64位系统路径 C:\Program Files (x86)\Windows Live\Writer\Plugins
在Windows Live Write插入选项中点击插件即可粘贴插入代码了。

代码插入显示效果:
帮助
function animation(obj,oTarget,sType,iRate,fn){
if (obj.timer) {
clearInterval(obj.timer);
};
var moveType=null;
switch(sType){
case 'buffer':
moveType=bufferMove;
break;
case 'flex':
moveType=flexMove;
break;
case 'uniform':
moveType=uniformMove;
break;
}
obj.timer=setInterval(function(){ //执行运动函数
moveType(obj,oTarget,fn);
},iRate)
};



















 大小: 88.6M
大小: 88.6M 大小: 142M
大小: 142M
 大小: 32.0M
大小: 32.0M 微软韩语输入法2010官方安装版
微软韩语输入法2010官方安装版  极品五笔2022最新版v8.72 官方正式版
极品五笔2022最新版v8.72 官方正式版  搜狗五笔输入法v5.5.0.2582
搜狗五笔输入法v5.5.0.2582  手心输入法v3.1.0.1008 官方最新版
手心输入法v3.1.0.1008 官方最新版  QQ拼音5.6.4107.400官方正式版
QQ拼音5.6.4107.400官方正式版  极品五笔2017春兰版
极品五笔2017春兰版  TCL魔法手指破解版
TCL魔法手指破解版  电子东巴5.0(纳西象形文字输入法)简体中文安装版
电子东巴5.0(纳西象形文字输入法)简体中文安装版  用友u8异常任务清理工具官方免费版
用友u8异常任务清理工具官方免费版  蒙恬手写输入法绿色免费版
蒙恬手写输入法绿色免费版  精灵五笔 win10版v3.0.0.25 官方最新版
精灵五笔 win10版v3.0.0.25 官方最新版  紫光华宇拼音输入法V6.9.1.183去广告便携版
紫光华宇拼音输入法V6.9.1.183去广告便携版  东方输入法v3.0.0.10730 官方最新版
东方输入法v3.0.0.10730 官方最新版  火星文输入法2014v2.9.7 官方中文版
火星文输入法2014v2.9.7 官方中文版  特殊符号输入器v5.1 绿色免费版
特殊符号输入器v5.1 绿色免费版  疯狂鼠标输入法V5.8简体中文绿色免费版
疯狂鼠标输入法V5.8简体中文绿色免费版  小企鹅输入法(Linux)V3.6.3简体中文官方安装版
小企鹅输入法(Linux)V3.6.3简体中文官方安装版  键盘五笔训练助手V12.0 官方安装版
键盘五笔训练助手V12.0 官方安装版  InsTalk即时语音提示校对软件(语音识别和语音合成软件)2.71 SP 2 中文安装版
InsTalk即时语音提示校对软件(语音识别和语音合成软件)2.71 SP 2 中文安装版  彩色英文字母设计矢量素材
彩色英文字母设计矢量素材