华润润工作3.0Mac版4.10.16 官方最新版中文 / 267.6M

Adobe Illustrator CC 2018 mac版22.0.0 简中文 / 1.98G

阿里钉钉mac版v6.5.50.10 官方最新版中文 / 392M

360浏览器mac版本v12.2.1662.0 官方最新版中文 / 113.8M

CorelDRAW mac版11 官方中文版中文 / 247.2M

谷歌浏览器 mac版(Chrome)v106.0.5249.61 官中文 / 194.2M

Adobe Flash Player for Mac OS X29.0.0.14中文 / 18.5M

迅雷10 for macv3.4.1.4368 官方最新版中文 / 21.7M
Node 是一个服务器端 JavaScript 解释器,它将改变服务器应该如何工作的概念。Node采用一系列“非阻塞”库来支持事件循环的方式。本质上就是为文件系统、数据库之类的资源提供接口。向文件系统发送一个请求时,无需等待硬盘(寻址并检索文件),硬盘准备好的时候非阻塞接口会通知Node。该模型以可扩展的方式简化了对慢资源的访问, 直观,易懂。
它的目标是帮助程序员构建高度可伸缩的应用程序,编写能够处理数万条同时连接到一个(只有一个)物理机的连接代码。
今天我决定在 Mac OS X Lion 上玩玩 node.js,下面来说说在Mac中安装Node.js的方法吧。
平常都是习惯使用windows的可视化操作,突然换了Mac终端,全部是命令,难免有些不习惯。这里只是简单介绍一下安装过程。
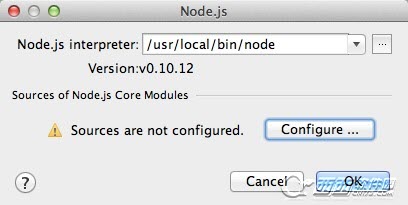
第一步,从nodejs.org 中下载Node.js for Mac 安装包,也就是一个6M多的pkg文件,下载之后点击安装即可。
它将在你的机器上安装 Node.js 和 npm (node package manager).
安装成功后你就可以使用 node 和 npm 命令了。





安装完成之后我们关闭窗口,接下来我们打开“终端”,并且输入命令:
curl http://npmjs.org/install.sh | sh
这个npm.js实际上是Node.js的套件管理工具,执行完成之后我们继续执行下面都命令:
sudo npm update npm -g
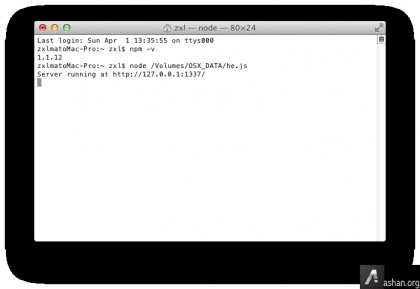
这一步是更新npm,全部完成之后我们使用打印版本命令来看一下npm是否安装成功,如果不行大家就多试几次。我的版本输出结果:

我当前版本为1.1.12
最后,还是为大家写一个helloword吧!复制下面代码到记事本。
var http = require(http); http.createServer(function (req, res) { res.writeHead(200, {Content-Type: text/plain}); res.end(Hello World hahah); }).listen(1337, "127.0.0.1"); console.log(Server running at http://127.0.0.1:1337/);
然后在终端里面敲入命令 node he.js 这里都he.js是你javascript文件都路径回车就OK了!终端会显示如图:

在浏览器中输入网址与端口并访问,你就可以看到效果了!

js是跨平台的,手机、平板电脑、笔记本、个人电脑等随处可见它的身影,降低跨平台开发的难度;
Node 并不只是 Apache 的一个替代品,它旨在使 PHP Web 应用程序更容易伸缩;
Node 表现出众的典型示例包括:RESTful API、Twitter 队列、电子游戏统计数据。
nodejs作为一个新兴的后台语言,有很多吸引人的地方:
RESTful API
单线程
Node.js可以在不新增额外线程的情况下,依然可以对任务进行并行处理 —— Node.js是单线程的。它通过事件轮询(event loop)来实现并行操作,对此,我们应该要充分利用这一点 —— 尽可能的避免阻塞操作,取而代之,多使用非阻塞操作。
非阻塞IO
V8虚拟机
事件驱动